طراحی محصول برای سالمندان به چه معنا است؟ چرا یک طراح محصول باید نیازهای خاص سالمندان را نیز در طراحی درنظر بگیرد؟ آیا طراحی تجربه کاربر (User Experience) برای سالمندان کار دشواری است؟ آیا این نوع طراحی محصول شاخهای جداگانه از طراحی UI/UX است یا زیرمجموعهی آن؟ دیزاینرها چه اصول و نکاتی را باید درهنگام طراحی رعایت کنند تا محصولی متناسببا نیازهای خاص سالمندان طراحی کرده باشند؟
فناوریهای پیشرفته و محصولات دیجیتال نباید فقط برای جوانان یا بزرگسالان قابلاستفاده باشد. تکنولوژی قرار است زندگی ما را راحتتر کند و سالمندان شاید بیشاز هر قشر دیگری به این راحتی نیاز دارند. به همین دلیل است که ضروری است در طراحی تجربه کاربری برای محصولاتی که برای بزرگسالان دیزاین میشود، نیازها و خواستهای همهی بزرگسالان، بهویژه سالمندان، درنظر گرفته شود.
در این مطلب درباره ضرورت طراحی محصول برای سالمندان توضیح میدهیم و به تمامی سؤالاتی که درابتدا طرح شد، پاسخ میدهیم.
طراحی محصول برای سالمندان
بنابر گزارش سازمان بهداشت و سلامت جهانی (WHO)، در سالهای اخیر بر تعداد جمعیت بالای ۶۰سال جهان افزوده شده است و براساس پیشبینیها تا سال ۲۰۳۰ تقریبا ۱/۴میلیارد نفر و تا سال ۲۰۵۰، ۲میلیارد نفر در جهان بالای ۶۰ سال سن خواهند داشت. این آمار همانقدر که نگرانکننده و هشداردهنده است، نشان میدهد که در طراحی محصولات فیزیکی، دیجیتال و انواع خدمات برای دهههای پیشرو باید نیازهای ویژهی جمعیت بالای ۶۰سال را درنظر گرفت. بهعبارتدیگر، برای موفقیت هر محصولی که برای بزرگسالان طراحی میشود باید به مشکلات، نیازها و دغدغههای بزرگسالان بالای ۶۰سال نیز توجه شده باشد.
طراحی محصول برای سالمندان شاید فرصتی سودآور برای کسبوکارها و شرکتها در سالهای آینده باشد، اما شاخهای جدید از طراحی UI/UX نیست. طراحان تجربه کاربر میدانند که وظیفهی آنها طراحی تعامل رضایتبخش با محصول دیجیتال برای تمامی کاربرهای احتمالی آن است. اساسا، طراحی فراگیر (Inclusive Design) از بنیادیترین اصول طراحی محصولات دیجیتال است. طراح نباید هیچ کاربری را فراموش کند و طوری محصول را دیزاین کند که فقط گروه سنی خاصی قادر به استفاده از آن باشند.
ممکن است این پرسش پیش بیاید که «مگر بعضیاز محصولات (مثل محصولات دیجیتال برای کودکان) برای گروه سنی یا افراد خاصی طراحی و ساخته نمیشوند؟»؛ درست است، بعضیاز وبسایتها و اپلیکیشنها مخصوص کودکان و برای استفاده آنها طراحی میشوند. اما در طراحی همان محصولات نیز نباید والدین یا پدربزرگها و مادربزرگها را فراموش کرد. چون آنها نیز با آن محصولات تعامل دارند.
