وبسایت باید چه رنگهایی داشته باشد؟ آیا اصول و قواعد مشخصی برای انتخاب رنگ برای یک سایت وجود دارد؟ هر وبسایت چند رنگ باید داشته باشد؟ اصلا رنگها و ترکیب رنگها در یک وبسایت چهقدر برای کاربر مهماند؟ رنگها چهقدر برای زیبایی و کارایی وبسایت مهماند؟
دراین محتوا و بخشهای بعدی آن با هم خلاصهی یک کتاب دربارهی طراحی وبسایت را میخوانیم. این محتوا برای کسانی بسیار کاربردی است که
- به حوزه وب دیزاین علاقهمندند یا
- به تازگی آموزش طراحی وبسایت را تمام کردند و هنوز تجربهی کافی در آن ندارند و نمیدانند طراحی یک وبسایت را باید از کجا شروع کنند یا،
- میخواهند خودشان یک وبسایت را طراحی کنند و آموزشی هم ندیدند.
پس، اگر به هر دلیلی میخواهید وارد دنیای طراحی وبسایت شوید و سؤالاتی که در ابتدا طرح شد، سؤالاتی است که میخواهید پاسخشان را پیدا کنید؛ این کتاب، اصول وب دیزاین زیبا، را با ما بخوانید. در بخش اول از این راهنما خلاصهای از فصل اول کتاب را مرور کردیم. در فصل اول به تعریف پروسه وب دیزاین و طراحی ساختار کلی صفحات یک وبسایت پرداخته شد. فصل دوم به انتخاب رنگ برای وبسایت اختصاص دارد.
اگر بخش اول از راهنمای کاربردی طراحی وبسایت زیبا را نخواندید و نمیدانید قرار است دربارهی کدام کتاب در چند مقاله بحث کنیم و در اولین فصل از کتاب چه نکاتی طرح شده، «راهنمای کاربردی طراحی وبسایت زیبا (بخش اول)» را بخوانید.
بخش دوم: انتخاب رنگ برای وبسایت
این محتوا دربارهی دنیای جذاب و شگفتانگیز رنگها است. امکان ندارد وارد وبسایتی شوید و در آن رنگی نبینید. رنگها در طراحی سایت نقش بسیار مهمی دارند. نمیشود همهی بخشهای یک سایت یا همهی متنهای آن را با یک رنگ به کاربر عرضه کرد. حتما میپرسید: چرا نمیشود؟
چون رنگها در انتقال پیام و داده به کاربران سایت نقشآفریناند. هر رنگ پیام و احساس خاصی را به بیننده منتقل میکند. پس، انتخاب رنگها برای وبسایت باید حسابشده و با توجه به پیامی باشد که طراح میخواهد به کاربران برساند. علاوه بر انتقال پیام، رنگها باید با کسبوکار، هدف کسبوکار از سایت، مخاطبان هدف و فرهنگ کاربران سایت متناسب باشند.
نمیشود وبسایت یک دانشگاه یا مؤسسهی علمی دولتی همان ترکیب رنگی را داشته باشد که سایت یک رستوران دارد. بنابراین، وب دیزاینر باید برای هر پروژه با در نظر گرفتن عوامل مختلف مجموعهای از رنگها را انتخاب کند. ممکن است طراح وب پروژهی طراحی سایتی را پذیرفته باشد که متعلق به برندی شناختهشده است. در این صورت، صاحب پروژه رنگهای برند را به طراح میگوید و از او میخواهد تا از همان رنگها یا رنگهای مشابه استفاده کند.
