تا چند سال پیش، بیشتر سایتها برای کاربران دسکتاپ طراحی میشدند و نسخه موبایل فقط یک نسخه سادهشده و کماهمیتتر به حساب میآمد. اما وقتی رفتار کاربران تغییر کرد و جستجوهای موبایلی از دسکتاپ پیشی گرفت، گوگل هم تصمیم گرفت اولویتهایش را تغییر دهد. نتیجه این تغییر، الگوریتمی بود به نام Mobile-First Index که حالا تبدیل به یک معیار اصلی در رتبهبندی سایتها شده است.
در Mobile-First Index، گوگل ابتدا نسخه موبایلی سایت را بررسی و ایندکس میکند، نه نسخه دسکتاپ. یعنی اگر طراحی، ساختار محتوا یا سرعت بارگذاری نسخه موبایل ضعیف باشد، حتی یک سایت خوب از نظر دسکتاپ هم ممکن است رتبهی مطلوبی در نتایج جستجو نگیرد. این یعنی موبایل دیگر فقط یک گزینه نیست؛ بلکه در مرکز توجه گوگل قرار دارد.
در این مقاله قرار است Mobile-First را بهصورت کامل، دقیق و کاربردی بررسی کنیم. از تعریف ساده و تفاوت آن با مفاهیم مشابه گرفته تا تأثیر آن بر سئو، اشتباهات رایج، و اقداماتی که باید برای بهینهسازی سایت انجام دهید.
سئو موبایل یکی از جنبههای مهم سئو تکنیکال است که در بهبود تجربه کاربری و رتبهبندی سایت در نتایج جستجوی موبایلی نقش بسزایی دارد. برای اطلاعات بیشتر در این زمینه، پیشنهاد میکنیم مقاله “کاملترین راهنمای سئو تکنیکال (۲۰۲۴)” را مطالعه کنید.
الگوریتم Mobile-First Index چیست و چگونه کار میکند؟
الگوریتم Mobile-First Index به این معناست که گوگل در مرحله ایندکس و ارزیابی صفحات، ابتدا به نسخه موبایلی سایت مراجعه میکند، نه نسخه دسکتاپ. یعنی اگر نسخه موبایلی سایت ناقص، ضعیف یا متفاوت از نسخه دسکتاپ باشد، همین نسخه موبایلی مبنای قضاوت گوگل خواهد بود و ممکن است رتبهای پایینتر از چیزی که انتظار دارید برایتان در نظر گرفته شود.
نکته مهم این است که الگوریتم Mobile-First بهصورت خودکار برای همه سایتها فعال شده است و شما نمیتوانید انتخاب کنید که نسخه دسکتاپ ایندکس شود یا نسخه موبایل.
تفاوت Mobile-First Index با Mobile-Friendly بودن سایت
Mobile-First Index با Mobile-Friendly بودن سایت فرق دارد. سایتی که Mobile-Friendly است، یعنی از دید گوگل برای کاربران موبایل قابل استفاده و سازگار است. اما در Mobile-First Index بحث بر سر این است که گوگل کدام نسخه از سایت را به عنوان مرجع ایندکس و تحلیل انتخاب میکند. ممکن است سایتی موبایلفرندلی نباشد ولی همچنان ایندکس شود، اما در الگوریتم Mobile-First Index، اگر نسخه موبایلی ناقص باشد، مستقیماً روی سئو شما اثر منفی میگذارد.
بهعبارتدیگر سایتی که موبایل فرندلی است، یعنی برای نمایش و استفاده در موبایل بهینهسازی شده و کاربران میتوانند بدون زوم کردن یا اسکرول افقی، محتوای آن را به راحتی مشاهده کنند. اما این مفهوم صرفاً به تجربه کاربری مربوط میشود و لزوماً به معنای آن نیست که گوگل این نسخه را در اولویت ایندکس قرار داده است.
در مقابل، Mobile-First Index به نحوه ایندکس و رتبهبندی سایت توسط گوگل اشاره دارد. اگر سایت Mobile-First ایندکس شده باشد، نسخه موبایلی آن مبنای ارزیابی و نمایش در نتایج جستجو است، چه آن نسخه موبایلفرندلی باشد یا نه. به همین دلیل ممکن است سایتی در نتایج حضور داشته باشد اما تجربه کاربری ضعیفی در موبایل ارائه دهد—و برعکس، سایتی با طراحی Mobile-Friendly که محتوای کامل در نسخه موبایل ندارد، جایگاه خوبی نگیرد. در نتیجه:
- Mobile-Friendly یعنی تجربه کاربری مناسب در موبایل.