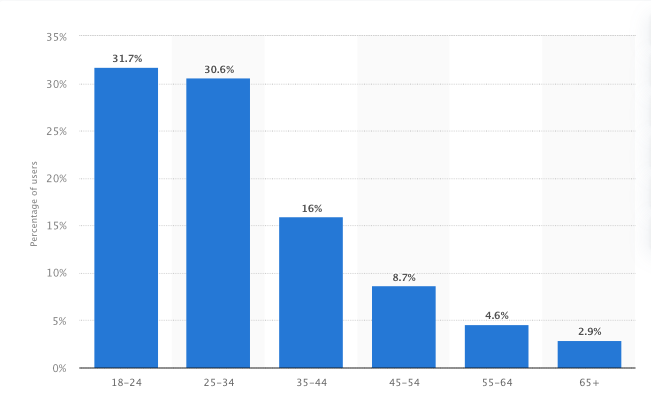
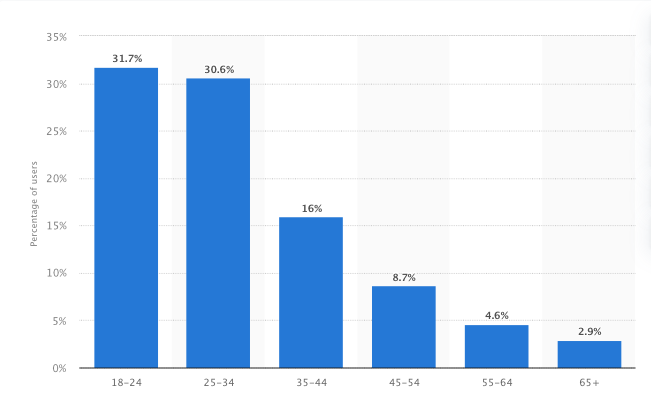
پس، طراحی محصول برای سالمندان نه شاخهای جداگانه از طراحی UI/UX است و نه حتی برای طراحی محصولات دیجیتال خاصی باید به آنها توجه کرد. درحقیقت، میشود ادعا کرد که بزرگسالان و سالمندان کاربر بالقوه تمامی محصولات دیجیتال هستند. نگاهی به آمار گروههای سنی که کاربر اینستاگرام هستند، این ادعا را اثبات میکند. بدون آمار هم همه ما پدربزرگها و مادربزرگهایی را میشناسیم که کاربران اسنپ، تپسی، دیجیکالا، اینستاگرام یا تلگرام یا همهی آنها هستند – اینطور نیست؟

اگر درباره طراحی فراگیر (Inclusive Design) سؤال دارید و میخواهید درباره اصول آن بدانید تا مطمئن شوید در طراحی UX هیچ کاربری را فراموش نمیکنید، «اصول طراحی فراگیر (Inclusive design) در UX» را بخوانید.
اصول طراحی UX برای سالمندان
در طراحی تجربه کاربر برای سالمندان، علاوهبر اصول اساسی طراحی محصول، نیاز است کدام اصول دیگر را هم رعایت کرد؟ رعایت اصول زیر به تمامی طراحان UI/UX کمک میکند تا محصولی مناسب برای استفادهی سالمندان طراحی کنند. مهمترین اصول طراحی محصول برای سالمندان به شرح زیر است:
- سالمندان باید در فرآیند طراحی حضور داشته باشند و از کسانی باشند که در تحقیقات و ارزیابی دیزاین از آنها نظر خواسته میشود.
- این پیشفرض غلط را فراموش کنید که تمامی بزرگسالان بالای ۶۰سال شبیهبه هم هستند و نیازها و مشکلات و علایق یکسانی دارند.
- سالمندان را به گروههای سنی (مثلا ۶۰ تا ۶۵سالهها، ۶۵ تا ۷۰سالهها و …) مختلف تقسیم کنید و جداگانه دربارهی ویژگیها، مشکلات و نیازهای هر گروه تحقیق کنید.
- سالمندان معمولا تکتک کلمات را میخوانند. بنابراین، باید به آنها زمان کافی داد تا یک کار (task) را بهسرانجام برسانند.
- هیچ پیامی، مخصوصا پیغامهای خطا (error messages) نباید خودبهخود ناپدید شوند. باید به کاربران سالمند اجازه داد تا خودشان آنها را ببندند.
