بحث در مورد رندر صفحه وب رندر سمت مشتری (CSR) و رندر سمت سرور (SSR) تنها در سال های اخیر برای سئو مطرح شده است. پیش از این، وبسایتها و برنامههای کاربردی تحت وب استراتژی مشترکی برای دنبال کردن داشتند. آنها محتوای HTML را برای ارسال به مرورگرهای سمت سرور آماده کردند. سپس این محتوا به عنوان یک HTML با یک استایل مبتنی بر CSS در مرورگر ارائه می شد.
با ظهور فریمورکهای جاوا اسکریپت، رویکردی کاملاً متفاوت برای توسعه وب ارائه شد. فریمورک های جاوا اسکریپت این امکان را فراهم می کند که بار سرور را از بین ببرند.
با قدرت چارچوب های جاوا اسکریپت، امکان ارائه محتوای پویا مستقیماً از مرورگر با درخواست فقط برای محتوای مورد نیاز فراهم شد. سرور، در این سناریو، فقط با پوشش HTML پایه ای که لازم بود، خدمت می کرد. این تغییر یک تجربه کاربری یکپارچه را به بازدیدکنندگان ارائه کرد زیرا زمان بسیار کمی برای بارگذاری صفحه وب صرف می شود. علاوه بر این، پس از بارگیری، صفحه وب خود را دوباره بارگیری نمی کند.
در این مقاله، ما این رویکردهای فنی متفاوت رندر صفحه وب – رندر سمت مشتری و رندر سمت سرور را مورد بحث قرار خواهیم داد. من توضیح خواهم داد که آنها چه هستند، تفاوت های عمده بین هر رویکرد و یک رویکرد را برای شما پیشنهاد می کنم.
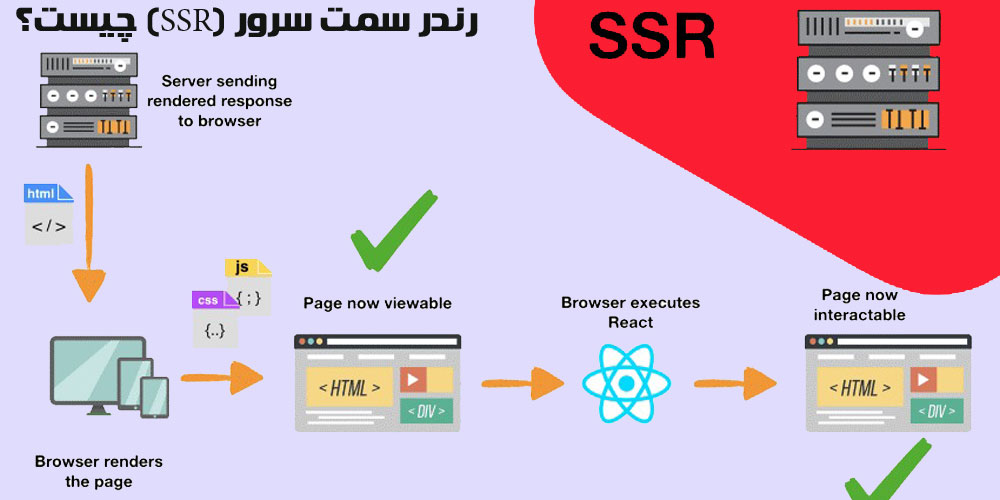
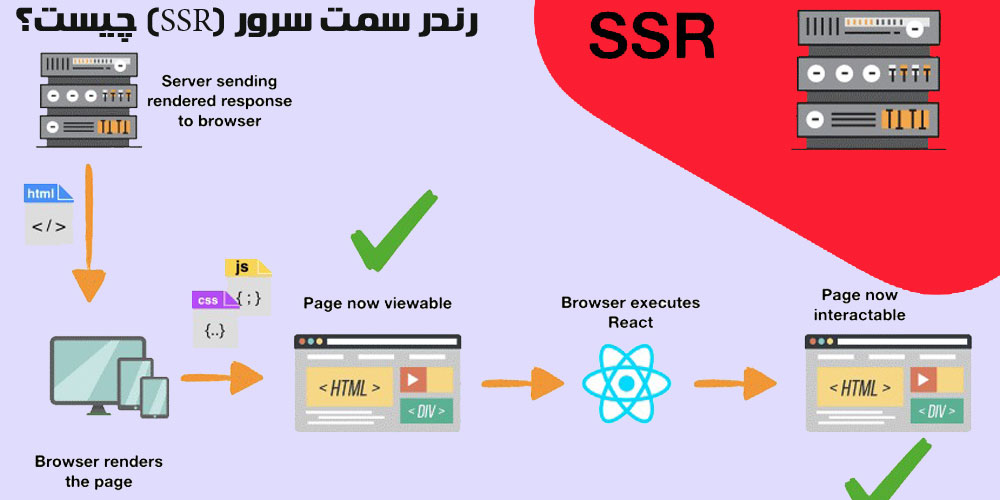
رندر سمت سرور (SSR) چیست؟ | server-side rendering
