وب دیزاینر برای وبسایت باید از چه فونتی استفاده کند؟ در گزینش تصاویر و چیدن آنها باید چه اصولی را رعایت کند؟ معیار انتخاب فونت و تصاویر مناسب برای سایت چیست؟ اصلا چرا مهم است متنهای وبسایت با چه فونتی نوشته و عکسهای آن چطور انتخاب شده باشند؟
در این محتوا خلاصهی دو فصل پایانی کتاب اصول وب دیزاین زیبا را میخوانیم. این کتاب بسیار کاربردی را به چهار بخش تقسیم کرده بودیم. خلاصهی فصلهای اول تا سوم آن را در محتواهای قبلی از این مجموعهی ۴محتوایی باهم مرور کردیم.
خواندن این مجموعه برای کسانی بسیار مفید و کاربردی است که
- به حوزه وب دیزاین علاقهمندند یا
- به تازگی آموزش طراحی وبسایت را تمام کردند و هنوز تجربهی کافی در آن ندارند و نمیدانند طراحی یک وبسایت را باید از کجا شروع کنند یا،
- میخواهند خودشان یک وبسایت را طراحی کنند و آموزشی هم ندیدند.
پس، اگر به هر دلیلی میخواهید وارد دنیای طراحی وبسایت شوید و سؤالاتی که در ابتدا طرح شد، سؤالاتی است که میخواهید پاسخشان را پیدا کنید؛ خلاصهی دو فصل پایانی (فصلهای چهارم و پنجم) را با ما بخوانید.
نکات کاربردی دربارهی تایپوگرافی برای وب دیزاینرها
بگذارید اول مروری کنیم بر مباحثی که در بخشهای قبل گفته شده است. در بخش اول (اولین محتوای مجموعه) خلاصهای از فصل اول کتاب را مرور کردیم. در فصل اول به تعریف پروسه وب دیزاین و طراحی ساختار کلی صفحات یک وبسایت پرداخته شد. بخش دوم به انتخاب رنگ برای وبسایت اختصاص داشت. و در بخش سوم، خلاصهی فصل سوم کتاب که دربارهی بافت قالب وبسایت یا Texture است، ذکر شد.
فصل چهارم کتاب به تایپوگرافی و فصل پنجم به تصویرگزینی و تصویرچینی اختصاص دارد. با خلاصهای از مهمترین نکاتی که در فصل چهارم دربارهی تایپوگرافی آمده است، شروع میکنیم.
تایپوگرافی، خوانایی و زیبایی
تایپوگرافــی کموبیــش همــان حروفچینــی و صفحهآرایــی اســت. حروفچینــی حرفــهای قدیمــی اسـت. قدمتـش بـه انـدازهی قدمـت صنعـت چـاپ و نشـر اسـت. یعنـی قبـل از چـاپ و انتشـار هـر متنـی (روزنامـه، کتـاب، مجلـه و حتـی محتواهـای متنـی یـک وبسـایت) لازم است
- حروف و کلمات مرتب و منظم در کنار یکدیگر قرار بگیرند،
- فاصلهی حروف از یکدیگر و فاصلهی کلمات از یکدیگر مشخص باشد،
- تصمیماتی دربارهی آرایش حروف کنار یکدیگر گرفته شود و
- فونت مناسب متن انتخاب شود.
گرفتـن همـهی ایـن تصمیمـات ضـروری اسـت چـون حـروف، کلمـات و عبـارات بایـد خوانـا باشـند. درواقـع، تایپوگرافـی بـه خوانایـی محتواهـای متنـی وبسـایت کمـک میکنـد.
فونت و محدودیتهای فنی انتخاب فونت مناسب
فونت مجموعهای از حروف است که به سبک خاصی روی صفحهی کاغذ یا اسکرین ظاهر میشوند. هر فونت نام خاص خودش را دارد. فونتها معمولا چند گونهی متفاوت دارند: regular font face, italic, bold, and bold italic . مجموعهی گونههای مختلف یک فونت در خانوادهی فونت یا font family جای میگیرند. هر خانوادهی فونت یک typeface است. برای نمونه Times New Roman یک typeface است که گونههای مختلف آن فونت را در خود جای داده است.