- Mobile-First Index یعنی گوگل نسخه موبایلی را برای ایندکسگذاری و رتبهبندی معیار قرار میدهد.
چرا الگوریتم Mobile-First Index در سئو سایت مهم است؟
از زمانی که Mobile-First Index به الگوریتم اصلی گوگل تبدیل شد، عملاً نسخه موبایلی سایتها به ویترین اصلی آنها در نتایج جستجو تبدیل شده است. این تغییر، صرفاً یک جابهجایی فنی نیست؛ بلکه بهطور مستقیم روی سئو سایت تأثیر میگذارد—از نحوه ایندکس شدن صفحات گرفته تا تجربه کاربری و تخصیص بودجه خزش.
۱. گوگل، اول نسخه موبایل را میبیند و تحلیل میکند
اگر نسخه موبایل سایت محتوای کامل، ساختار مشخص و دسترسی سادهای نداشته باشد، گوگل آن را ناقص ارزیابی میکند حتی اگر نسخه دسکتاپ بسیار کامل باشد. بنابراین اگر بخشی از محتوا، لینکهای داخلی یا عناصر سئو مانند دادههای ساختاریافته فقط در نسخه دسکتاپ وجود داشته باشد، ممکن است توسط گوگل نادیده گرفته شود. این یعنی رتبه از دست میدهید، بدون آنکه متوجه باشید مشکل دقیقاً کجاست.
۲. Mobile-First Index روی نحوه استفاده گوگل از بودجه خزش اثر میگذارد
گوگل برای هر سایت، مقدار محدودی از منابع خزش اختصاص میدهد. وقتی نسخه موبایلی سایت به عنوان مرجع شناخته میشود، رباتهای گوگل نیز در درجه اول از طریق همان نسخه شروع به خزش میکنند. اگر ساختار سایت موبایل پیچیده، کند یا پر از اشتباه باشد، ممکن است صفحات مهم سایت دیرتر ایندکس شوند یا حتی از ایندکس جا بمانند. در نتیجه بودجه خزش هدر میرود و سرعت ایندکس صفحات جدید کاهش پیدا میکند.
اگر میخواهید درک عمیقتری از اصول و تکنیکهای سئو موبایل داشته باشید، مقاله جامع “راهنمای جامع سئو موبایل +چک لیست کاربردی” را از دست ندهید. در این مقاله بهطور کامل به مهمترین نکات سئو موبایل پرداختهایم
۳. تجربه کاربری موبایل، عامل پنهان اما مؤثر در سئو
عواملی مثل سرعت بارگذاری، اندازه فونت، فاصله بین دکمهها، عدم نیاز به زوم کردن، و هماهنگی ساختار صفحه با اندازه صفحه نمایش، همگی روی UX موبایل تأثیر میگذارند. و این تجربه کاربری، نه فقط برای رضایت کاربر، بلکه برای گوگل هم اهمیت دارد. بهبود تجربه موبایل میتواند نرخ پرش را کاهش دهد، زمان حضور کاربر در سایت را بالا ببرد و بهطور غیرمستقیم باعث بهبود رتبه شود.
نشانه سایتهایی که در Mobile-First Index ضعیف عمل میکنند، چیست؟
سایتهایی که در الگوریتم Mobile-First Index ضعیف عمل میکنند، معمولاً مشکلاتی دارند که میتوانند بر رتبهبندی و ایندکس شدن سایت تأثیر منفی بگذارند. برای شناسایی چنین مشکلاتی، به چند نشانه کلیدی زیر توجه کنید:
۱. سرعت پایین بارگذاری در نسخه موبایل
یکی از مهمترین عواملی که گوگل به آن توجه دارد، سرعت بارگذاری سایت است. اگر نسخه موبایلی سایت کند بارگذاری شود، این میتواند به کاهش تجربه کاربری منجر شود و در نتیجه، رتبه وبسایت در نتایج جستجو تحت تأثیر قرار گیرد. ابزارهایی مانند Google PageSpeed Insights کمک میکنند تا سرعت بارگذاری سایت را بررسی و مشکلات احتمالی را شناسایی کنید.
۲. عدم تطابق محتوا در نسخه موبایل و دسکتاپ
اگر محتوای سایت در نسخه موبایلی ناقص یا تغییر یافته باشد، گوگل ممکن است نتواند اطلاعات کامل سایت را ایندکس کند. برای مثال، اگر برخی از تصاویر، متون یا لینکها فقط در نسخه دسکتاپ وجود داشته باشند، این بخشها ممکن است در نتایج جستجو ظاهر نشوند. برای جلوگیری از این مشکل، باید اطمینان حاصل کنید که محتوای نسخه موبایل کاملاً مشابه نسخه دسکتاپ است.
