با پیشرفت سریع دنیای دیجیتال، حرفههای جدید بسیاری بهویژه در حوزه دیزاین و طراحی بهوجود آمدهاند. امروزه طراحانی با تخصصهای مختلف مانند طراحی وب، گرافیک، موشن، انیمیشن، محصول، رابط کاربر (UI) و تجربه کاربر (UX) وجود دارند. این گستردگی باعث شده که برای بسیاری از افراد، این سوال ایجاد شود که “طراحان UX چه کار میکنند؟”
عدم آشنایی درست با وظایف طراح UX چه توسط کارفرما و چه طراح UX مبتدی، ممکن است باعث شود تا دو طرف انتظارات غیرواقعگرایانه و غیرمنطقی از یکدیگر داشته باشند که این مسئله در گذر زمان باعث بروز مشکلاتی خواهد شد.
در نتیجه اگر شما کارفرمایی هستید که بهدنبال جذب، استخدام و شروع همکاری با یک UX دیزاینر هستید، یا شخصی هستید که بهتازگی دوره آموزش طراحی UX را گذراندهاید و میخواهید وارد بازار کار شوید اما با مسئولیتهای یک طراح UX آشنایی ندارید، این مقاله برای شماست.
طراحی تجربه کاربری (UX) چیست؟
تعریف مشخص و یکسانی برای طراحی تجربه کاربری وجود ندارد. طراحی تجربه کاربری مفهومی چندجانبه است. اما اگر بخواهیم یک تعریف ارائه دهیم، میشود اینطور گفت:
“طراحی تجربه کاربری فرایند طراحی و تولید محصولاتی است که برای کاربر مفید و استفاده از آن ساده و لذتبخش باشند. هدف اصلی طراحان UX، بهبود تجربه کاربر است بهطوریکه مشتریان بتوانند به راحتی ارزش محصول را درک کرده و از استفاده از آن لذت ببرند.”
بهعبارتدیگر طراحی تجربه کاربر به معنای طراحی برای انسانها و بهبود تجربه آنها از تعامل با محصولات و خدمات است. بدیهی است چنین طراحی بر پایه فهم عمیق نیازها، خواستهها و محدودیتهای کاربران بنا شده و به دنبال ایجاد تجربهای مثبت و ارزشمند برای کاربران است.
طراح تجربه کاربری (UX) کیست؟
از تعریف بالا میتوان اینطور نتیجه گرفت که طراح تجربه کاربر فردی است که تمرکز اصلی او بر چگونگی تعامل کاربران با یک محصول است. او به بررسی و یافتن راهحلهای مختلف برای مشکلات کاربران میپردازد تا مطمئن شود که کاربران به راحتی میتوانند از محصول استفاده کنند و به اهداف خود برسند. همچنین با انجام تحقیقات اولیه در مورد محصول و کاربران، وایرفریمها و نمونههای اولیهای از محصول طراحی میکنند و سپس با انجام تستهای مختلف، اطمینان حاصل میکنند که محصول نهایی کاربردی، ساده و جذاب است.
“به زبان ساده، طراح تجربه کاربر نقش پیوندی بین تیم فنی و کاربران را ایفا میکند و مسئولیت دارد تا محصولی را طراحی کند که نه تنها نیازهای کاربران را برآورده کند بلکه تجربه کاربری خوبی را نیز برای آنها فراهم آورد.”
بیشتر بخوانید: “مهارت های ضروری برای یک طراح UX“
مسئولیتهای طراح تجربه کاربری (UX)
نقشها و مسئولیتهای طراحان UX ممکن است بسته به شرکتی که در آن کار میکنند و نوع پروژهای که در آن مشغول هستند متفاوت باشد. بااینحال، در این مقاله به پایهایترین و اساسیترین وظایف طراح UX پرداخته شده است.
۱. انجام تحقیقات UX
تحقیقات UX یک بخش حیاتی از فرآیند طراحی تجربه کاربر است که به طراحان کمک میکند تا بفهمند هدف از ایجاد محصول چیست و قرار است چه نیازهایی از کاربر رفع کند و بهطورکلی چه اهدافی دارد. این تحقیقات شامل مطالعه بازار و بررسی دقیق مخاطبان هدف است. با استفاده از این اطلاعات، تصمیمات طراحان مبتنی بر دادهها و نیازهای واقعی کاربران خواهد بود.
برای مثال فرض کنید میخواهید یک اپلیکیشن مدیریت مالی شخصی طراحی کنید. تیم UX با کاربران مختلف این نوع اپلیکیشنها مصاحبه میکنند تا متوجه شوند این افراد چگونه از اپلیکیشنهای مدیریت مالی موجود در بازار استفاده میکنند، و بهطورکلی چه انتظاراتی از یک اپلیکیشن مدیریت مالی دارند. سپس، دادههای آماری مربوط به رفتارهای مالی کاربران را جمعآوری و تحلیل میکنند. همچنین، اپلیکیشنهای رقبا را بررسی میکنند تا نقاط قوت و ضعف آنها را شناسایی کنند.
