آیا وبسایت باید بافت داشته باشد؟ آیا اصول و قواعد مشخصی برای انتخاب بافت برای یک سایت وجود دارد؟ بافت داشتن یا نداشتن یک وبسایت چرا مهم است؟ چند نوع بافت وجود دارد؟ وقتی از بافت یک وبسایت حرف میزنیم، دقیقا منظورمان چیست؟
دراین محتوا و بخشهای بعدی آن با هم خلاصهی یک کتاب دربارهی طراحی وبسایت را میخوانیم. این محتوا برای کسانی بسیار کاربردی است که
- به حوزه وب دیزاین علاقهمندند یا
- به تازگی آموزش طراحی وبسایت را تمام کردند و هنوز تجربهی کافی در آن ندارند و نمیدانند طراحی یک وبسایت را باید از کجا شروع کنند یا،
- میخواهند خودشان یک وبسایت را طراحی کنند و آموزشی هم ندیدند.
پس، اگر به هر دلیلی میخواهید وارد دنیای طراحی وبسایت شوید و سؤالاتی که در ابتدا طرح شد، سؤالاتی است که میخواهید پاسخشان را پیدا کنید؛ این کتاب، اصول وب دیزاین زیبا، را با ما بخوانید. در بخش اول از این راهنما خلاصهای از فصل اول کتاب را مرور کردیم. در فصل اول به تعریف پروسه وب دیزاین و طراحی ساختار کلی صفحات یک وبسایت پرداخته شد. فصل دوم به انتخاب رنگ برای وبسایت اختصاص داشت و این فصل، فصل سوم، دربارهی بافت قالب وبسایت یا Texture است.
اگر بخش اول از راهنمای کاربردی طراحی وبسایت زیبا را نخواندید و نمیدانید قرار است دربارهی کدام کتاب در چند مقاله بحث کنیم و در اولین فصل از کتاب چه نکاتی طرح شده، «راهنمای کاربردی طراحی وبسایت زیبا (بخش اول)» را بخوانید.
بافت قالب وبسایت چیست؟
عنوان فصل سوم از کتاب Texture است. معنی این لغت بافت، شالوده و تاروپود است. البته، به احساسی (مثل نرمی یا زبری) که از لمسکردن سطوح مختلف به انسان دست میدهد نیز بافت میگویند. بافت چیزی است که ظاهر یک شئ یا سطح را متفاوت میکند و آن تفاوت است که به بیننده احساس خاصی را القا میکند. چه احساسی به ما دست میدهد وقتی سطح چوب را لمس میکنیم؟ یا حتی وقتی چیزی را با سطح چوبی میبینیم؟ لازم نیست حتما لمسش کنیم تا بفهمیم سطحش چه کیفیتی دارد.