- متن تمامی پیامها باید واضح، صریح و مفید باشد تا کاربران سالمند بدانند دقیقا باید چه کنند. متنهای محصول را باید متخصص این کار یعنی یو ایکس رایتر بنویسد.
- مراقب لحن پیامهای خطا باشید. بههیچوجه نباید سرزنشکننده باشد و احساس ناخوشایندی را در کاربران سالمند ایجاد کند.
- در طراحی فرمها به این نکته توجه داشته باشید که در هر مرحله و در هر صفحه فقط یک سؤال ظاهر شود.
- المانهای مهم و CTAها باید در مرکز قرار بگیرند تا بهراحتی دیده شوند.
- فقط به آیکونها اکتفا نکنید . ممکن است بعضیاز کاربران سالمند معنای آیکونها را درک نکنند. تولتیپ (برچسبهای توصیفی و راهنما که معنی و کارکرد هر آیکون یا علامت را مشخص میکنند) هم به آیکونها اضافه کنید.
- ممکن است عدهای از کاربران سالمند محدودیتهای حرکتی داشته باشند و نتوانند بهدرستی با صفحات لمسی کار کنند و حرکاتی مانند کشیدن روی صفحه را انجام دهند. به این موضوع در طراحی تعاملات دقت داشته باشید.
- نباید المان یا برچسبی یا پیامی شناور نمایش داده شود. نمایش المانها در حالت ثابت که خواندن را برای آنها راحتتر میکند، اولویت دارد.
- کنتراستها را لازم است بااحتیاط و بررسی کافی انتخاب کرد. سایههای آبی/بنفش و زرد/سبز را نمیشود بهدرستی تشخیص داد.
- فونتها باید خوانا و ساده باشند.
- جریانهای کاربر، ناوبری، منوها، رابطهای کاربر، ساختار کلی صفحات باید درنهایت سادگی و یکدستی طراحی شده باشد.
