آیا میدانستید که ۷۵٪ اعتبار وبسایت، به طراحی آن نسبت داده میشود؟ این یعنی اگر در طراحی وبسایت مشکلات زیادی وجود داشته باشد، بازدیدکنندگان کمتری به آن اعتماد میکنند. در نتیجه اگر در حال طراحی وبسایت هستید، یا میخواهید وبسایتتان را بازطراحی کنید، لازم است از انجام یک سری اشتباهات رایج در طراحی سایت خودداری کنید.
در این مقاله، دربارهی اشتباهات رایج در طراحی وبسایت و همچنین راهکارهای عملی برای اصلاح یا جلوگیری از این اشتباهات صحبت شده است.
۸ اشتباه رایج در طراحی سایت
۱. عدم توجه به دسترسپذیری وبسایت (Accessibility)
یکی از بزرگترین اشتباهات در طراحی وبسایت، نادیده گرفتن دسترسپذیری وبسایت است. دسترسیپذیری یعنی وبسایت برای هر کاربر با هر محدودیت و شرایط خاصی بهراحتی قابل استفاده باشد. این محدودیت ممکن است ناتوانی و محدودیتهای جسمی یا محیطی باشد. با رعایت اصل دسترسپذیری در طراحی سایت، تمام مخاطبان بدون توجه به شرایطشان میتوانند از سایت و قابلیتهای آن به طور برابر استفاده کنند.
راه حل
دسترسیپذیری را در اولویت قرار دهید. فراموش نکنید اگر وبسایت دسترسپذیر نباشد، میلیونها نفر از بازدید و تعامل با وبسایت محروم خواهند شد.
بیشتر بخوانید: “وبسایت Accessible، وبسایتی برای همه است“
۲. فراموش کردن اهمیت طراحی ریسپانسیو
یکی دیگر از اشتباهات رایج طراحان سایت این است که فرض میکنند کاربران از دسکتاپ استفاده میکنند و به کاربران موبایل کمتر توجه میشود. درحالیکه طراحی سایت باید بر اساس نیازهای کاربران موبایل نیز تنظیم شود.
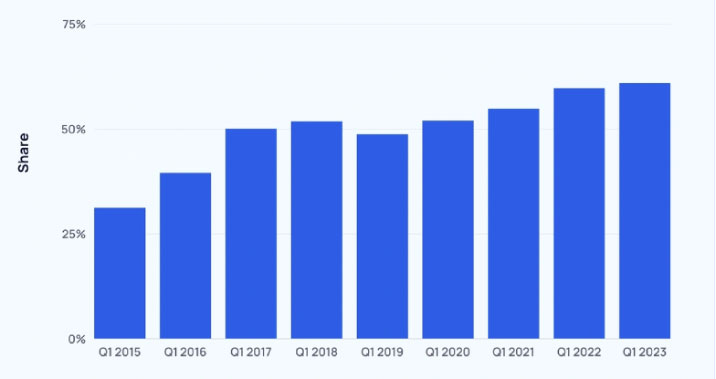
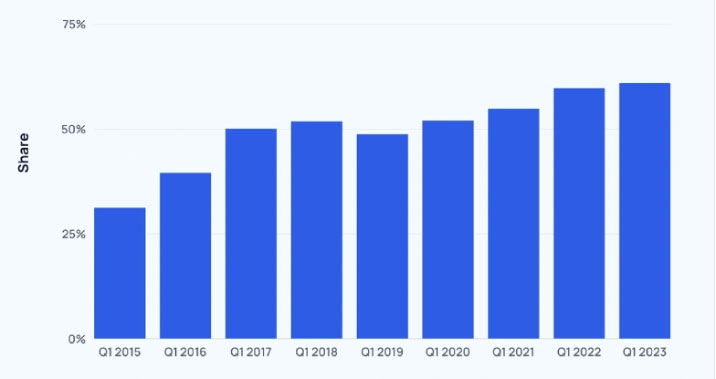
در سال ۲۰۲۳، بیش از ۵۸٪ از ترافیک جهانی وبسایت فقط با موبایل بوده است. کاربران در حال حاضر، بیش از هر زمان دیگری از چندین دستگاه برای نمایش وبسایت از جمله گوشی هوشمند، تبلت، لپتاپ و حتی تلویزیون استفاده میکنند. اگر محتوای وبسایت به درستی بر روی تمام این دستگاهها نمایش داده نشود، افراد بازدیدکننده اعتماد خود را از دست داده و وبسایت را ترک میکنند.

راه حل
با طراحی وب ریسپانسیو یا واکنشگرا، مطمئن شوید که بازدیدکنندگان با هر دستگاهی که وارد وبسایت شدهاند، تجربهی خوبی خواهند داشت. خبر خوب این است که، طراحی وبسایت ریسپانسیو اصلا کار سختی نیست.