حتما با خودتان فکر میکنید: نمیشود که واقعا ظاهر وبسایت را زبر یا نرم کرد. آیا واقعا میشود از بافت قالب وبسایت حرف زد؟ درست است. حق دارید. شاید در نگاه اول، استفاده از این کلمه برای وبسایت کمی عجیب و دور از ذهن به نظر برسد.
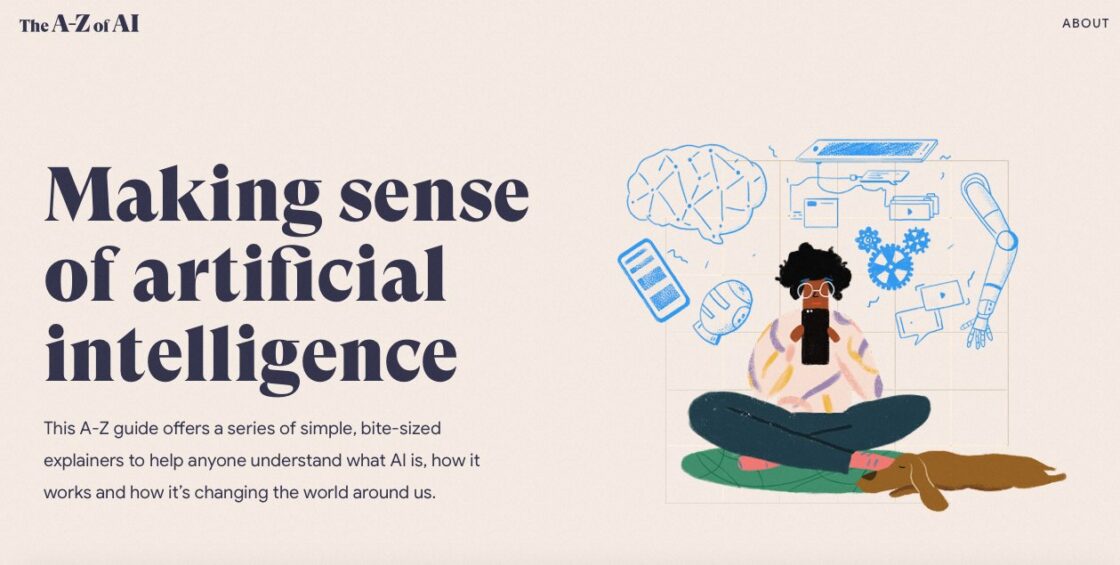
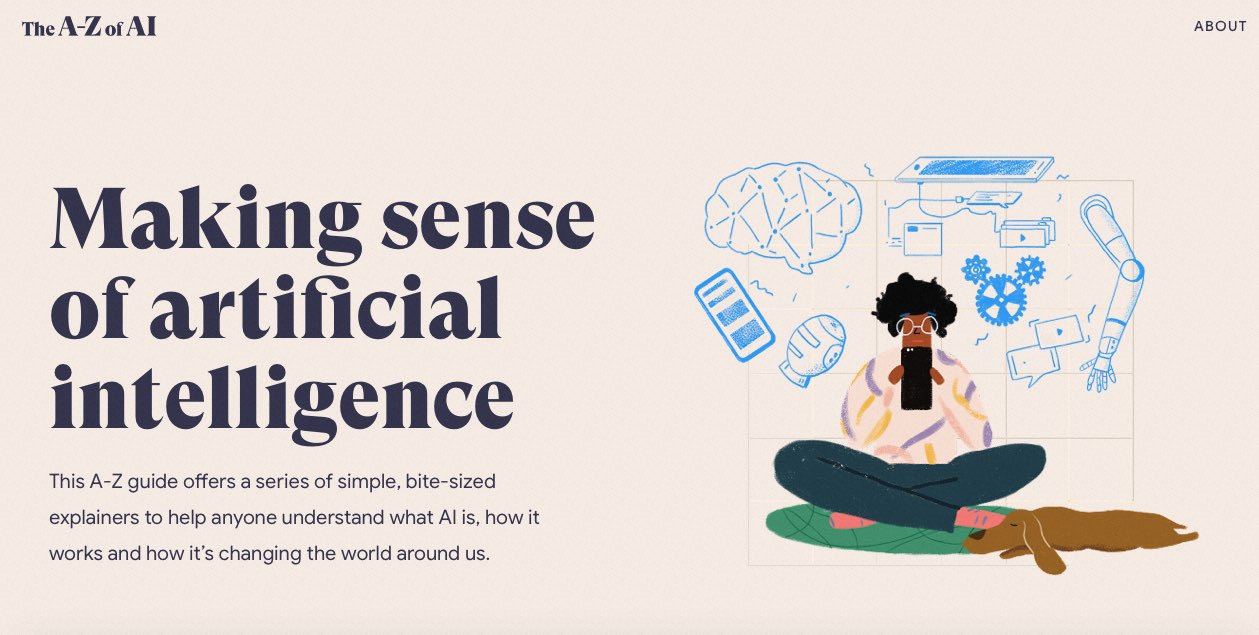
به تصویر زیر که نگاه کنید. وقتی وارد وبسایت atozofai.withgoogle.com میشوید، چنین صفحهای را میبینید. امکان ندارد یاد کاغذ کاهی و مدرسه نیفتید. این جادوی بافت قالب وبسایت است. قالب این وبسایت بافت دارد. بافتی که بیننده (کاربر) را یاد کاغذ میاندازد.
پس، بعضی وبسایتها لازم است نمای متفاوتی داشته باشند. آن نما که به کاربر احساس خاصی میدهد، بافت قالب وبسایت است.

چطور باید برای قالب وبسایت بافت انتخاب کرد؟
طراح وبسایت چطور باید دربارهی بافت قالب تصمیم بگیرد؟ اگر وبسایت آموزشی است، حتما باید به آن بافت کاغذی داد؟ یا اگر وبسایت برای کسبوکاری است که با چوب سروکار دارد، حتما باید به قالب آن بافت چوب داد؟ نه. ضروری نیست که قالب همهی وبسایتها بافت داشته باشد.
این تصمیمی است که وب دیزاینر با در نظر گرفتن عوامل مختلفی باید بگیرد. اولین قدم این است که ببینید اصلا وبسایت به بافت قالب و یک نمای خاص نیاز دارد یا نه. آیا کارفرما از شما خواسته است که این کار را بکنید؟ یا شما در تحقیقاتتان به این رسیدید که اگر وبسایت را با سبک خاصی دیزاین کنید، بهتر است؟ پس، باید نظر کارفرما را جویا شوید. باید با دلیل تصمیم بگیرید به وبسایت نمایی با بافتی مشخص اضافه کنید یا نه.