وب دیزاینر نمیتواند هر فونتی را که دلش میخواهد برای وبسایت انتخاب کند. فونت یا خانوادهی فونتی که انتخاب میشود باید سازگار با مروگرها و وبسایت باشد. چون مرورگرها نمیتوانند هر فونتی را بخوانند. و هر فونتی هم برای قرار گرفتن در وبسایت طراحی نشده است. بعضی از فونتها desktop font هستند، یعنی در طراحی نرمافزارهای دسکتاپ کاربردیاند نه طراحی وب. پس، فونت باید Web-safe باشد. ملاحظهی دیگری نیز وجود دارد: فونت باید سریع بارگذاری (لود) و نمایش داده شود. وب دیزاینر اول باید فایل فونت را به سایت اضافه کند. بعضی فونتها آنقدر جزئیات دارند و آنقدر فایل آنها سنگین است که سریع لود نمیشوند.
نکات کاربردی دربارهی تصویرگزینی و تصویرچینی برای وب دیزاینرها
میرسیم به فصل پنجم (تصویرگزینی و تصویرچینی) و پاسخدادن به این سؤال که وب دیزاینر چطور و بر اساس چه معیارهایی باید برای وبسایت عکس و تصویر انتخاب کند.
انتخاب عکس و تصویر برای وبسایت کار بسیار سخت و پیچیدهای است چون آدمها (کاربران) تصاویر را براساس فرهنگ و تجربههای خود تفسیر میکنند. درواقع، دو نفری که به یک عکس نگاه میکنند، به یک عکس نگاه نمیکنند، آنها دو عکس را میبینند. همچنین، انتخاب بعضی عکسها حساسیت بیشتری دارد. برای نمونه، برای انتخاب hero image یا hero shot، تصویر بنری که در نیمهی بالایی صفحهی وبسایت قرار میگیرد و کاربر وقتی صفحه را باز میکند اول از همه آن را میبیند، باید با دقت و وسواس بیشتری عمل کرد.
به همین دلیل، مهم است که وب دیزاینر عکس یا تصویری را برای وبسایت انتخاب کند که پاسخ دو سؤال از سه سؤال زیر دربارهی آن عکس مثبت باشد:
- آیا تصویر با برند و محصولاتش مرتبط است؟
- آیا تصویر جالب است؟
- آیا تصویر جذاب است؟
در ادامه، دربارهی تکتک آن سؤالات توضیح بیشتری میدهیم تا موضوع کاملا روشن و تفاوت جذاببودن و جالببودن هم مشخص شود.
۱. آیا تصویر با برند و محصولاتش مرتبط است؟
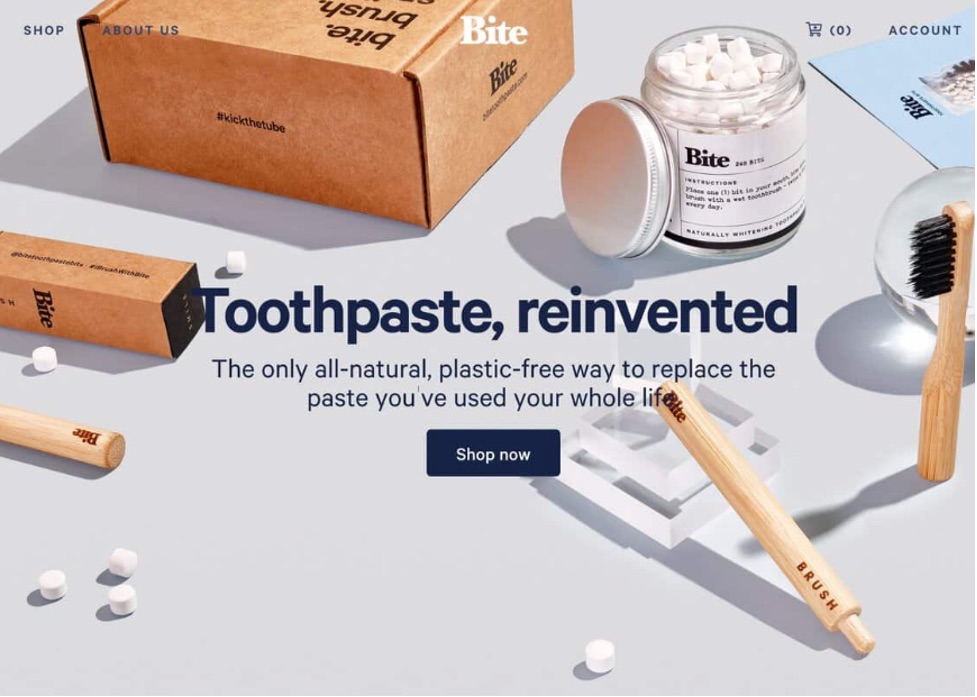
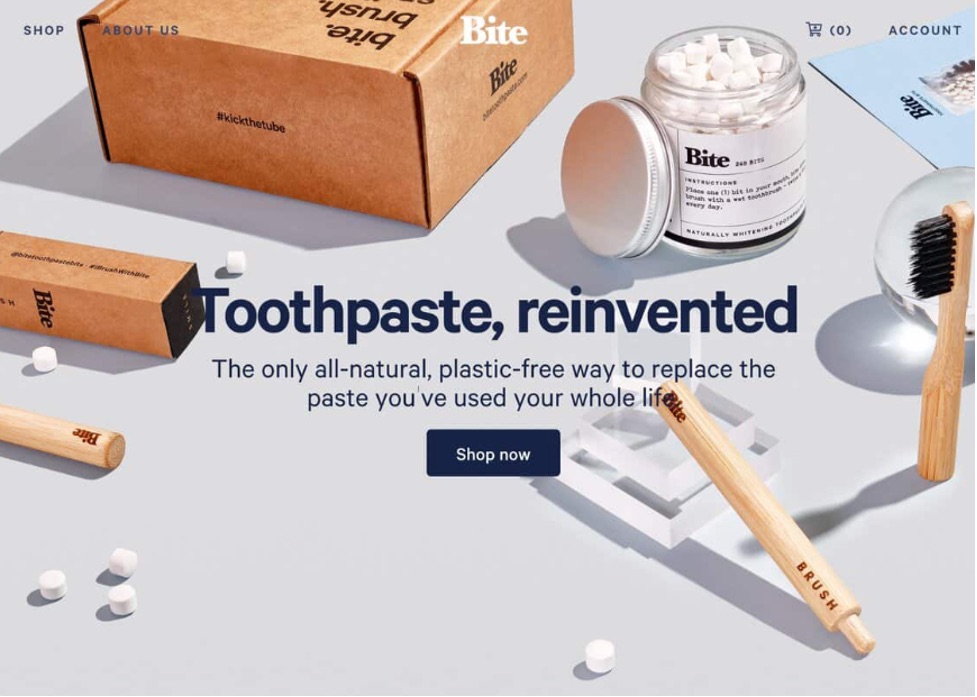
یادتان باشد که یک عکس میتواند داستان برند را بگوید. چنین عکسی در خاطر کاربر میماند. همچنین، به او کمک میکند تا بفهمد محتوای صفحه دربارهی چه چیزی است. پس، عکسی را انتخاب کنید که کاربر با نگاه کردن به آن پاسخ این سوالات را در آن ببیند: این وبسایت چیست و در آن چه چیزی عرضه میشود؟ بنابراین، هر چه عکس یا تصویر به برند، محصولات، خدمات یا محتوای یک بخش یا صفحه مرتبطتر باشد، بهتر است.
به عکس زیر نگاه گنید. اگر این عکس اولین چیزی باشد که در وبسایت میبینید، کاملا متوجه میشوید که آن کسبوکار چه چیزی عرضه میکند و محصولش چه تمایزی با محصولات رقیب دارد.

۲. آیا تصویر جالب است؟
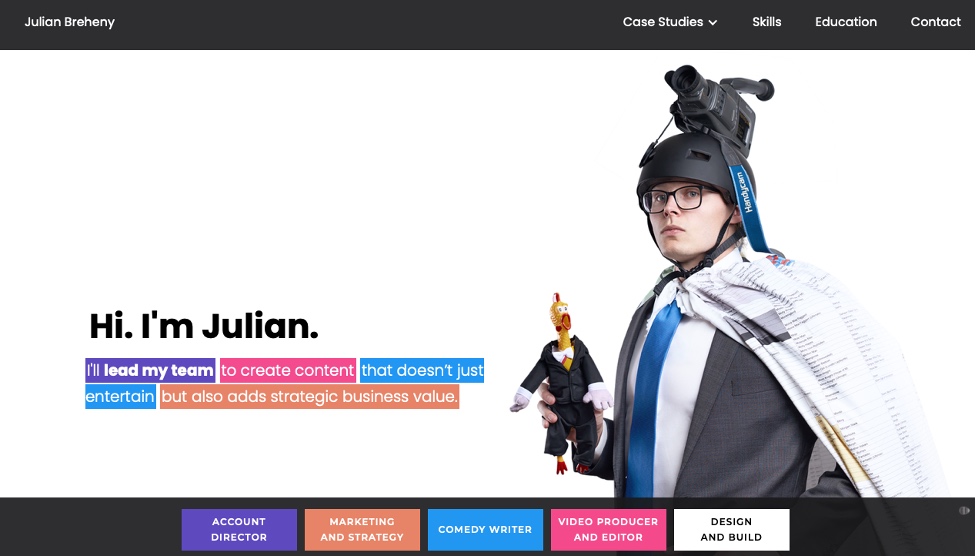
تصویر باید حتما جالب باشد، نه حتما زیبا. درگیر کردن کاربر مهمتر از زیبایی است. شاید لازم باشد عکس یا تصویری بسیار متفاوت خلق کنید تا از رقبا متمایز شوید. توصیه میکنم حتما سری به وبسایت (پورتفولیو) hi-im-julian بزنید و ببیند که او چهقدر خلاقانه برای معرفیکردن و نشاندادن هر یک از مهارتهایی که دارد، تصویری بسیار متفاوت و جالب ساخته است.