رندر سمت سرور یا SSR روش مرسوم رندر صفحات وب در مرورگر است. همانطور که در بالا توضیح داده شد، روش سنتی ارائه محتوای وب پویا مراحل زیر را دنبال می کند:
کاربر درخواستی را به یک وب سایت ارسال می کند (معمولاً از طریق مرورگر)
سرور پس از عبور از اسکریپت های سمت سرور موجود در صفحه، منبع را بررسی می کند، محتوای HTML را کامپایل و آماده می کند.
این HTML کامپایل شده برای رندر و نمایش بیشتر به مرورگر مشتری ارسال می شود.
مرورگر HTML را دانلود می کند و سایت را برای کاربر نهایی قابل مشاهده می کند
سپس مرورگر جاوا اسکریپت (JS) را دانلود می کند و با اجرای JS، صفحه را تعاملی می کند.
در این فرآیند، تمام بار دریافت محتوای پویا، تبدیل آن به HTML و ارسال آن به مرورگر بر عهده سرور باقی می ماند. از این رو، این فرآیند رندر سمت سرور (SSR) نامیده می شود.
این مسئولیت ارائه HTML کامل از قبل با باری بر حافظه و قدرت پردازش سرور همراه است. از این رو، رندر سمت سرور زمان بارگذاری صفحه را در مقایسه با زمان بارگذاری صفحه برای یک سایت ثابت که در آن محتوای پویا برای رندر وجود ندارد، افزایش می دهد.

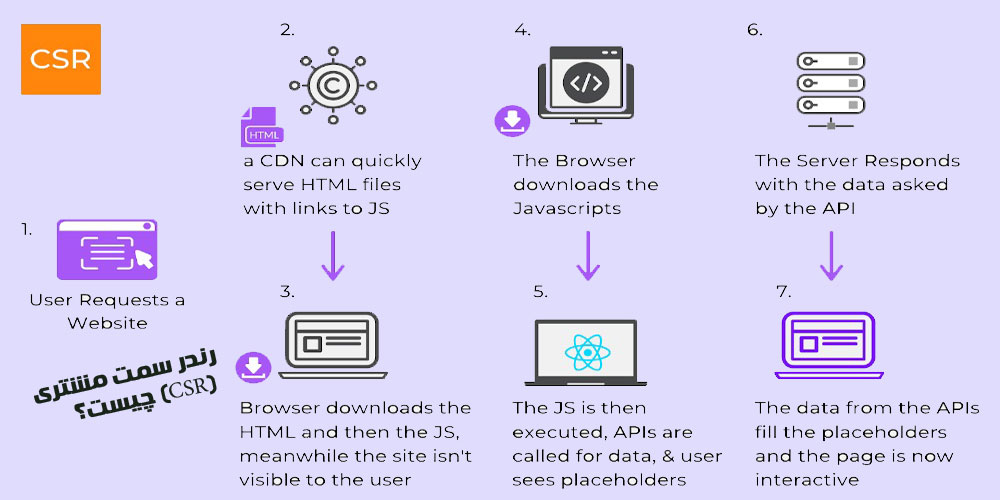
رندر سمت مشتری (CSR) چیست؟ | Client-Side Rendering
رندر سمت مشتری یا CSR یک رویکرد متفاوت برای نحوه پردازش صفحه وب برای نمایش در مرورگر است. در CSR، بار کامپایل محتوای پویا و تولید HTML برای آنها به مرورگر مشتری منتقل می شود.
