طراحی و توسعه وبسایتها در جهان با زبان نشانهگذاری HTML شروع شد. HTML یک زبان برنامهنویسی نیست. زبانی است برای ساختن ساختار کلی صفحات یک وبسایت و نشانهگذاری کردن جای قرار گرفتن هر المان در صفحه. با HTML به تنهایی نمیشود هیچ یک از وبسایتهای امروزی را توسعه داد. چون برای طراحی و کدنویسی وبسایتهای داینامیک (یعنی وبسایتهایی مثل آمازون یا دیجی کالا) به زبانهای برنامهنویسی در کنار زبان نشانهگذاری نیاز است.
اما نکته اینجاست که بدون این زبان هم امکان ندارد بشود هیچ نوع وبسایتی را ساخت. این زبان پایه و اساس کار طراحی وب است. به همین دلیل است که هر وب دیزاینر و طراح سایتی باید زبان نشانهگذاری HTML را خیلی خوب بداند و به آن مسلط باشد.
یک سؤال هست که برای همهی برنامهنویسانی که تازه آموزش HTML و کار طراحی سایت را شروع کردند، پیش میآید: تفاوت تگ div با تگ span در HTML چیست و کدام را برای هر بخش از سایت باید انتخاب کرد و چرا؟ این مشکل جهانی همهی کسانی است که میخواهند ساختار کلی یک صفحه سایت معمولی و بسیار ساده یا یک صفحه وب بسیار پیچیده را با این زبان کدنویسی کنند.
در این راهنما به این سؤال پاسخ میدهیم و این مشکل را حل میکنیم.
اگر میخواهید با زبان نشانهگذاری HTML و کسی که آن را اختراع کرده است بیشتر آشنا شوید، «تاریخچه تکاملی طراحی وبسایت در جهان» را بخوانید.
Div vs. Span
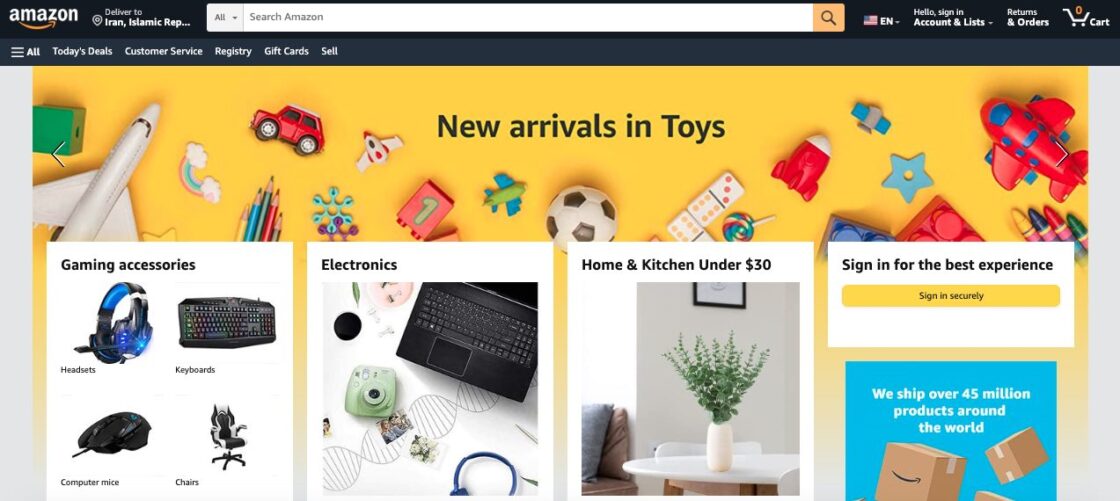