۳. آیا عکس جذاب است؟
تصویر باید به چشم کاربر جذاب بیاید یا احساسات او را درگیر کند. چه تصویری جذاب است؟ جذابیت، بصری یا احساسی، به موضوع وبسایت و کاربران هدفش بستگی دارد. برای مثال، اگر وبسایت برای عرضهی پوشاک نوزادان طراحی میشود؛ به احتمال زیاد، هیچچیز جذابتر از تصویر یک مادر و نوزادش نیست.
جذابیت امری ذهنی و هنری است. همین هم کار را سخت میکند. اما یادتان باشد که تصویر قرار است جذاب باشد تا کاربر را دعوت به کاری کند. برای مثال، اگر وبسایت برای یک رستوران است، عکسی جذاب است که کاربر را وادار کند تا بخواهد غذاهای آن رستوران را بخرد و امتحان کند.
در ضمن یادتان باشد که
عکسها در وبسایت باید پیامی را به کاربر منتقل و کمک کنند تا کاربر درک بهتری از کسبوکار و محصولش داشته باشد یا نظر او را جلب کنند تا در صفحه بماند و محتوایش را بخواند. به همین دلیل است که ملاحظات بازاریابی و تیم مارکتینگ پروژه هم در انتخاب تصاویر باید درنظر گرفته شود. در بعضی پروژهها، انتخاب تصاویر کاملا برعهدهی تیم مارکتینگ است و وب دیزاینر نقشی در آن ندارد.
به همین دلیل ممکن است تیم مارکتینگ تصمیم بگیرد بهجای عکس و تصویر از طراحی سه بعدی یا از ایلوستریشن استفاده شود.
جمعبندی و نتیجهگیری
در کتاب اصول وب دیزاین زیبا، اصول و روشهایی برای طراحی وبسایتهای کاربردی و زیبا گفته شده است. ما هم در ۴ محتوا کاربردیترین و مهمترین نکات کتاب را برای شما خلاصه کردیم. امیدواریم این مجموعه محتوا و این خلاصهها به شما کمک کند تا وبسایتهای زیباتر و کاراتری را طراحی کنید.
البته این نکته را فراموش نکنید که اگر قرار بود همهی طراحان سایت و دیزاینرها براساس اصول و روشهایی که همه میدانند وبسایت طراحی کنند، همهی وبسایتها شبیه به هم میشد.
پس، از دیگران و از وب دیزاینرهای بزرگ ایده بگیرید. اما یادتان باشد خلاقیت، علایق و شخصیت شماست که طراحی را متفاوت و متمایز میکند. از دیگران تقلید نکنید. راه و روش خودتان را در وب دیزاین پیدا کنید و وبسایتها را اصولی اما با شیوهی منحصربهفرد خودتان طراحی کنید.
نکات کاربردی دربارهی تایپوگرافی و انتخاب مناسبترین فونت برای وبسایت و نکات کاربردی برای انتخاب تصاویر و شیوهی تهیهی آنها بسیار بیشتر از مواردی است که در این محتوا ذکر شد. اگر میخواهید همهی نکات و خلاصهی دو فصل پایانی کتاب را بخوانید، این PDF را دانلود کنید.
The post راهنمای کاربردی طراحی وبسایت زیبا (بخش پایانی) appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.