طراحی رابط کاربری (User Interface Design) چه ارتباطی با روانشناسی دارد؟
آیا نظریههای روانشناختی میتواند به بهبود طراحی رابطهای کاربر وبسایتها و اپلیکیشنها کمک کند؟
مهمترین قوانین در UI دیزاین که برپایهی نظریههای روانشناختیاند و هر طراح رابط کاربر باید با آنها کاملا آشنا باشد، کدام قوانین است؟
پاسخ سؤال اول این است که روانشناسی با طراحی محصول، طراحی تجربه کاربر و طراحی رابط کاربر ارتباط دارد.
پاسخ سؤال دوم «بله» است. نظریههای روانشناختی به بهبود طراحی UI/UX کمک میکند و هر دیزاینری باید با کاربردهای مهمترین قوانین در UI دیزاین که برپایهی نظریههای روانشناختیاند، آشنا باشد.
در این مطلب، به یکی از مهمترین قوانینی میپردازیم که تقریبا در طراحی همهی محصولات فیزیکی و دیجیتالی کاربرد دارد: قانون فیتز یا فیتس.
قانون فیتز در طراحی رابط کاربر
در سال ۱۹۵۴، روانشناسی به نام پل فیتس (Paul Fitts)، مدلی برای پیشبینی رفتار و انتخاب انسانها طراحی کرد. این مدل توصیف میکند انسانها با چه سرعتی یک هدف را انتخاب میکنند.
هدف ممکن است هر چیزی باشد، پدال ترمز در ماشین یا دکمههای کیبورد موبایلهای لمسی. در دنیای طراحی محصولات دیجیتال، هدف آن چیزی است که کاربر سعی دارد با آن تعامل داشته باشد: یک دکمه برای ضربهزدن یا یک فیلد که باید روی آن کلیک کرد.