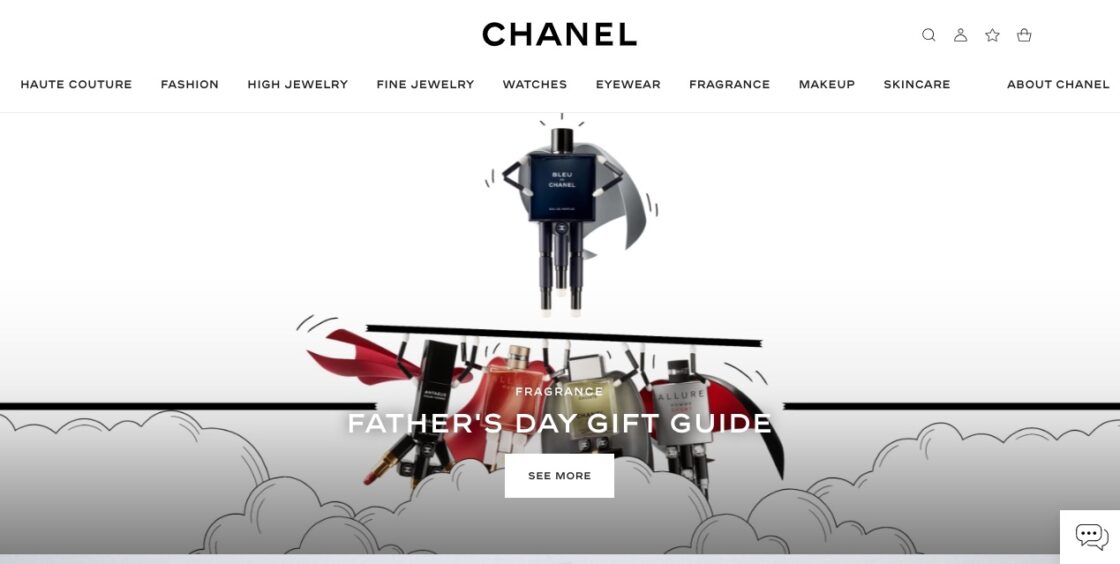
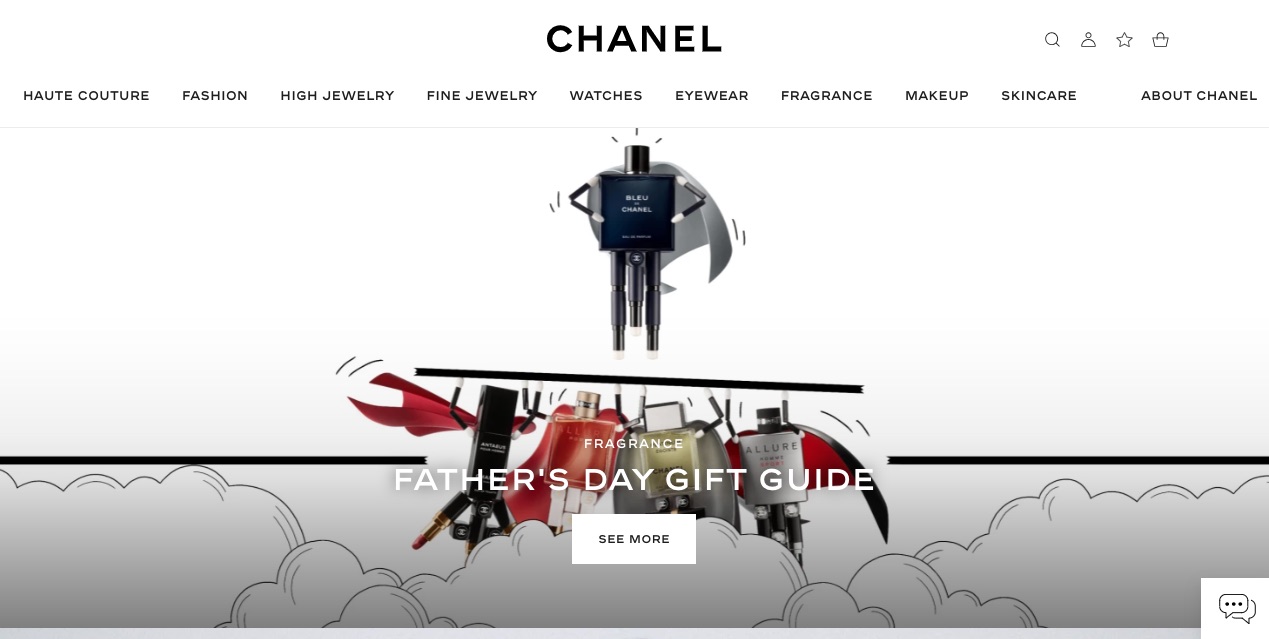
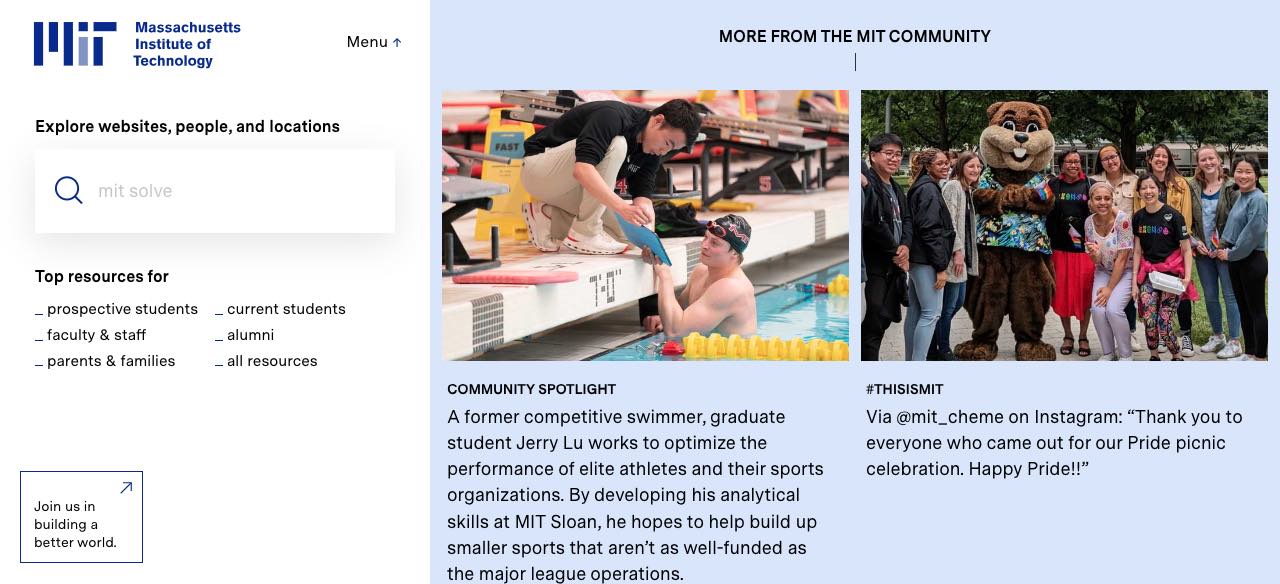
دو تصویر زیر از homepage وبسایت برند فرانسوی شنل و وبسایت دانشگاه MIT آمریکا گرفته شده است. همانطور که میبینید امضای برند شنل، یعنی ترکیب رنگ سیاه و سفید، برای طراحی سایتش نیز انتخاب شده است. این ترکیب رنگ برای وبسایت MIT آبی و مشکی انتخاب شده، گرچه رنگهای رسمی لوگوی این دانشگاه قرمز و خاکستری است.


اگــر کســبوکار رنــگ خــاص یــا ترکیــب رنگهــای خاصــی را بــه وب دیزاینر اعــلام نکــرده باشد، کار او ایــن اسـت کـه قبـل از هـر قـدم دیگـری رنگهـای وبسـایت را انتخـاب کنـد.
بـرای ایـن کار لازم اسـت بعـد از مطالعـه و بررسـی و بـا تکیه کـردن بـر روانشناسـی رنگهـا، شـناختن بعضـی ویژگـی آنهـا و مدلهایـی بـرای ترکیـب رنگهـا (کـه اثبـات شـده اسـت بـا هـم هارمونـی دارنـد)؛ ۵ یـا ۶ رنـگ را بـرای پالـت رنـگ وبسـایت انتخـاب کرد.