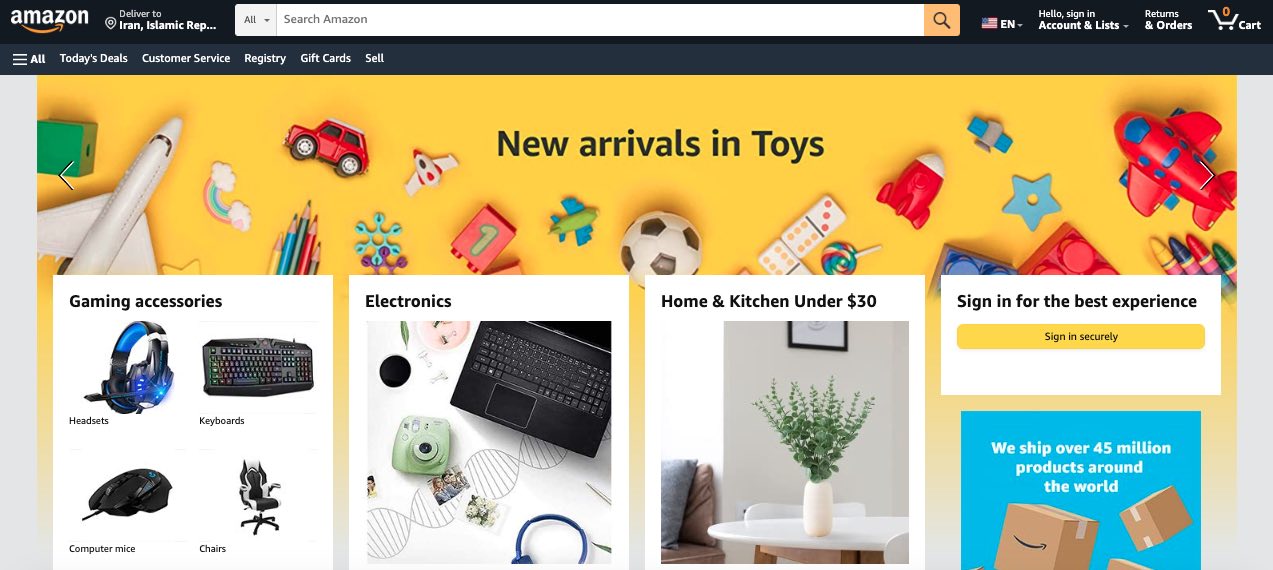
قبل از پرداختن به تفاوتهای این دو تگ (tag) بسیار مهم در HTML، باید هر کدام را تعریف کرد. به دو تصویر زیر نگاه کنید. تصویر دوم بخش بسیار کوچکی از کدهای صفحهی خانهی وبسایت آمازون است. به تعداد دیوها و اسپنها (یک تگ در پایین صفحه) دقت کنید. تعداد divها بیشتر از spanهاست.


در هر صفحه از وبسایت باید محتواها و المانهای بصری ازجمله متنهای کوتاه راهنما، المانهای UI و عکسها قرار داده شود. طراح وب صفحه را به فضاها و بخشهای جداگانهای تقسیم میکند. این بخشهای جداگانه با محتواها و المانهایی که معمولا تیم دیزاین محصول (یعنی طراحان رابط کاربر و تجربه کاربر وبسایت) مشخص میکنند، پر میشوند.
برنامهنویس این تقسیمبندی صفحه را با استفاده از HTML Elements انجام میدهد. هر المان در این زبان یک تگ مخصوص به خودش را دارد. برای نمونه، المان پاراگراف با تگ بازشونده و بستهشوندهی <p> </p> نوشته میشود. در میان دو تگ، محتوای پاراگراف یا متن قرار میگیرد.
<p>My first paragraph.</p>
div و span دو المان در HTML اند که با تگهای بازشونده و بستهشوندهی <div>…</div> و <span>… </span> نوشته میشوند. از این دو المان معمولا زمانی استفاده میشود که طراح و برنامهنویس سایت میخواهد مجموعهای از چند محتوا (مانند متن و عکس) را در یک قسمت قرار دهد تا بتواند به راحتی آن را انتخاب کند و استایل یا خصوصیت خاصی را به کل آن مجموعه نسبت دهد.