قانون فیتس رابطهی بین فاصله و اندازهی یک هدف و سرعت حرکت انسان برای انتخاب آن را توصیف میکند.
یعنی هرچه هدف دورتر باشد و اندازهی آن کوچکتر، مدت زمان بیشتری طول میکشد تا کاربر (انسان) به آن دست باید.
براساس تعریف وبسایت مرجع در طراحی تجربه کاربر و رابط کاربر، interaction-design، قانون فیتس در طراحی UI/UX این را مشخص میکند که
The amount of time required for a person to move a pointer (e.g., mouse cursor) to a target area is a function of the distance to the target divided by the size of the target. Thus, the longer the distance and the smaller the target’s size, the longer it takes.
مدت زمان لازم برای یک انسان تا یک نشانگر (مثلا ماوس) را به ناحیهی مورد نظر حرکت دهد، تابعی از فاصله تا هدف تقسیم بر اندازهی هدف است. بنابراین، هرچه فاصله بیشتر و اندازهی هدف کوچکتر باشد، مدت زمان بیشتری طول میکشد تا این حرکت اتفاق بیفتد.
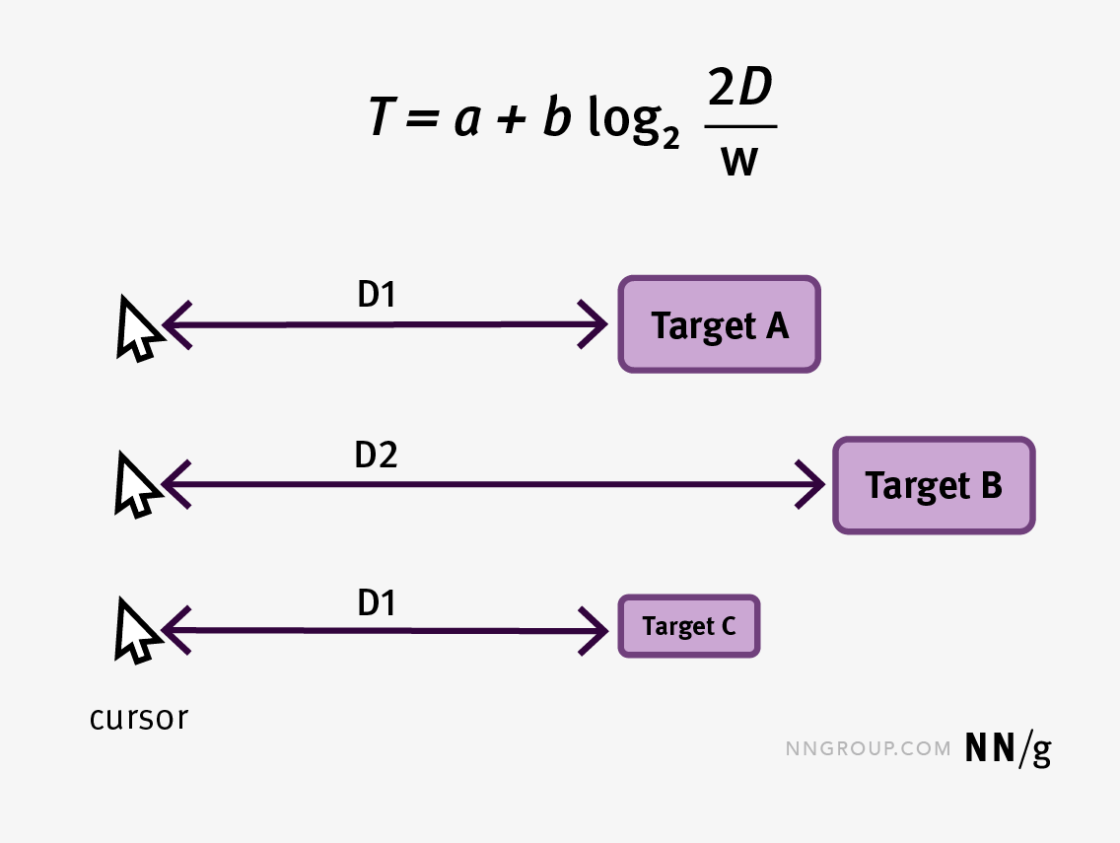
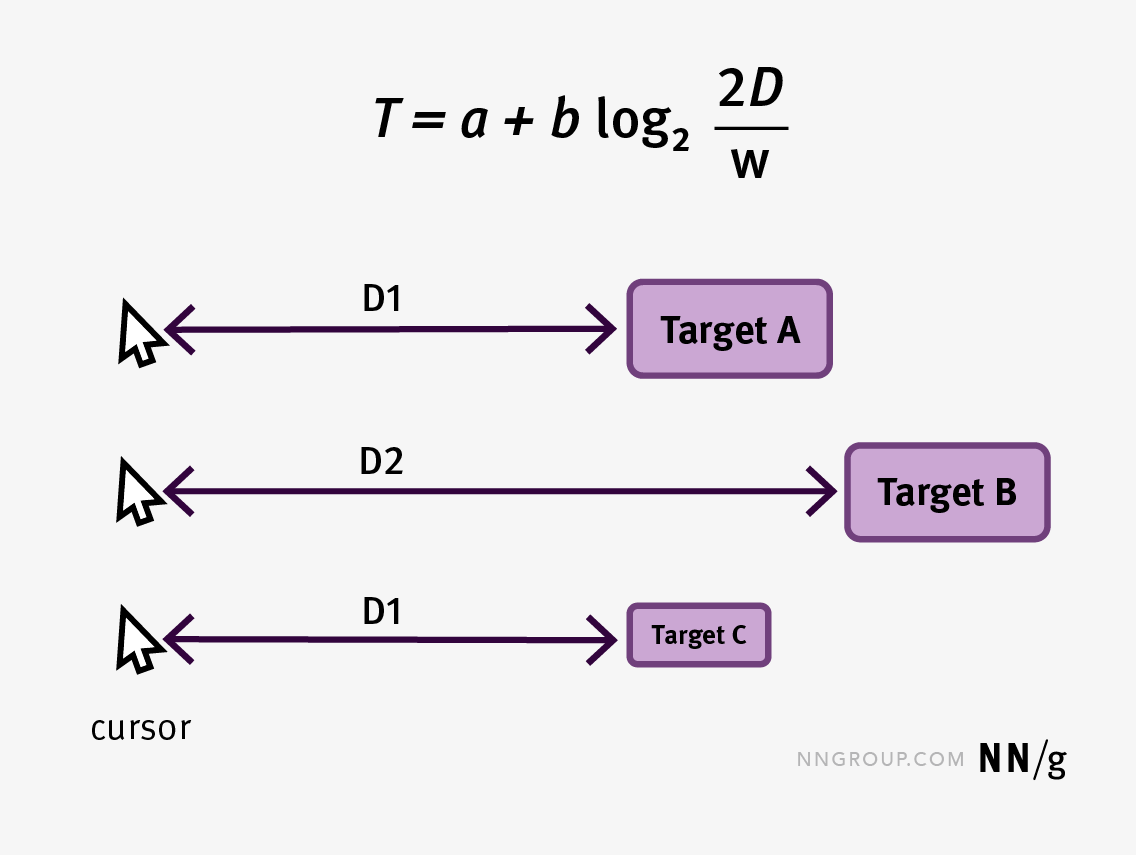
این قانون با یک فرمول ریاضی بیان میشود که معنای هر نماد در فرمول از قرار زیر است:
- T: زمان موردنیاز برای رسیدن به هدف،
- D: فاصله تا هدف،
- W: عرض هدف (که در امتداد محور حرکت اندازهگیری میشود) و
- a و b: مقادیر ثابتی هستند که براساس شرایط محیطی تغییر میکنند.