روانشناسی رنگها
طراح سایت باید روانشناسی رنگها را بداند. چون همانطور که اشاره شد، رنگهـا احساسـات کاربران را برمیانگیزنـد و آنهـا را بـه واکنـش و در بعضـی مواقـع بـه اقـدام خاصـی وادار میکنند. بـه همیـن دلیـل، بـرای وبسـایتهای فروشـگاهی بسـیار مهـم اسـت کـه رنگهایـی را داشـته باشـند کـه کاربـران را بـه خرید کـردن و خرج کـردن بیشـتر تشـویق کنـد. سوشال پروف نیز بخش مهم دیگری از وبسایتهای فروشگاهی است و باید رنگهایی در دیزاین آن استفاده شود که توجه کاربران را جلب کند.
در ادامه، دربارهی روانشناسی سه رنگ توضیحاتی داده میشود.
- گفته میشود رنگ قرمز سبب میشود تا آدرنالین بیشتری در خون ترشح شود. فشارخون و متابولیسم را افزایش میدهد. طیفهای تیرهتر قرمز، شرابی و عنابی، حس سرخوشی زیاد و گاهی بیتفاوتی به همهچیز و همهکس را القا میکنند. طیفهای خاکی قرمز پاییز و فصل برداشت محصول را به یاد آدم میآورند.