- امکان بزرگشدن متنها و تمامی المانها باید وجود داشته باشد.
نمونه محصولات دیجیتال طراحیشده برای سالمندان
در این بخش ۳ محصول را معرفی میکنیم که تمامی اصول طراحی محصول برای سالمندان در دیزاین آنها رعایت شده است. یکی از آنها اپلیکیشنی است که ویژه سالمندان طراحی شده و بقیه محصولاتی است که برای استفاده طیف وسیعی از کاربران طراحی شده است.
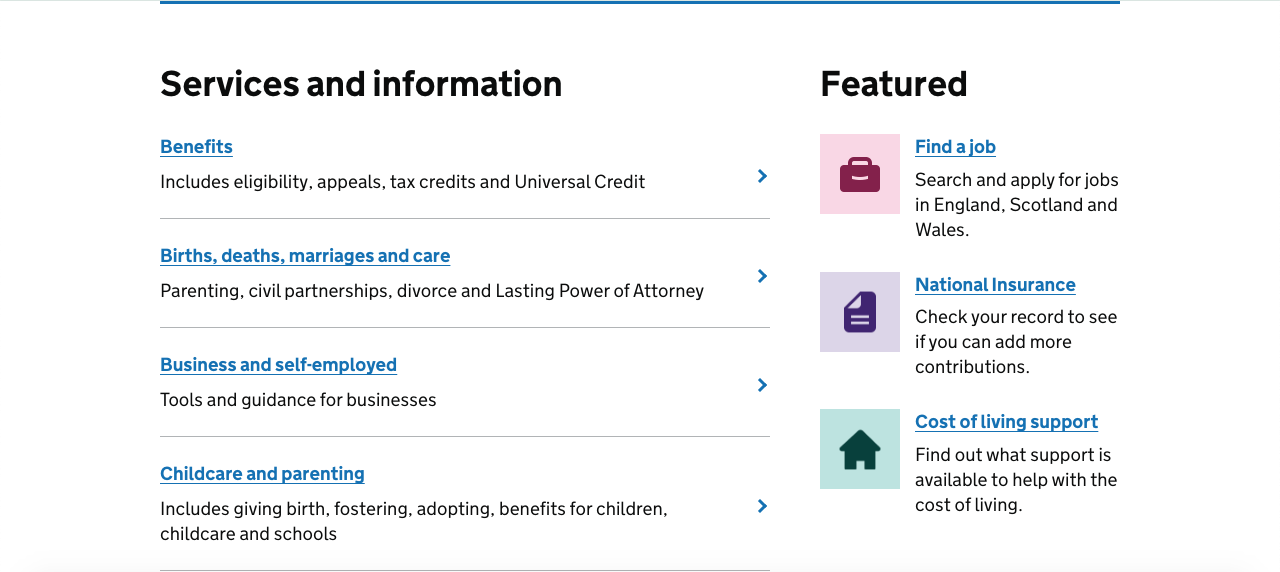
۱. وبسایت رسمی دولت پادشاهی بریتانیا
GOV.UK طوری طراحی شده است که هر کاربری با هر سن و سال و هر سطح از معلومات و سوادی بتواند با آن تعامل داشته باشد. همهچیز در آن ساده است. در این وبسایت از تعداد انگشتشماری آیکون استفاده شده و در کنار هر ۳ آیکونی که در صفحه اصلی (خانه) این وبسایت قرار گرفته، معنای آن خیلی واضح نوشته شده است. درحقیقت، کاربر دریکنگاه میفهمد که اگر روی آن کلیک کند، به چه صفحهای میرود.

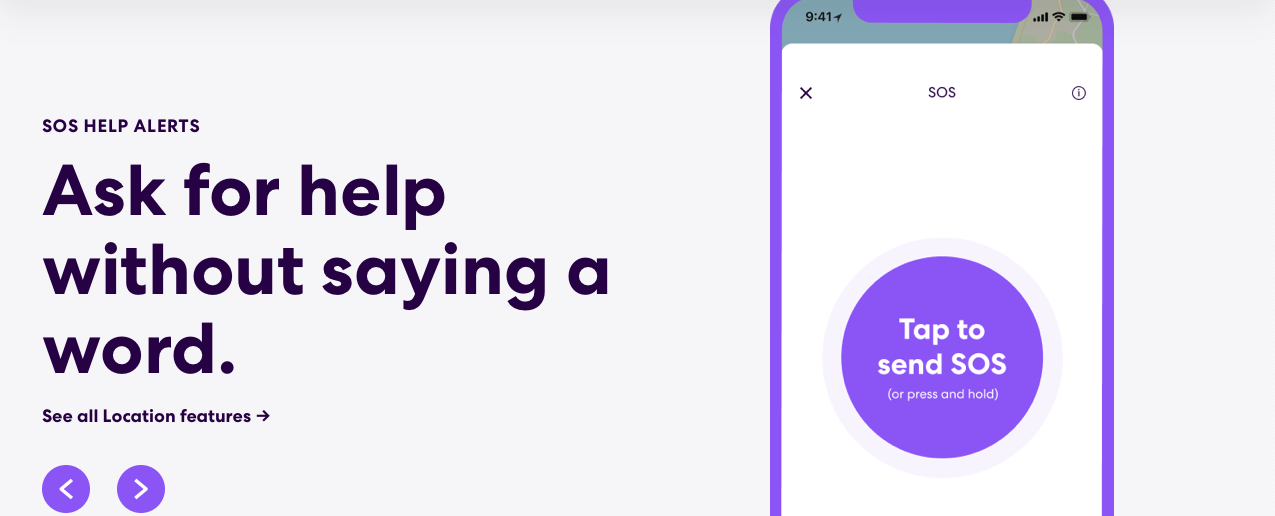
۲. اپلیکیشن Life360
اپلیکیشن Life360 به حفظ امنیت اعضای خانوادهها کمک میکند. با استفاده از این اپلیکیشن میشود لوکیشن و مسیر رسیدن به مقصد مشخصی را با دیگران بهاشتراک گذاشت. این اپ قابلیت مهم دیگری هم دارد: اگر یکیاز اعضای خانواده درخطر باشد، میتواند درخواست کمک کند. درخواست کمک او بههمراه آخرین موقعیتش برای دیگران فرستاده میشود. این اپ کمک بزرگی برای خانوادههایی است که سالمندی دارند که دور از آنها زندگی میکند.