(در تصویر زیر که از وبسایت nngroup است، فرمول این قانون با مثال ترسیم شده است.)

پس، قانون فیتز میگوید که زمان مورد نیاز برای رسیدنبه یک هدف (مثلا یک دکمه یا لینک) تابعی از فاصلهی انسان (کاربر) تا هدف و اندازهی آن است. درنتیجه،
- انسان به اهداف بزرگتر راحتتر میرسد (راحتتر آنها را انتخاب میکند)؛
- انسان اهداف نزدیکتر را سریعتر انتخاب میکند چون زودتر به آنها میرسد؛
- انسان اهداف کوچکتر یا دورتر را دیرتر انتخاب میکند چون مدت زمان بیشتری نیاز دارد تا به آنها برسد.
کاربردهای قانون فیتس در طراحی UI
طراحی محصولات دیجیتال چیزی جز طراحی تعامل انسان و یک سیستم نیست.
درحقیقت، برای طراحی رابط کاربر اصولی و درست و برای ساختن محصولی که انسان بتواند آن را بفهمد و با آن کار کند تا نیازهایش برآورده شود، قبل از هرچیز باید مسیر تعامل کلی کاربر و آن محصول به دقت ترسیم شود.
وقتی تعامل با محصول شکل گرفت، نوبت میرسد به دیزاین المانها UI که واسطهای تعامل کاربر با محصول دیجیتالاند.
هدف اصلی طراح رابط کاربر این است که رابطها را طوری طراحی کند تا کاربر راحت و سریع آنها را ببیند و بفهمد و المانها را طوری در صفحه بچیند که انتخاب برای کاربر راحت باشد.
به همین دلیل است که نظریههای روانشناختی که راههایی عرضه میکند برای راحتتر و سریعتر کردن انتخاب برای انسان، در طراحی رابط کاربر کاربردی است.
قانون فیتز به طراحان کمک میکند تا نحوهی چینش و طراحی عناصر تعامل را بهینه کنند تا کاربران بتوانند سریعتر و راحتتر با آنها تعامل داشته باشند.
بنابراین، اهداف بزرگ و نزدیکتر، کمترین هزینه را برای تعامل برای انسان دارند و اهداف کوچک و دورتر بیشترین هزینه را برای تعامل.
کاربردهای این قانون در طراحی UI به شرح زیر است.
۱. بهینهسازی اندازهی دکمهها و لینکها
طبق قانون فیتز، دکمهها و لینکها باید به اندازهای باشد که کاربر بهراحتی بتواند روی آنها کلیک کند. اگر دکمهها خیلی کوچک باشد، کاربران برای کلیک روی آنها مشکل خواهند داشت.
به همین دلیل است که به UI دیزاینرها توصیه میشود که اندازهی دکمههای لمسی، حداقل ۴۴ در ۴۴ پیکسل باشد تا کاربران بتوانند بهراحتی با آنها تعامل داشته باشند.
پس، هرچه دکمهها بزرگتر باشند، دسترسیبه آنها راحتتر است.
برای بهبود تعامل کاربر با لینکها نیز باید مناطق کلیکپذیر روی لینک را بیشتر کرد. مخصوصا در لینکهای متنی، بهتر است فضای بیشتری برای کلیک کاربر درنظر گرفته شود.

۲. کاهش فاصله بین عناصر مهم
اگر دکمههای مهم خیلی دور از هم باشند، کاربران مجبور خواهند شد زمان بیشتری برای رسیدنبه آنها صرف کنند.
قراردادن دکمههای مرتبط در نزدیکی هم، سرعت تعامل را افزایش میدهد. البته، این افزایش سرعت دلیل دیگری هم دارد.