بعد از طراحی سایت برای موبایل، کار هنوز تمام نشده است. حتماً وبسایت را در تلفن همراه تست کنید. تست کردن سایت باگها و مشکلاتی را نشان میدهد که ممکن است قبلاً به آن توجه نکرده باشید.
۳.ظاهر زیبا به قیمت افت تجربه کاربر
یکی دیگر از اشتباهات رایج طراحی سایت که در چند سال اخیر بیشتر شده، این است که به زیبایی و ظاهر جذاب وبسایت، به حدی اهمیت داده میشود که عملکرد و هدف واقعی وبسایت از دست میرود. به عبارت دیگر، درصد زیادی از توجه طراحان به طراحی گرافیکی و ظاهر وبسایت میرود که ممکن است از هدف اصلی وبسایت جدا شده و اعتبار بازدیدکنندگان را از دست بدهد.
بهطور مثال، استفاده بیش از حد از انیمیشن، محتوا و گرافیکهای سنگین ممکن است زیبایی سایت را افزایش دهد، اما از لحاظ عملکردی بیاهمیت یا غیرمرتبط با هدف اصلی وبسایت باشند.
راه حل
اول بهبود عملکرد سایت، بعد ظاهر سایت. به عبارت دیگر، طراحی باید به گونهای باشد که در عین جذابیت ظاهری، وبسایت را به هدف اصلی خود برساند. دستیابی به این هدف مستلزم ارتباط و هماهنگی موثر تیمهای فنی و طراحی است. تیمهای طراحی نباید عملکرد سایت را قربانی ظاهر سایت کنند.
۴.ظاهر ساده و سفارشیسازی نشده
فرض کنید در حال پیادهروی در شهر، به یک فروشگاه لباس با یک نمای ویترین خلاقانه و جذاب میرسید. این ویترین شامل انواع لباسها با لیبلهای جذاب است که اطلاعاتی مانند قیمت، جنس و سایز را بهشیوهای جذاب نمایش میدهد. سپس، از کنار یک فروشگاه دیگر با تنها چند تکه لباس روی مانکن در ویترین عبور میکنید که هیچ نکته جذابی در آن توجه شما را جلب نمیکند و بهراحتی از کنار آن رد میشوید.
وبسایت مانند نمای ویترین یک فروشگاه است. یک فروشگاه با ویترین جذاب و خلاقانه توجه مشتریان را به خود جلب میکند، اما فروشگاه با ویترینی بسیار ساده و بیرنگ، احتمال دیده شدن آن در مقایسه با دیگر فروشگاهها کمتر است.
یکی از بزرگترین اشتباهات طراحان وبسایت استفاده از یک قالب ساده و تکراری برای همه وبسایتها و عدم سفارشیسازی آن است.
راه حل
طراحی وبسایت زیبا و خلاقانه بسیار مهم است. سعی کنید هیچوقت از طراحی وبسایتهای مشابه تقلید نکنید. بیش از ۷۰٪ از کسب و کارها در طراحی سایت سرمایهگذاری میکنند تا از رقبا متمایز شوند، پس کاری را انجام دهید که هیچکس در آن صنعت انجام نداده باشد.
۵.استفاده بیش از حد از فیچرهای مختلف
یکی از اشتباهات رایج در طراحی وب، استفاده از ویژگیهایی است که در وبسایت کارایی ندارند. مهمترین اولویت هر وبسایت، عملکرد بهینه آن است، به همین دلیل حتی اگر یک عنصر از نظر ظاهری جذاب باشد، نباید فراموش شود که اصلیترین هدف، کارایی وبسایت است و اگر آن ویژگی با کارایی وبسایت همسو نباشد، نباید از آن استفاده کرد.
راه حل
اگر میدانید استفاده از یک ویژگی برای کاربر ارزش افزودهای به همراه ندارد، از آن استفاده نکنید.
منابع و زمان طراح سایت باید برای ویژگیها و اجزایی صرف شود که برای کاربران ارزش افزوده داشته باشد و به بهبود تجربه آنها کمک میکنند. اگر یک ویژگی که تاثیر چندانی بر کاربران ندارد یا حتی آنها را گیج میکند، بهتر است استفاده نشود.
۶. نبود سلسلهمراتب محتوایی در سایت
آیا تا به حال وارد یک وبسایت شدهاید و خودتان را در موقعیتی پریشان و نامطمئن پیدا کردهاید که نمیدانید کجا باید توجه کنید؟ اگر بله، احتمالاً به یک وبسایت برخوردهاید که سلسلهمراتب محتوایی ندارد.
یکی از مشکلات شایع در طراحی وب، عدم وجود سلسله مراتب (Hierarchy) است. به زبان ساده، سلسله مراتب به نحوه سازماندهی و ترتیببندی عناصر و محتوای صفحه وبسایت اشاره دارد. درست مانند متن روزنامه که از عنوان و زیرعنوان برای نشان دادن اهمیت متن استفاده میکند، در وبسایت نیز از تایپوگرافی (نوع و اندازهی فونت، سبک و وزن) و ساختار صفحه برای ایجاد سلسله مراتب استفاده میشود.