همانطور که در تصویر زیر میبینید، در طراحی اپلیکیشن Life360 به نیازهای کاربران سالمند نیز توجه شده است. دیزاین اپ ساده است و برای فرستادن درخواست کمک دو گزینهی ضربهزدن و فشاردادن پیشبینی شده است.

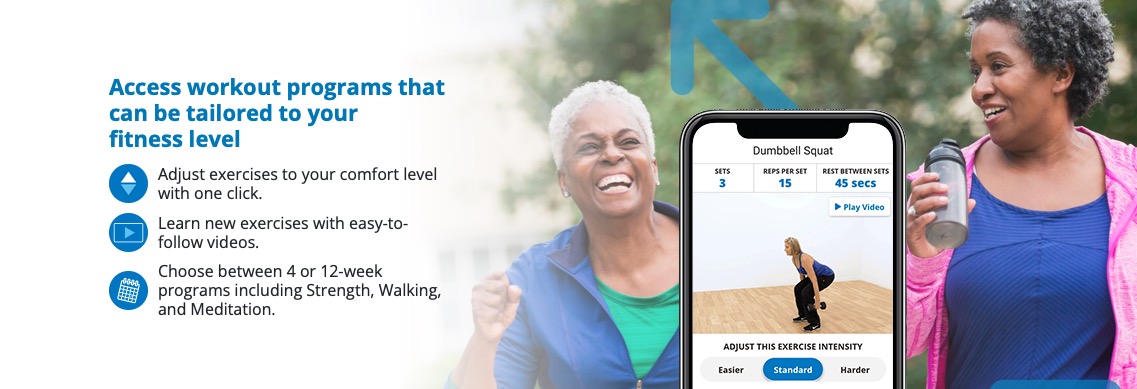
۳. اپلیکیشن SilverSneakers
اپلیکیشن SilverSneakers محصول دیجیتالی است که ویژه سالمندان طراحی شده است. این محصول به سالمندان کمک میکند تا منظم ورزش کنند، برنامه ورزشی براساس تواناییشان برای خودشان تنظیم و باشگاههای نزدیک به محل زندگیشان را پیدا کنند.

جمعبندی و نتیجهگیری
طراحی محصول برای سالمندان موضوع جدید یا زیرشاخهای تازه در طراحی UI/UX نیست. بزرگسالان بالای ۶۰سال میتوانند کاربران بالقوه تمامی محصولاتی باشند که برای بزرگسالان طراحی میشود. حق آنها است که مانند بقیه از مزیتهای تکنولوژی در زندگی بهره ببرند. و این وظیفه طراحان تجربه کاربر است که سالمندان را نیز در فرآیند طراحی محصول درنظر داشته باشند و درباره نیازها و مشکلات آنان در تعامل با محصولات دیجیتال تحقیق کنند.
اگر طراح محصول اصول اساسی طراحی محصول و تحقیقات UX لازم برای شناخت تمامی کاربران بالقوه محصول را بهخوبی یاد گرفته باشد و بتواند آنها را در دیزاین هر محصولی پیاده کند، محصولاتش برای سالمندان نیز تجربه کاربر رضایتبخشی دارند.
در دوره جامع آموزش طراحی محصول با علی بابایی آکادمی آمانج اصول اساسی طراحی محصول و تحقیقات UX پروژهمحور و کامل آموزش داده میشود. با گذراندن این دوره، طراحی محصولی میشوید که در دیزاین هیچ کاربری را فراموش نمیکند.
The post طراحی محصول برای سالمندان appeared first on آکادمی آمانج.