براساس یکی از قوانین گشتالت در طراحی رابط کاربر، مغز ما تمایل دارد چیزهایی را که در مجاورت هم قرار گرفتند گروهشده و باهم ببیند و درک کند.
پس، وقتی عناصر مهم با فاصلهی کمی از یکدیگر قرار میگیرند، هم کاربر سریعتر به آنها میرسد و هم این پیام را دریافت میکند که آنها یک گروه هستند و کارکرد مشابهی دارند.
در طراحی کیبوردهای موبایل نیز از این قانون استفاده میشود تا دکمههای پرکاربرد مانند «ارسال» در کنار فیلد ورودی قرار گیرد و تعامل کاربر بهتر شود.

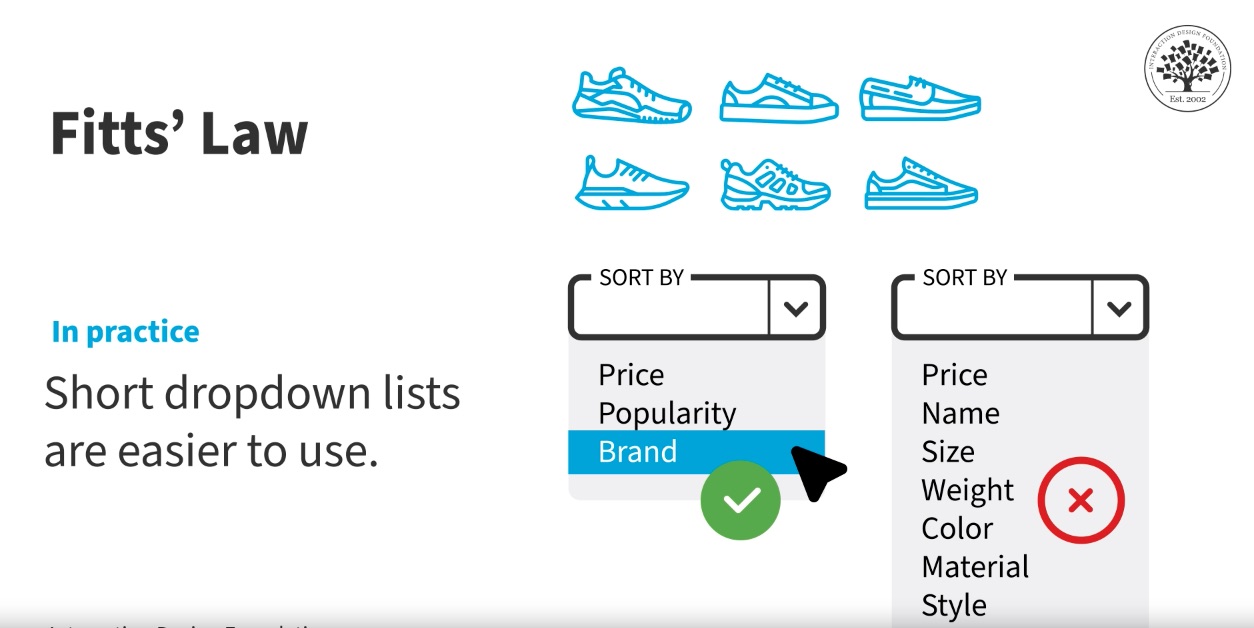
۳. طراحی منوهای کارآمد
منوهای کشویی و سایر عناصر ناوبری باید طوری طراحی شوند که دسترسیبه گزینههای پرکاربردشان آسانتر باشد.
منوهای بزرگتر، با تعداد گزینههای کمتر که با فاصلهی کمی از یکدیگر قرار گرفتهاند، کارایی بهتری دارند. چون کاربر راحتتر با آنها تعامل برقرار میکند.
البته، در طراحی تعداد گزینهی منوها باید به قانون هیک هم توجه داشت.
قانون هیک میگوید که هرچه انسان با انتخابهای بیشتری روبهرو شود، زمان بیشتری نیاز دارد تا تصمیم بگیرد (انتخاب کند).
پسِ، طراح با جمع این دو قانون باید منوهایی طراحی کند که کمگزینه و بزرگ هستند.