<div>Hello World</div> <span>Hello World</span>
پس، این دو المان درواقع کارکرد یکسان دارند. اما موضوع به این سادگی نیست. مجموعهای که در المان دیو قرار میگیرد با مجموعهای که در اسپن قرار داده میشود، فرق میکند.
المان دیو و کاربردهایش
div مخفف division به معنای بخش است. اگر طراح و توسعهدهنده سایت یک متن، عکس، یک محتوا (مثلا چند خط) یا مجموعهی آنها را در یک div (کانتینر) قرار دهد، میتواند به راحتی و با استفاده از کدهای CSS ویژگی یا استایل متمایزی را به آن المان یا آن مجموعه بدهد.
مثلا، دو خط اول در یک صفحه باید با رنگ پسزمینهی (background color) طوسی نوشته شود و سه خط بعدی با رنگ پسزمینهی بنفش. برنامهنویس دو خط اول را در یک div قرار میدهد و به آن دیو رنگ پسزمینهی طوسی را میدهد و خطهای بعدی را در یک دیو دیگر با رنگ پسزمینهی بنفش میگذارد.
<body> <div class="gray"> دوره غیرحضوری آموزش طراحی و برنامه نویسی وبسایت، بصورت ترکیب وبینار و ویدئویی برگزار میشود. به فراخور محتوای آموزشی بخش های مورد نیاز در قالب محتوای ویدئویی، وبینار های رفع اشکال و گروه های پرسش و پاسخ تلگرامی به شما آموزش داده میشود </div> <div class="purple"> تمامی سرفصلهای دوره های آموزشی با بررسی دقیق نیازهای صنعت و کارفرمایان، تدوین شده اند و شما با آنچه می آموزید مهارت موردنیاز جهت رفع نیازهای بازارکار را بدست خواهید آورد. و همچنین در یک جلسه مجزا، تجربیات ورود حرفه ای به بازارکار به شما منتقل خواهد شد. </div> </body>
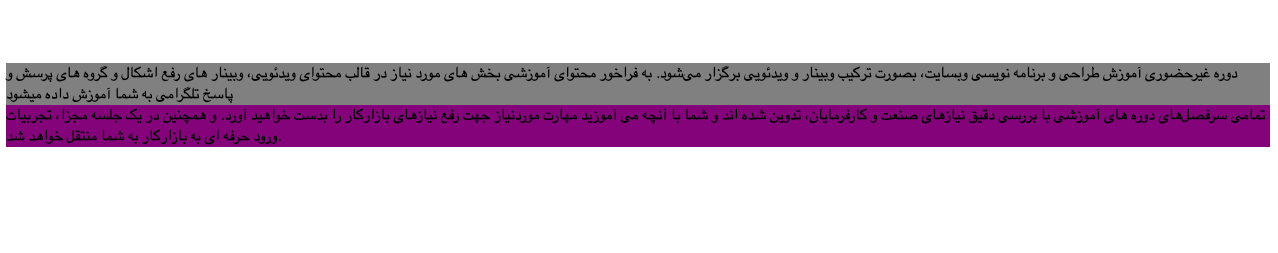
خروجی آن قطعه کد، یعنی آن دو div، در صفحه وب به شکل زیر نمایش داده میشود.
 همانطور که در تصویر بالا مشخص است، اندازهی المان div به اندازهی تمام عرض صفحهی سایت است. نکته اینجاست که این اندازه در HTML برای این المان پیشفرض و معلوم است. چون div یک المان block بهحساب میآید، اندازهی مشخصی از عرض صفحه را اشغال میکند و همیشه از بالا و پایین هم یک خط با المانهای دیگر فاصله دارد. همانطور که در تصویر هم معلوم است بین دو دیو یک خط فاصله وجود دارد. المان block همیشه از سرخط (بعد از المان قبلی) قرار میگیرد و شروع میشود. البته، اگر برنامهنویس بخواهد و دیزاین محصول (وبسایت) نیاز داشته باشد، میتواند با CSS عرض پیشفرض را تغییر دهد و دیو را، از چپ یا راست، کوچکتر یا بزرگتر کند.