این رویکرد با چارچوبها و کتابخانههای جاوا اسکریپت مانند ReactJS ، VueJS و Angular پشتیبانی میشود. جریان عادی رندر صفحه وب برای سناریوی رندر سمت مشتری مراحل زیر را دنبال می کند:
کاربر درخواستی را به یک وب سایت ارسال می کند (معمولاً از طریق مرورگر)
به جای سرور، می توان از( CDN شبکه تحویل محتوا) برای ارائه HTML ایستا، CSS و فایل های پشتیبانی کننده به کاربر استفاده کرد.
مرورگر HTML و سپس JS را دانلود می کند، در همین حال کاربر نماد بارگیری را می بیند
پس از اینکه مرورگر JS را واکشی کرد، درخواست های API را از طریق AJAX برای واکشی محتوای پویا و پردازش آن برای ارائه محتوای نهایی انجام می دهد.
پس از پاسخ سرور، محتوای نهایی با استفاده از پردازش DOM در مرورگر مشتری ارائه می شود
از آنجایی که این فرآیند شامل واکشی و پردازش دادهها در سمت مشتری میشود، این فرآیند رندر سمت مشتری نامیده میشود.

از آنجایی که هر دو رویکرد در نحوه پردازش محتوا متفاوت هستند، هر روش مزایای خود را دارد که تصمیم گیری در مورد انتخاب CSR یا SSR را دشوار می کند.
اجازه دهید تفاوت بین رندر سمت سرور و رندر سمت سرویس گیرنده را از یک کاربر و همچنین دیدگاه وب دریابیم.
تفاوت شماره 1 – زمان بارگذاری صفحه وب
زمان بارگذاری صفحه وب زمانی است که بین ارسال درخواست به سرور و زمان ارائه آن در مرورگر صرف می شود. این یک جنبه مهم در مورد تجربه کاربری (UX) برای وب سایت یا برنامه وب شما است. زمان بارگذاری صفحه وب برای CSR v/s SSR در دو سناریو متفاوت است:
- زمان بارگذاری صفحه اول
زمان بارگذاری صفحه اول میانگین زمانی است که کاربر برای اولین بار وب سایت شما را بارگذاری می کند. در بارگذاری اول، در CSR، مرورگر HTML پایه، CSS و تمام اسکریپت های مورد نیاز را به یکباره بارگیری می کند و سپس HTML را برای محتوای قابل استفاده در مرورگر کامپایل می کند.
این زمان معمولا بیشتر از دریافت یک HTML از پیش کامپایل شده و اسکریپت های مربوطه از سرور است. بنابراین، SSR زمانی که به زمان بارگذاری صفحه اول می رسد، معمولاً زمان کمتری می گیرد.
- زمان بارگذاری صفحه دوم
زمان بارگذاری صفحه دوم میانگین زمان صرف شده برای پیمایش از یک صفحه به صفحه دیگر است. در این سناریو، از آنجایی که همه اسکریپت های پشتیبانی از قبل برای CSR بارگذاری می شوند، زمان بارگذاری برای CSR کمتر است (و در نتیجه عملکرد بهتر). درخواستی را به سرور ارسال نمی کند مگر اینکه یک ماژول تنبل جاوا اسکریپت بارگذاری شود.
با این حال، برای SSR، چرخه درخواست کامل دنبال شده در بارگذاری صفحه اول تکرار می شود. این بدان معناست که وقتی صحبت از SSR به میان میآید، تقریباً تأثیری بر زمان بارگذاری صفحه وب وجود ندارد. بنابراین، در این سناریو، CSR سریعتر پاسخ می دهد.
در اینجا ذکر این نکته ضروری است که استنتاج فوق جنبه های شبکه را به طور عمیق در نظر نمی گیرد. ما معتقدیم که سرویس گیرنده و سرور دارای پهنای باند قابل مقایسه در شبکه هستند.