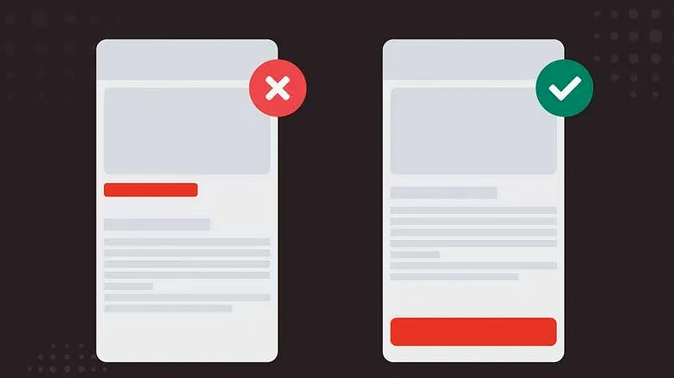
۴. مکانیابی استراتژیک دکمههای CTA (Call to Action)
دکمههای فراخوان به عمل (CTA) مانند «خرید» یا «ثبتنام» باید در مکانهایی قرار گیرند که بهراحتی دردسترس کاربران باشند. قراردادن این دکمهها در قسمتهای پایین یا گوشههای صفحه زمان رسیدنبه آنها را افزایش و نرخ تبدیل (Conversion Rate) را کاهش میدهد.
برای قرادادن این دکمهها به مکانیابی استراتژیک نیاز است. یعنی باید آنها را در نزدیکی لبههای صفحهی نمایش موبایل یا مناطق پرکاربرد که دسترسیبه آنها راحتتر است، قرار داد.
برای یافتن بهترین جای قراردادن المانها و دکمهها در صفحه، از Prime Pixel استفاده میشود.
Prime Pixel جایی است که نشانگر کاربر هنگام بازکردن وبسایت یا برنامه روی صفحه قرار میگیرد. این نقطهای است که کاربر تمام تعاملات خود را از آنجا انجام میدهد.
پس، براساس قانون فیتز، دسترسی رابطهای کاربر که در محدودهی Prime Pixel قرار میگیرند، برای انسانها راحتتر است و هزینهی تعامل کمتری دارد.
البته، در موبایل، معادل محدودهی Prime Pixel، محدودهای است که انگشت شَست انسان بهراحتی روی آن حرکت میکند.
هرچه این دکمهها نزدیکتر به انگشت شست یا نشانگر موس (در وسط صفحهی نمایش و در محدودهی Prime Pixel) باشند، کاربر سریعتر به آنها میرسد.
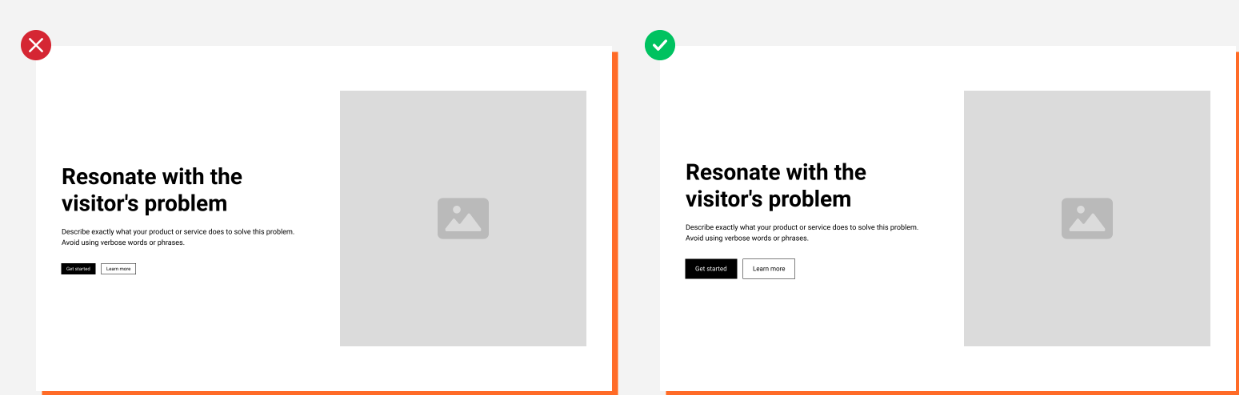
۵. بهینهسازی رابطها برای دستگاههای لمسی
در دستگاههای لمسی مانند موبایل و تبلت، کاربر با انگشت خود با صفحه تعامل دارد. بنابراین، باید دکمهها و لینکها طوری طراحی شوند که کلیکهای تصادفی کاهش یابد و دسترسیبه المانها سادهتر و سریعتر باشد.