همانطور که در تصویر بالا مشخص است، اندازهی المان div به اندازهی تمام عرض صفحهی سایت است. نکته اینجاست که این اندازه در HTML برای این المان پیشفرض و معلوم است. چون div یک المان block بهحساب میآید، اندازهی مشخصی از عرض صفحه را اشغال میکند و همیشه از بالا و پایین هم یک خط با المانهای دیگر فاصله دارد. همانطور که در تصویر هم معلوم است بین دو دیو یک خط فاصله وجود دارد. المان block همیشه از سرخط (بعد از المان قبلی) قرار میگیرد و شروع میشود. البته، اگر برنامهنویس بخواهد و دیزاین محصول (وبسایت) نیاز داشته باشد، میتواند با CSS عرض پیشفرض را تغییر دهد و دیو را، از چپ یا راست، کوچکتر یا بزرگتر کند.
المان اسپن و کاربردهایش
وقتی برنامهنویس و توسعهدهنده وب بخواهد یک یا چند محتوا را به گونهای در صفحه کنار هم قرار دهد که دنبال هم قرار بگیرند (فاصلهای بین آنها نباشد) و یا فضایی بیشتر از ابعاد خودشان را اشغال نکنند، از المان span استفاده میکند. اسپن نقطهی مقابل دیو است. عرض و فاصلهی پیشفرض ندارد.
<body> <span class="gray"> دوره غیرحضوری آموزش طراحی و برنامه نویسی وبسایت، بصورت ترکیب وبینار و ویدئویی برگزار میشود. به فراخور محتوای آموزشی بخش های مورد نیاز در قالب محتوای ویدئویی، وبینار های رفع اشکال و گروه های پرسش و پاسخ تلگرامی به شما آموزش داده میشود </span> <span class="purple"> تمامی سرفصلهای دوره های آموزشی با بررسی دقیق نیازهای صنعت و کارفرمایان، تدوین شده اند و شما با آنچه می آموزید مهارت موردنیاز جهت رفع نیازهای بازارکار را بدست خواهید آورد. و همچنین در یک جلسه مجزا، تجربیات ورود حرفه ای به بازارکار به شما منتقل خواهد شد. </span> </body>
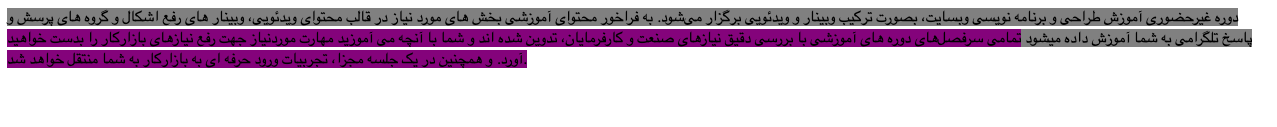
خروجی آن قطعه کد، یعنی آن دو span، در صفحه وب به شکل زیر نمایش داده میشود.

در زبان نشانهگذاری HTML، در نقطهی مقابل المان بلاک inline element وجود دارد. اساسا، المانهای HTML یا این لایناند یا بلاک. (لیست المانهای HTML و نوعشان را در w3schools پیدا میکنید.) نکتهی بسیار مهمی که برنامهنویس باید به آن دقت کند این است که داخل المانهای inline نمیشود المانهای block را قرار داد.
این لاین بودن این المان کاربرد بسیار مهمی به آن میدهد. اگر برنامهنویس بخواهد فقط یک کلمه از یک جمله را (یعنی جزئی از یک محتوا) را متمایز کند و استایل دیگری به آن دهد، از span استفاده میکند.
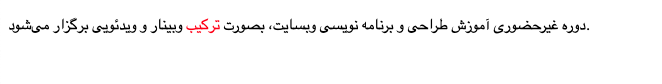
<body> <p> دوره غیرحضوری آموزش طراحی و برنامه نویسی وبسایت، بصورت <span class="red"> ترکیب </span> وبینار و ویدئویی برگزار میشود. </p> </body>
خروجی آن قطعه کد در صفحه وب به شکل زیر نمایش داده میشود.