تفاوت شماره 2 – تأثیر ذخیره سازی
ذخیره سازی در حافظه پنهان به نیاز روز تبدیل شده است. برای سرعت بخشیدن به برنامه های کاربردی وب سنگین، هر مرورگر و همچنین وب سرور، از مکانیسم های کش برای ذخیره اسکریپت های قابل استفاده مجدد در دستگاه مشتری استفاده می کند. این به طور کلی زمان بارگذاری را برای CSR و همچنین SSR بهبود می بخشد. با این حال، یک مزیت عمده برای CSR در دسترس است.
در CSR، تا زمانی که بارگذاری ماژول تنبل مورد نیاز نباشد ، عملاً برنامه های وب مبتنی بر CSR می توانند بدون اینترنت نیز اجرا شوند ! مگر اینکه یک API برای داده ها تماس بگیرید). پس از بارگذاری، برنامه دیگر نیازی به ارسال درخواست به سرور ندارد. این اجازه می دهد تا برنامه وب، درست مانند یک برنامه دسکتاپ ساده، پیمایش شود.
اما در SSR، درخواست به سرور همیشه ارسال می شود. از این رو، زمان بارگذاری صفحه بدون شک برای SSR در مقایسه با CSR بیشتر است. ذخیره سازی سرعت رندر محتوا را حتی برای SSR بهبود می بخشد زیرا اسکریپت ها توسط مرورگر از حافظه پنهان بازیابی می شوند. تصویر زیر نحوه رسیدگی مرورگر به درخواست مکرر برای یک اسکریپت حافظه پنهان را نشان می دهد.
رندر سمت کلاینت در مقابل رندر سمت سرور – مرورگر چگونه درخواست مکرر یک اسکریپت کش را مدیریت می کند
در اینجا توجه کنید که بیشتر اسکریپت ها از حافظه یا کش دیسک بارگیری می شوند. این امر زمان بارگذاری را به میزان قابل توجهی بهبود می بخشد و از بارگذاری بیش از حد روی سرور نیز جلوگیری می کند.
تفاوت شماره 3 – تأثیر بر سئو
برای یک وب سایت تجاری، بهینه سازی آن برای موتورهای جستجو ضروری است. موتورهای جستجو وب سایت های شما را با استفاده از ربات های خودکار به نام خزنده می خوانند و درک می کنند. این خزنده ها بیشتر به ابرداده های وب سایت شما علاقه مند هستند تا محتوای واقعی. از این رو، بسیار مهم است که صفحه وب شما منعکس کننده ابرداده مناسب برای موتورهای جستجو باشد.
با CSR ، محتوای صفحه وب به صورت پویا با استفاده از جاوا اسکریپت تولید می شود. این بدان معناست که تغییر ابرداده از یک صفحه به صفحه دیگر به اجرای جاوا اسکریپت بستگی دارد. در گذشته موتورهای جستجو ترجیح می دادند که جاوا اسکریپت را در حالی که خزنده ها در سایت ها خزیده بودند اجرا نکنند. با این حال، با پذیرش گوگل برای اجرای جاوا اسکریپت، روند در حال تغییر است.
با CSR، باید تلاش بیشتری برای اطمینان از تغییر ابرداده صفحه از یک صفحه به صفحه دیگر انجام دهید. این امر مستلزم استفاده از پلاگین هایی مانند React Helmet برای ReactJS و استفاده از ماژول های کتابخانه مانند Meta از @angular/browser library برای فریم ورک Angular است. شما باید تلاش بیشتری کنید تا متادیتا برای هر صفحه تنظیم شود و آن را در سمت مشتری ارائه دهید.
با SSR، صفحه کامل با ابرداده مناسب کامپایل شده و تنها پس از دریافت محتوای نهایی HTML به فرانت اند ارسال می شود. این تضمین می کند که ابرداده صفحه همیشه دقیق است، صرف نظر از اینکه خزنده اجازه استفاده از جاوا اسکریپت را می دهد یا خیر. این امر SSR را در مقایسه با CSR راه حل بهتری برای صفحات بهینه شده برای موتورهای جستجو می کند .