به همین دلیل است که طراحان UI برای قراردادن دکمهها، فضایی را درنظر میگیرند که کاربران راستدست و چپدست بهراحتی بتوانند به آن برسند.
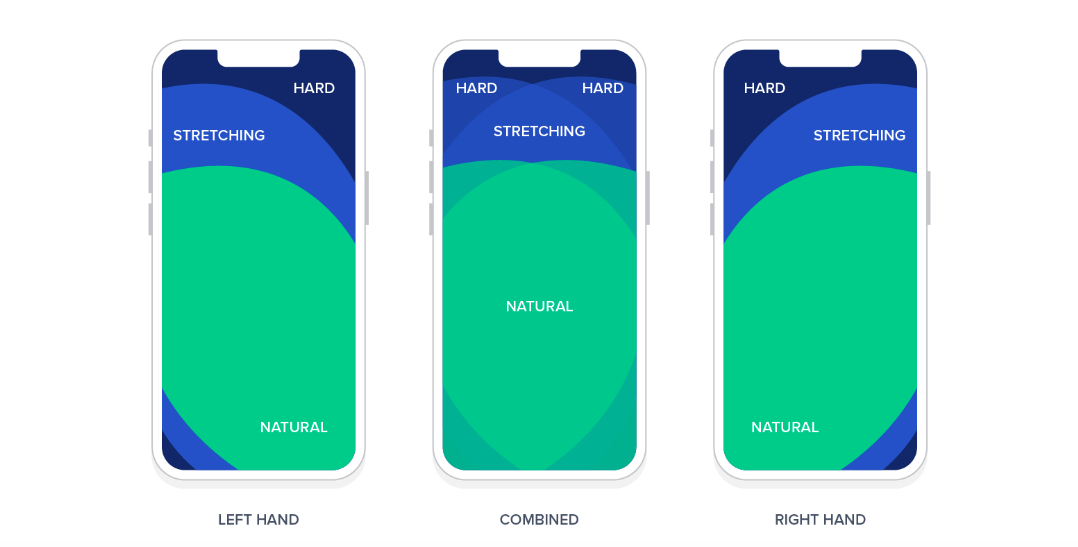
همانطورکه در تصویر زیر میبینید، تعامل با المانهایی که در بالای صفحه قرار میگیرند برای کاربران سختتر است چون کوچکترند و فاصلهی بیشتری تا انگشت شَست دارند.
براساس قانون فیتز است که در طراحی رابط کاربر و برای چیدمان المانها برای موبایلها، دیزاینر معمولا منطقهای را درنظر میگیرد که شست انسان روی صفحه بهراحتی به آن دسترسی دارد و به آن thumb zones گفته میشود.

چند نمونه از کاربرد قانون فیتز در طراحی رابط کاربر محصولات دیجیتال
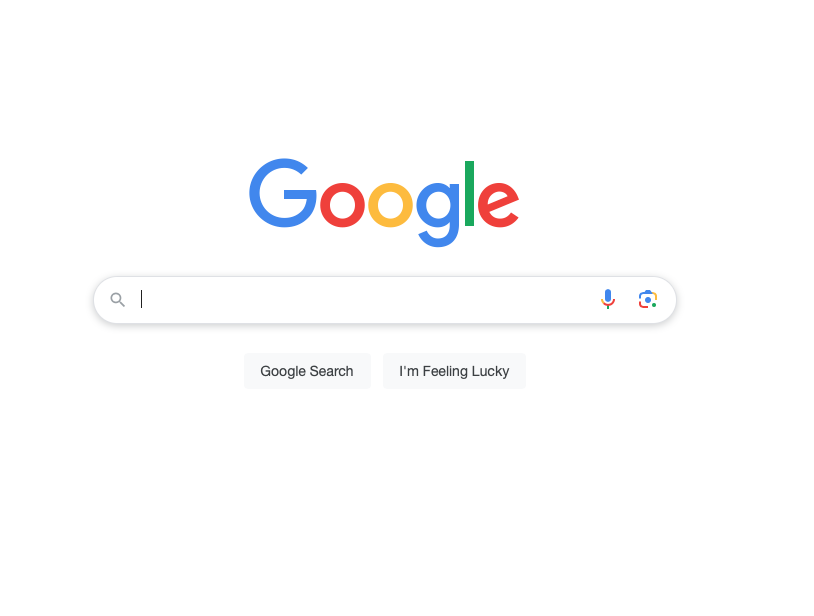
۱. گوگل
همهی ما با این صفحه بهخوبی آشناییم. طراحیاش بسیار ساده است. همهچیز در مرکز صفحه (محدودهی Prime Pixel) و در نزدیکی نشانگر قرار گرفته است تا ما سریع تعاملی که میخواهیم (جستجوکردن) را انجام دهیم.