۳. ریسپانسیو نبودن وبسایت
اگر سایت ریسپانسیو نباشد، یعنی طراحی آن برای نمایش در انواع اندازههای صفحه نمایش بهینه نشده باشد، گوگل به این موضوع توجه خواهد کرد. طراحی غیر پاسخگو باعث میشود که صفحات سایت در موبایل بهدرستی نمایش داده نشوند و کاربران نتوانند به راحتی با سایت تعامل داشته باشند. این مشکل بهویژه در Mobile-First Index تأثیر منفی خواهد گذاشت.
۴. مشکلات در ناوبری و تعاملات موبایلی
ناوبری پیچیده یا وجود دکمههای کوچک و غیرقابل دسترس در نسخه موبایلی، به شدت بر تجربه کاربری تأثیر میگذارد. اگر کاربر نتواند به راحتی از سایت شما استفاده کند یا محتوای مورد نظر خود را پیدا کند، گوگل این مشکلات را شناسایی کرده و ممکن است در رتبهبندی سایت لحاظ کند.
چگونه بفهمیم سایت Mobile-First Index ایندکس شده یا نه؟
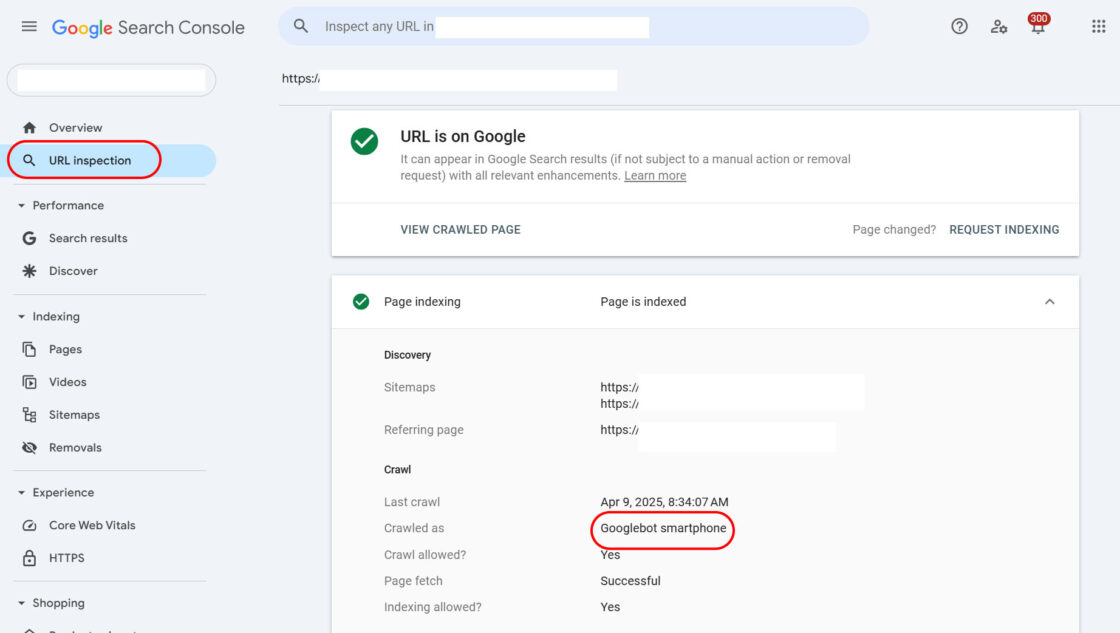
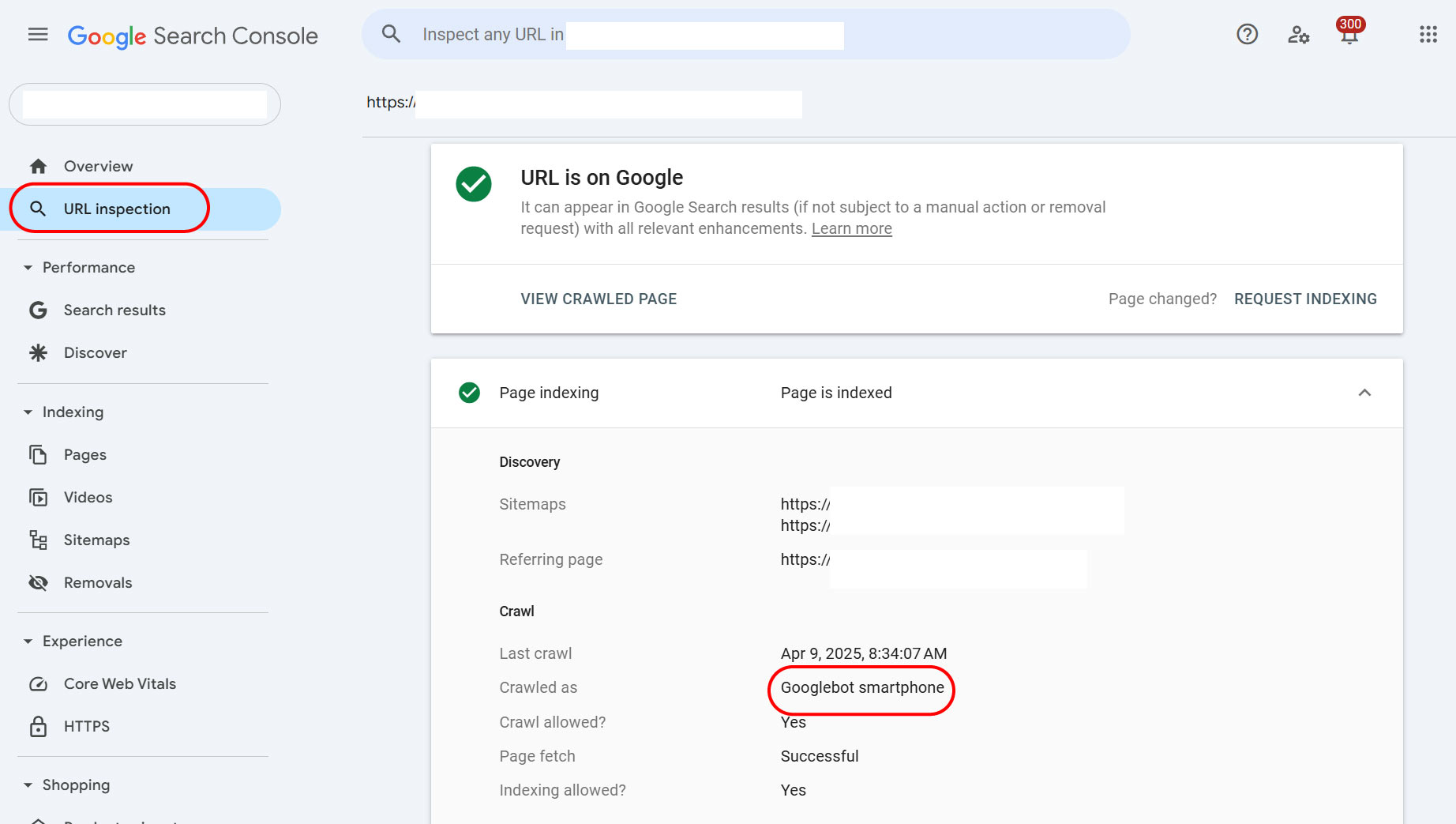
یکی از سادهترین روشها برای بررسی اینکه آیا سایت شما به الگوریتم Mobile-First Indexing منتقل شده است یا خیر، استفاده از Inspection Tool در سرچ کنسول است. این ابزار به شما کمک میکند تا ببینید گوگل از کدام دستگاه برای خزیدن و ایندکس کردن صفحات سایت شما استفاده میکند.
- وارد ابزار گوگل سرچ کنسول شوید.
- از منوی سمت چپ به بخش “URL Inspection” بروید.
- آدرس صفحهای که میخواهید بررسی کنید را وارد کنید.
- پس از وارد کردن URL، گزارشی به شما نشان داده میشود.
- اگر در این گزارش مشاهده کردید که صفحه توسط Googlebot Smartphone خزیده شده است، به این معنی است که سایت به Mobile-First Indexing منتقل شده است.
- اگر گزارش نشان دهد که صفحه توسط Googlebot Desktop خزیده شده است، یعنی هنوز الگوریتم Mobile-First Indexing برای سایت فعال نشده است.

اشتباهات رایج سایتها در مواجهه با الگوریتم Mobile-First Index
برای موفقیت در الگوریتم Mobile-First Indexing گوگل، باید به طراحی سایت و بهینهسازی آن برای موبایل توجه زیادی داشته باشید. با اجتناب از اشتباهات رایج مانند استفاده از دامنههای جداگانه برای موبایل، تفاوت در دادههای ساختاری، مخفیسازی CTA و نادیده گرفتن تست موبایل، میتوانید عملکرد سایت را بهبود دهید و تجربه کاربری بهتری برای کاربران موبایل فراهم کنید.