چه زمانی از رندر سمت کلاینت و رندر سمت سرور استفاده کنیم؟
سناریوی شماره 1 – بارگذاری محتوای پویا
یک سرور معمولاً روی دستگاهی با قدرت محاسباتی بالاتر و سرعت شبکه به طور قابل توجهی بالاتر قرار دارد. با این سرعت و قدرت، هنگام پردازش تعداد مورد انتظار درخواست برای پردازش، هرگز آبش تمام نمی شود. در نتیجه، واکشی محتوا در جبهه سرور نسبتا سریعتر می شود.
از طرف دیگر، ماشینهای کلاینت قدرت محاسباتی محدودی دارند و ممکن است برای واکشی و ارائه محتوای پویا در سمت کلاینت زمان بیشتری طول بکشد. این بدان معناست که زمان کلی صرف شده برای ارائه محتوا بیشتر خواهد بود. بنابراین، اگر وب سایت شما شامل رندر محتوای پویا مکرر است، SSR انتخاب بهتری نسبت به CSR است.
سناریوی شماره 2 – UX برنامه کاربردی وب در مقابل UX وب سایت
اگرچه آنها تقریباً یکسان به نظر می رسند، برنامه های کاربردی وب و وب سایت ها دو قالب متفاوت از محتوای وب هستند. برنامه وب یک برنامه کاربردی کامل است که می تواند برای اهدافی مانند حسابداری، CRM، مدیریت منابع انسانی، مدیریت پروژه و غیره مورد استفاده قرار گیرد. از طرف دیگر یک وب سایت محتوای آموزنده در مورد کسب و کار است.
یک برنامه وب شامل تعامل بسیار بیشتری با کاربر در مقایسه با یک وب سایت است زیرا کاربر وارد کردن داده ها و تولید گزارش در یک برنامه وب را انجام می دهد. در سناریویی که تعامل کاربر بیشتر است، اطمینان از اینکه کلیکها زیاد طول نمیکشد بسیار مهم است. بنابراین، CSR در مقایسه با SSR برای برنامه های کاربردی وب بهتر عمل می کند.
از سوی دیگر، برای یک وبسایت، اگر صفحه وب جدید با هر کلیک بارگیری شود، مشتری مشکلی ندارد زیرا حافظه پنهان معمولاً سرعت رندر را افزایش میدهد. علاوه بر این، SSR همچنین متادیتای مناسب را برای خزندهها تضمین میکند – این امر SSR را برای وبسایتها در مقایسه با CSR بهتر میکند.
رویکرد ترکیبی | hybrid server side rendering
پس از بررسی موارد بالا، ممکن است از خود بپرسید که آیا راهی برای دریافت مزایای بارگذاری های اولیه سریع SSR و عملکرد بهتر SEO با احساس تقریباً بومی CSR وجود دارد؟ شما خوش شانس هستید! – چارچوب هایی وجود دارند که روی یک رویکرد ترکیبی کار می کنند.کاری که اساسا انجام می دهد این است که در حالی که صفحه اول همیشه با SSR بارگذاری می شود، صفحات دیگر را پس از بارگیری در حافظه پنهان ذخیره می کند. بنابراین، بقیه صفحات از قبل رندر شده و کش هستند و این احساس را به شما می دهد که از رویکرد CSR در صفحات بعدی استفاده می کنید!
نتیجه
CSR و SSR برای UXی که قصد دارید به کاربر خود ارائه دهید بسیار مهم هستند. امیدوارم این مقاله به شما در درک این مفاهیم از دیدگاه کاربردی و کاربردی کمک کرده باشد. انتخاب نهایی در نهایت با شماست. با در نظر گرفتن عوامل فوق عاقلانه انتخاب کنید. انتخاب نادرست ممکن است برای شما هزینه ایجاد مجدد کل وب سایت یا برنامه وب را نیز داشته باشد. انتخاب صحیح ممکن است تلاش های مدیریت کد شما را در آینده نیز کاهش دهد.