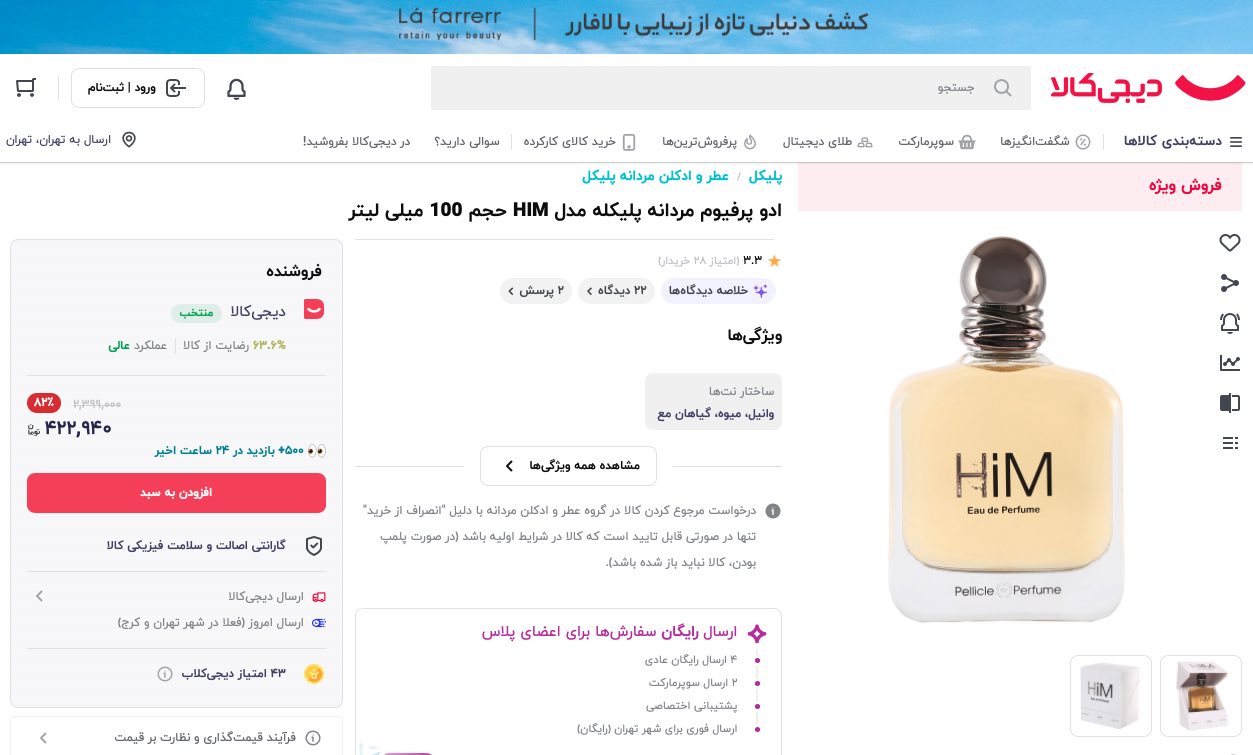
۲. دیجیکالا
در وبسایتهایی مانند آمازون یا دیجیکالا، دکمههای بسیار بسیار مهم و کاربردی مانند «افزودن به سبد خرید» در اندازهی بزرگ، با محدودهی زیادی برای کلیککردن و در جایی قابل مشاهده در صفحه قرار داده شده است تا دسترسی به آنها برای کاربران آسان باشد.
در وبسایت دیجی کالا این دکمه با رنگ قرمز متمایز شده است.

۳. سیستمعاملهای دسکتاپ
در سیستمعاملهای ویندوز و macOS، منوهای استارت و نوار وظیفه طوری طراحی شدهاند که دسترسی سریع به برنامههای پرکاربرد را برای کاربران فراهم کنند.
۴. اینستاگرام
بسیاری از اپلیکیشنهای محبوب، مانند اینستاگرام، برای بهبود تجربه کاربر از قانون فیتز استفاده میکنند. در این اپلیکیشنها، دکمههای مهم مانند ارسال پیام یا لایک در قسمتهای پایین صفحه قرار داده شده است تا دسترسی با یک دست به آن آسان باشد.