الانکه با کاربرد و تفاوت این دو المان/تگ آشنا شدیم، باید به این سؤال پاسخ داده شود که طراح وب برای هر بخش از سایت باید کدام را انتخاب کند؟ اصلا کدام بهتر است، دیو با اسپن؟
المان دیو یا المان اسپن؟
هیچ المان یا تگی خوب یا بد نیست. نمیشود دربارهی بهتر یا بدتر بودن المانها و تگها هم حرفی زد. هر کدام کارکردها و کاربردهای خاص خود را دارند و برای طراحی و کدنویسی بخشی از یک صفحه ممکن است بهترین گزینه باشند. زبان HTML قواعد و استانداردهای خاص خودش را دارد. برنامهنویس باید به آن قواعد مسلط باشد تا بتواند بهترین المان را برای هر بخش استفاده کند.
تقسیمبندی صفحات یک سایت و شیوهی چیدمان المانها کنار یکدیگر کار سخت و زمانبری است. هر چه وبسایت صفحات بیشتری با محتواها و جزئیات مختلف داشته باشد (مانند وبسایت آمازون)، بحث بخشبندی حساستر میشود. چون بر تجربه کاربر سایت نیز اثر میگذارد. پس، تصمیمگیری دربارهی شیوهی بخشبندی هر صفحه فقط برعهدهی برنامهنویس و توسعهدهنده نیست. در پروژههایی که تیم طراحی محصول وجود دارد، آن تیم صفحات را دیزاین میکند و به تیم توسعهدهنده میدهد تا فقط پیادهسازی کنند.
البته، اینطور نیست که طراح و توسعهدهنده وب همیشه با پروژههای بزرگ که تیم طراحی UI/UX دارند، همکاری کند. به همین دلیل بهترین راه، مخصوصا در پروژههای کوچک، این است که طراح المانها و نوعشان را بشناسد و تا جایی که ممکن است بیشتر از
المانهای (تگهای) معنایی (Semantic Elements) در HTML استفاده کند و نه المانهایی مانند div و span که المانهای عمومی (Generic Elements) در HTML به حساب میآیند.
تگهای معنادار در HTML در مقابل تگهای عمومی
المانهای معنایی یا معنادار در HTML به المانهایی گفته میشود که تگ آنها نشان میدهد چه نوع محتوایی را میشود در آنها قرار داد. برای مثال، تگ پاراگراف (<p>) یا تگ عکس (<img>) یا تگ فوتر (<footer>) از روی اسمشان مشخص است که باید چه چیزی (کدام بخش از صفحه) را با آنها کدنویسی کرد. اما المانهای عمومی مثل دیو و اسپن نام خاصی ندارند. چون هر محتوایی را میشود درون آنها قرار داد. شاید توسعهدهندهای بخواهد فوتر سایت را درون یک دیو بگذارد یا یک عکس را درون آن قرار دهد.
جمعبندی و نتیجهگیری
اینکه طراح و توسعهدهنده وب از div استفاده میکند یا span چیزی نیست که کاربر محصول آن را دریابد. چیزی که کاربر میبیند چیدمان درست و جذاب المانهای بصری در هر صفحه است. آن چیدمان در تعامل کاربر و تجربه کاربر مؤثر است. هیچ کاربری از صفحهای شلوغ و بههمریخته خوشش نمیآید. پس، آشنایی با اصول وب دیزاین (طراحی محصول) به اندازهی تسلط بر کدهای HTML برای برنامهنویس و توسعهدهنده وب کاربردی و کمککننده است.
به همین دلیل مهم است که در آموزش طراحی وبسایت جامع علاوه بر آموزش HTML و المانها و کاربردهای متفاوتشان، سرفصلی هم به بحث وب دیزاین اختصاص داده شده است.
The post راهنمای جامع کاربردها و تفاوتهای Div و Span در HTML appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.