- بنفش رنگی است با پشتوانهای تاریخی. تولید رنگ بنفش و پارچهی بنفش برای لباس پادشاهان و اشراف کار بسیار سختی بوده است. پس، بنفش رنگی دردسترس همهی مردم نبود؛ رنگی بود مخصوص لباس و حتی تمبر خاندانهای سلطنتی و پادشاهان. بنفش قدرت، ثروت، اشرافیت و تجمل را تداعی میکند. دلیل آن تداعی معنی فقط تاریخی نیست. در طبیعت هم بنفش رنگ گلها و سنگهای قیمتی است. تلاش کنید وبسایتی با رنگ بنفش پیدا کنید. بسیار بعید است. چون از این رنگ در وب دیزاین به ندرت استفاده میشود. پس، اگر میخواهید وبسایتی بسیار متفاوت دیزاین کنید، بد نیست بروید سراغ طیفهای بنفش.
- سفید نماد پاکی، نور و کمال است. متاسفانه، چون سفید رنگ پیشفرض کاغذ و اسکرین است، آن را نمیبینیم و دست کم میگیریم. اما، امروز که دیگر Dark Mode طرفداران خودش را دارد، وقتش رسیده است که شما هم سفید را در وب دیزاین به کاربر نشان دهید. از سفید روی پسزمینهی تیره نترسید. تلاش کنید راههایی خلاقانه برای نشان دادن سفید پیدا کنید.
اگر علاقهمند به طراحی و برنامهنویسی سایت یا طراح تازهکاری هستید و میخواهید با برنامهنویسان و طراحان وبسایت الهامبخش آشنا شوید و ایده بگیرید، «۹ وب دیزاینر معروف و الهامبخش سال ۲۰۲۳» را بخوانید.
الگوهای ترکیب رنگها
نـه فقـط دیـدن یـک رنــگ بــر کاربر اثــر میگــذارد، دیــدن مجموعــهای از رنگهــا کنــار یکدیگــر و ترکیــب آنهــا باهــم نیــز معانـی متفاوتـی بـرای او دارد. به همین دلیل، بهتر است طراح سایت از الگوهای ترکیب رنگ شناختهشده استفاده کند تا مطمئن باشد مجموعه رنگهایی که برای سایت انتخاب کرده هارمونی دارند و جذاباند. در انتخاب رنگ نباید جذابیت و زیبایی را فراموش کرد و به ترکیبی زننده، نامتناسب و زشت رسید.
شش الگوی ترکیب رنگ وجود دارد که دیزاینرها معمولا یکی از آنها را انتخاب میکنند:
- مونوکروماتیک (Monochromaic)
- رنگهای همجوار (Analogous)
- رنگهای مکمل(Complementary)
- Split-complementary
- رنگهای سهتایی (Triadic)
- رنگهای چهارتایی (Tetradic)
دوست دارید بدانید در هر یک از آن الگوها رنگها بر چه اساس کنار یکدیگر قرار میگیرند؟ و اگر برای وبسایتی براساس یکی از الگوها رنگ انتخاب شود، در عمل وبسایت چه شکلی خواهد شد؟
PDF خلاصه نکات فصل دوم از کتاب را دانلود کنید و ادامهی نکات مهم دربارهی انتخاب رنگ برای وبسایت را بخوانید.
جمعبندی بخش دوم
طراح و توسعهدهنده سایت در مسیر طراحی باید تصمیمهای متعددی بگیرد. پس از مشخصشدن ساختار و چیدمان کلی صفحات وب، نوبت میرسد به انتخاب رنگها برای بخشها و المانهای مختلف. وب دیزاینر چطور باید دربارهی ترکیب رنگهای وبسایت تصمیمگیری کند؟ یا صاحب پروژه (کارفرما) پالت رنگ یا چند رنگ مورد نظر را در اختیار طراح قرار میدهد یا او را برای انتخاب آزاد میگذارد.
در دومین صورت، طراح باید با توجه به روانشناسی رنگها، همهی عوامل تاثیرگذار بر کاربر هدف (ازجمله فرهنگ او)، حوزه فعالیت کسبوکار، ملاحظات کلی وب دیزاین و از همه مهمتر خلاقیت چند رنگ را برای سایت انتخاب کند. طراح وب باید با رنگها بازی کند. رنگها دنیای بینهایتی دارند. دنیایی که به خلاقیت طراح سایت نیاز دارد تا کشف شود.
اگر وقت ندارید خلاصه مهمترین نکات را دانلود کنید و بخوانید، پادکست فصل دوم را از اینجا بشنوید. در پادکست علاوه بر تمامی نکاتی که در این مقاله و پی دی اف ذکر شده، خلاصهای از بخش اول را نیز میشنوید.
The post راهنمای کاربردی طراحی وبسایت زیبا (بخش دوم) appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.