پس، یادتان باشد که قبل از هر تصمیمی باید از کارفرما اطلاعات لازم دربارهی پروژه را بگیرید. اگر کارفرما به طراح سایت اطلاعات کافی ندهد و خیلی شفاف به او نگوید که چه میخواهد، اشتباه بزرگی مرتکب شده است. «پنج اشتباه مهلک کارفرمایان در سفارش طراحی سایت» را بخوانید تا با اشتباهات مهلک کارفرمایان در سفارش طراحی سایت آشنا شوید.
دومین قدم میشود انتخاب بهترین سبک و فرم برای نمایاندن آن بافت. اینجاست که توصیهی بسیار مهمی برای وبدیزاینرها داریم: با تاریخ هنر و تاریخ طراحی گرافیک آشنا شوید و دربارهی سبکهای مختلف معماری و نقاشی مطالعه کنید. تابلوهای نقاشان بزرگی مانند ون گوگ و سزان نیز بافت خاصی دارند. آسمان را فقط آبی نکردند. کاری کردند که وقتی شما به آسمان تابلوهای آنها نگاه میکنید، انگار آسمان را احساس میکنید.
بافت قالب وبسایت چند نوع دارد؟
همانطور که اشاره شد، بافت قالب باید به بیننده احساس خاصی بدهد و او را به یاد سطح خاصی بیندازد. همچنین، در انتخاب بافت نوع پروژه و خواست کارفرما هم تعیینکننده است. اگر پروژه وبسایتی است دربارهی تاریخ روم باستان، طبیعی است که باید در طراحی آن از المانهای مربوط به روم باستان استفاه کرد. یا اگر پروژه وبسایت یک رستوران چینی است، استفاده از المانها یا تصاویری که بیننده را به یاد چین میاندازد گزینهی بسیار خوب و مناسبی است.
پس، بافت انواع مختلفی دارد و به سبکهای مختلفی میشود آن را طراحی کرد و ساخت. یعنی یک یا چند نوع بافت مشخص یا سبک مشخص برای طراحی و ساخت بافت قالب وبسایت وجود ندارد. طراح وب در هر پروژه براساس ویژگیهای آن پروژه نوع و سبک طراحی و ساخت بافت قالب را انتخاب میکند.
هر وبسایت موضوع و پیام خاص خودش را دارد. وبدیزاینر باید گویاترین فرم و سبک، بافت قالب، را برای نمایاندن و رساندن آنها به کاربر پیدا کند.
چطور باید برای قالب وبسایت بافت ساخت؟
وب دیزاینر با کمک گرفتن از عناصر اصلی طراحی گرافیک و کمی خلاقیت میتواند مثل معماران رومی و نقاشان بزرگ، اثر هنری بیافریند. عناصر طراحی عبارتانداز نقطه، خط، شکل، عمق و حجم و الگو. وب دیزاینر باید ویژگیها و کاربردهای هر یک از این عناصر را بهخوبی بشناسد. فقط در این صورت است که میتواند برای ساختن نمای خاص وبسایت سبک و فرم مناسبی را انتخاب و پیاده کند. البته، طراح سایت بهتر است برای انتخاب، طراحی و ساخت بافت قالب به ترندهای طراحی سایت نیز توجه داشته باشد.
اگر میخواهید دربارهی هر کدام از آن عناصر توضیح مختصری بخوانید و در عمل ببینید که چطور میشود به قالب وبسایت بافت و نما داد، این PDF را دانلود کنید. در PDF خلاصهی مهمترین نکات فصل سوم کتاب ذکر شده و نمونههای بیشتری از متداولترین بافتهای قالب وبسایت (مثل بافت مجلات و روزنامههای قدیمی، بافت عکسهای قدیمی، بافت محصولات دیجیتالی و بافت ترام ) آورده شده است.
جمعبندی و نتیجهگیری
بعضی وبسایتها علاوه بر عکس و رنگ و متن و المانهای بصری دیگر به چیز بیشتری نیاز دارند: به بافت قالب. ممکن است کارفرما یا نوع وبسایت یا محصولی که کارفرما میخواهد در آن سایت عرضه کند، از طراح بخواهد که بافت خاصی را به قالب وبسایت بدهد. بافتی که کاربران وبسایت را به یاد احساس خاصی بیندازد.
شاید تعداد پروژههایی که در آن از طراح وب خواسته شود تا بافت خاصی را به قالب سایت بدهد، کم باشد. اما این دلیل نمیشود که طراح سایت از بافت قالب وبسایت و شیوههای مختلفی که میشود آن را ساخت، چیزی نداند. بنابراین، علاوه بر کدهای CSS که در پیادهسازی بافت قالب به طراح و برنامهنویس سایت بسیار کمک میکند، لازم است او از عناصر اصلی طراحی گرافیک و ترندهای طراحی سایت به خوبی آگاه باشد. فقط در این صورت است که وب دیزاینر توانایی و مهارت کافی برای پذیرفتن هر پروژهای را دارد.
The post راهنمای کاربردی طراحی وبسایت زیبا (بخش سوم) appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.