۱. استفاده از دامنه .m
یکی از اشتباهات رایج در طراحی سایتهای موبایل، استفاده از دامنههای خاص موبایل مانند m.example.com است. این روش که بهطور سنتی برای تفکیک نسخههای موبایل و دسکتاپ سایتها استفاده میشد، برای الگوریتم Mobile-First Indexing گوگل مناسب نیست. گوگل ترجیح میدهد که سایت موبایل و دسکتاپ از یک URL مشترک استفاده کنند، زیرا این امر باعث سادهتر شدن ایندکس و ارزیابی صفحات میشود.
۲. تفاوت در دادههای ساختاری
در بسیاری از سایتها، دادههای ساختاریافته (structured data) ممکن است برای نسخه دسکتاپ و موبایل متفاوت باشند. این موضوع میتواند باعث سردرگمی گوگل در ایندکس کردن صفحات شود و به رتبهبندی سایت آسیب بزند. در نتیجه اطمینان حاصل کنید که دادههای ساختاری در هر دو نسخه موبایل و دسکتاپ مشابه و همسان باشند.
۳. مخفیسازی Call-to-Action (CTA) در موبایل
در برخی مواقع، برای بهینهسازی طراحی سایت برای موبایل، دکمههای CTA مخفی یا کوچک میشوند. که ممکن است باعث کاهش تعامل کاربران با سایت در نسخه موبایل شود و همچنین برای گوگل سیگنالهای منفی ارسال کند.
4. نادیده گرفتن تست موبایل در مراحل طراحی
یکی از بزرگترین اشتباهات سایتها، نادیده گرفتن اهمیت تستهای موبایلی در مراحل طراحی است. طراحی ریسپانسیو و تستهای موبایلی باید از همان ابتدا در فرآیند طراحی سایت در نظر گرفته شوند تا اطمینان حاصل شود که تجربه کاربری عالی در همه دستگاهها ارائه میشود.
چکلیست فنی برای بهینهسازی سایت در الگوریتم Mobile-First Indexing
۱. طراحی ریسپانسیو
۲. محتوای یکسان در موبایل و دسکتاپ
۳. بهینهسازی سرعت بارگذاری
۴. دادههای ساختاری مشابه
۵. دسترسپذیری و ناوبری آسان
۶. تست سایت در دستگاههای مختلف
۷. استفاده از ابزار URL Inspection
۸. بروزرسانی و نگهداری محتوا
جمعبندی و نتیجهگیری
الگوریتم Mobile-First Indexing بهعنوان یک تغییر اساسی در نحوه ایندکس کردن صفحات وب، نهتنها یک الگوریتم جدید از سوی گوگل است، بلکه نمایانگر تغییر در نحوه نگاه گوگل به وبسایتها است. این تغییر بهطور واضح نشان میدهد که اولویت اصلی گوگل تجربه کاربری در موبایل است و تمام وبسایتها باید برای این تغییر آماده باشند. بنابراین، بهینهسازی سایتها برای موبایل دیگر یک انتخاب نیست، بلکه ضروری است.
بر اساس این الگوریتم، سایتهایی که نسخه موبایل بهینهشدهتری دارند، در جستجوهای موبایلی رتبه بهتری خواهند گرفت. این تغییر میتواند تأثیرات زیادی بر رتبهبندی وبسایتها در نتایج جستجو داشته باشد و در نتیجه، نیاز به توجه بیشتر به مسائل فنی و تجربه کاربری موبایل را به شدت افزایش میدهد. بهینهسازی برای موبایل باید در تمامی جنبههای طراحی، محتوا و عملکرد سایت لحاظ شود.
اگر شما هم میخواهید در دنیای سئو و بهینهسازی سایت برای موبایل به مهارتهای عمیقتری دست پیدا کنید، دوره آموزش سئو آکادمی آمانج میتواند به شما کمک کند تا این مسائل را بهطور کامل فرا بگیرید. این دوره به شما ابزارها و تکنیکهایی را ارائه میدهد که میتوانید برای بهبود رتبه سایت خود در جستجوهای موبایلی بهکار بگیرید و موفقیت در دنیای دیجیتال را برای خود رقم بزنید.
The post الگوریتم Mobile-First Indexing چیست و چه تاثیری بر سئو سایت دارد؟ appeared first on آکادمی آمانج.