داشتن سلسله مراتب در وبسایت نه تنها از نظر ظاهری جذاب است، بلکه به بهبود عملکرد وبسایت نیز کمک میکند. زمانی که عناصر و محتوای وبسایت به ترتیب منطقی و مرتب سازماندهی شوند، کاربران به راحتی میتوانند به محتوا یا بخش مورد نظرشان دست پیدا کنند.
راه حل
مطمئن شوید که وبسایت دارای یک نظم سلسلهمراتبی باشد. وبسایت بدون نظم سلسلهمراتبی، گیجکننده و پیچیده است. اما با وجود نظم سلسلهمراتبی، بازدیدکنندگان بهراحتی متوجه میشوند کجای صفحه محتوای موردنظر خود را پیدا کنند.
حتماً از تگهای HTML استفاده کنید تا به کاربران اطلاع دهید کدام خط متن نسبت به خطوط دیگر اهمیت بیشتری دارد. همچنین از اصول و قوانین گشتالت در طراحی سایت غافل نشوید.
۷.ناوبری مبهم
ناوبری سایت، سیستم یا روشی است که کاربران را در یافتن اطلاعات مختلف راهنمایی میکند. ناوبری مبهم، کاربران را با مشکل روبهرو میکند.
با گسترش روزافزون حضور کسبوکارها در فضای دیجیتال، حجم و پیچیدگی محتوا در وبسایتها افزایش پیدا کرده است. در چنین شرایطی، وجود ناوبری واضح و یکپارچه از اهمیت بالایی برخوردار است. ناوبری وبسایت مانند یک نقشه راه، به کاربران کمک میکند تا اطلاعات مورد نظرشان را بهسادگی پیدا کنند.

راه حل
مطمئن شوید که ناوبری وبسایت به راحتی قابل درک باشد. اگر ناوبری وبسایت مشکل داشته باشد، نرخ پرش (Bounce Rate) کاربران افزایش پیدا میکند.
برای طراحی اصولی ناوبری وبسایت، ابتدا باید یک ساختار سلسلهمراتبی معقول داشته باشید. این ساختار به کاربران کمک میکند تا به راحتی در وبسایت حرکت کنند و اطلاعات مورد نظرشان را پیدا کنند. تعیین سطوح ناوبری و استفاده از برچسبها و عناوین واضح و مناسب برای هر بخش از اهمیت زیادی برخوردار است. همچنین، اطمینان حاصل کنید که هر صفحه دارای لینک بازگشتی به صفحه قبلی است.
۸.عدم انتقال پیام برند و ماهیت کسبوکار
ایجاد یک تصویر واضح و مرتبط از فعالیتهای شرکت در وبسایت اهمیت بسیاری دارد. وقتی بازدیدکنندگان وارد وبسایت میشوند، انتظار دارند متوجه شوند آن شرکت چیست و چه کاری انجام میدهد. اگر این تصویر مبهم باشد، بازدیدکنندگان وبسایت را ترک خواهند کرد.
راه حل
اطمینان حاصل کنید که طراحی سایت بهگونهای باشد تا اهداف کسبوکار را بهروشنی به کاربران منتقل کند. برای این کار، از متن و المانهای تصویری تاثیرگذار و جذاب استفاده کنید. برای این کار قبل از هر چیز، از خود بپرسید که هدف اصلی وبسایت چیست؟ آیا هدف وبسایت یک فروشگاه آنلاین است؟ یا ا اطلاعرسانی در مورد خدمات خاصی است؟
سپس سعی کنید هر ویژگی، متن و تصویری که به وبسایت اضافه میکنید، در راستای این اهداف باشد.
از آنجایی که هدف کسبوکار و نوع وبسایت تاثیر بالایی در جذب مخاطب دارد، یکی از تکنیکهایی که میشود برای طراحی سایت از آن استفاده کرد، تکنیک Content first است. در مقاله “تکنیک Content first” بهطور کامل راجع به این تکنیک صحبت شده است.
کلام آخر
طراحی یک وبسایت در عین اینکه بسیار جذاب است، اما نیاز به دقت بالایی دارد. اشتباهات رایج طراحی وبسایت مانند تلهای هستند که طراح سایت باید از آن آگاه باشد.
در این مقاله هشت اشتباه رایج در طراحی سایت معرفی شد. همچنین سعی شد سرنخی از روشهای حل این مشکلات نیز به شما داده شود. اگرچه برای رفع مشکلات رایج طراحی سایت، نباید به این مقاله اکتفا کنید.
در دوره آموزش طراحی سایت آکادمی آمانج، تمامی سرفصلهایی که برای تبدیل شدن به یک طراح سایت متخصص نیاز دارید به شما آموزش داده خواهد شد.
برای تهیه این مقاله از وبسایت Hubspot استفاده شده است.
The post ۸ اشتباه رایج در طراحی سایت +راهکارهای رفع آن appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.