همچنین، فاصلهی بین دکمههای ناوبری کم است تا کاربران راحتتر و سریعتر به بخشهای مختلف اپلیکیشن دسترسی داشته باشند.
جمعبندی و نتیجهگیری
۱. قانون فیتز از اصول مهم در طراحی رابط کاربر است که به طراحان کمک میکند تا چیدمان و اندازه عناصر تعاملی را بهینه کنند.
۲. براساس این قانون، انسان اهداف دورتر و کوچکتر را سختتر انتخاب میکند چون سختتر و دیرتر به آنها میرسد.
۳. با درنظرگرفتن این قانون، رابطهای کاربر در محدودهی دسترسی کاربر طراحی میشود و درنتیجه تجربه کاربر بهبود و تعامل کاربران با محصول نیز افزایش مییابد.
۴. هرچه تعامل بیشتر شود، نرخ تبدیل نیز بیشتر میشود. استفاده از این اصل در طراحی محصولات دیجیتال تأثیر مثبتی بر رضایت کاربران و موفقیت یک محصول دارد.
۴. طراح UX/UI همیشه باید این اصل را در کنار سایر اصول طراحی در نظر داشته باشند و از تستهای کاربردپذیری برای اطمینان از اثربخشی طراحی خود استفاده کنند.
۵. در دوره جامع آموزش UI Design، قانون فیتس و تستها برای بهینهسازی رابطهای کاربر آموزش داده میشود.
سؤالات متداول دربارهی قانون فیتس در طراحی رابط کاربری
۱. قانون فیتز چیست؟
قانون فیتز بیان میکند که زمان مورد نیاز برای رسیدن به یک هدف (مثلا دکمه) به فاصله و اندازهی آن بستگی دارد. پس، اهداف بزرگتر و نزدیکتر سریعتر قابل دسترسی هستند.
۲. چرا قانون فیتز در طراحی UI/UX مهم است؟
این قانون به طراحان کمک میکند تا تجربه کاربر بهتری ایجاد کنند؛ بهخصوص در بهینهسازی اندازهی دکمهها، فاصلهی عناصر و نحوهی تعامل کاربران با رابطهای کاربر.
۳. چگونه قانون فیتز بر طراحی دکمهها در رابط کاربر تأثیر میگذارد؟
دکمههای بزرگتر راحتتر کلیک میشوند و باید در موقعیتهایی قرار گیرند که کاربر بتواند سریع به آنها دسترسی داشته باشد.
۴. چگونه فاصله بین عناصر در طراحی بر اساس قانون فیتز تعیین میشود؟
عناصر مهم باید نزدیک به هم قرار گیرند تا زمان دسترسی کاهش یابد، اما نه آنقدر که باعث اشتباهات ناخواسته شود.
۵. قانون فیتز چگونه در طراحی برای موبایل اعمال میشود؟
در موبایل، دکمههای مهم باید در نقاطی قرار گیرند (مانند پایین صفحه) که کاربر بتواند با یک دست بهراحتی به آنها دسترسی داشته باشد.
۶. آیا قانون فیتز در طراحی وبسایتهای فروشگاهی کاربرد دارد؟
بله، مثلا دکمهی «افزودن به سبد خرید» باید بزرگ و در مکانی قابل مشاهده باشد تا کاربران سریع آن را پیدا کنند.
۷. چگونه قانون فیتز به بهبود تجربه کاربر در فرمهای ورودی کمک میکند؟
دکمههای تأیید (مانند ارسال) باید بزرگ و در نزدیکی فیلدهای ورودی قرار گیرند تا کاربران بهراحتی آنها را پیدا کنند.
۸. چگونه میتوان از قانون فیتز برای بهینهسازی منوهای ناوبری استفاده کرد؟
منوهای اصلی باید در موقعیتهایی قرار گیرند که دسترسی به آنها آسان باشد و گزینههای مهم بزرگتر باشند.
۹. قانون فیتز به طراحی رابط کاربر برای دستگاههای لمسی (Touchscreen) چه کمکی میکند؟
در دستگاههای لمسی دکمهها باید بزرگتر باشند تا کاربران بتوانند با انگشت خود بهراحتی روی آنها کلیک کنند.
The post راهنمای جامع قانون فیتز (Fitts’ Law) در طراحی UI appeared first on آکادمی آمانج.