- تحقیقات UX به طراحان کمک میکند تا:
- اطمینان حاصل کنند که محصول برای مخاطبان هدف درستی طراحی شده است.
- اهداف و انتظارات کاربران و زمینههای استفاده از محصول را درک کنند.
- مشکلات محصول را شناسایی کنند.
- ایدهها و مفاهیم جدید برای توسعه محصول را تست کنند.
- بفهمند که کاربران محصول آنها را در مقایسه با رقبا چگونه میبینند.
۲. تعریف پرسونای مخاطب
پرسونای مخاطب، نوعی نمایهسازی از یک گروه خاص از مخاطبان است که کسبوکارها یا تولیدکنندگان محتوا برای بازاریابی و فروش محصولات یا خدماتشان به آن توجه میکند. بهعبارتدیگر، پرسونای مخاطب توصیف خیالی از مشتری است که شامل ویژگیهای دموگرافیک، علایق، نیازها، رفتارها و چالشهای او میشود.
هدف از ایجاد پرسونای مخاطب، این است که به کسبوکارها کمک کند تا مخاطبان خود را بهتر درک کنند و بتوانند محتوا، محصولات و خدماتشان رو بهشکل موثرتری به آنها ارائه دهند.

برای مثال طراحی پرسونای مخاطب برای یک فروشگاه اینترنتی لباس زنانه به این شکل است:
نقش:
خانم متاهل، شاغل و مادر
اهداف:
- پیدا کردن سریع و آسان لباسهای شیک و راحت برای پوشیدن در محل کار و مهمانی.
- پیدا کردن لباسهای باکیفیت و بادوام برای فرزندان با قیمتی مناسب.
- داشتن یه تجربه خرید آنلاین لذتبخش و بدون دردسر.
نیازها:
این شخص باید بتواند:
- با بخشهای مختلف وبسایت بهراحتی کار کند. (ناوبری آسان)
- با استفاده از فیلترهای مختلف، محصولات مورد نظرش را پیدا کند. (جستجوی قدرتمند)
- تصاویر باکیفیت از محصولات و جزئیات آن را ببیند. (استفاده از تصاویر با کیفیت)
- اطلاعات کامل در مورد هر محصول، از جمله جنس، اندازه و نحوه شستشو، را مطالعه کند. (توضیحات دقیق محصول)
- به راحتی و بدون دردسر مراحل خرید را طی کند. (فرآیند پرداخت آسان)
رفتارها:
- قبل از خرید آنلاین، نظرات مشتریان را مطالعه میکند.
- به دنبال بهترین قیمت برای محصولات مورد نیازش است.
- با موبایلش به اینترنت دسترسی دارد.
- برندهای مورد علاقهاش را در شبکههای اجتماعی دنبال میکند.
چالشها:
- زمان کافی برای جستجو در مراکز خرید را ندارد.
- پیدا کردن لباسهایی که شیک و درعینحال راحت باشند برای او سخت است.
- ممکن است در استفاده از وبسایتها و اپلیکیشنها با موبایلش مشکل داشته باشد.
توصیههایی برای طراح UX:
- از طراحی ساده استفاده کنید که ناوبری در وبسایت را آسانتر کند.
- قابلیت جستجوی قدرتمند با فیلترها و معیارهای مختلف ارائه دهید.
- از تصاویر باکیفیت برای محصولات استفاده کنید.
- توضیحات دقیق و کاملی برای هر محصول ارائه دهید.
- فرآیند پرداخت آسان و بدون دردسر ایجاد کنید.
- وبسایت و اپلیکیشن را برای استفاده روی موبایل بهینهسازی کنید.
- تست کاربری انجام دهید تا مطمئن شوید که وبسایت و اپلیکیشن برای کاربران واقعی قابلاستفاده است.
۳. معماری اطلاعات (Information Architecture)
بعد از اینکه تحقیقات انجام و پرسونای مخاطب مشخص شدند، طراح UX به سراغ معماری اطلاعات محصول میرود. معماری اطلاعات یعنی سازماندهی اطلاعات به شکلی که کاربران بهراحتی به آنچه نیاز دارند دسترسی پیدا کنند.
برای این کار باید یک ساختار ساده و قابل فهم برای محصول طراحی شود تا کاربران بدانند برای خرید محصول باید چه مسیری را طی کنند.
مثلا برای طراحی معماری اطلاعات برای وبسایت فروشگاه لوازم خانگی برای اینکه کاربران بهراحتی بتوانند محصولات مورد نظرشان را پیدا کنند، بهتر است معماری اطلاعات سایت به این صورت باشد:
منوی اصلی: شامل دستهبندیهای اصلی مانند یخچال، ماشین لباسشویی، و تلویزیون.
منو فرعی: هر دستهبندی دارای زیرمجموعههایی است، مثلاً یخچال ساید بای ساید و یخچال دو درب.
ناوبری: نوار جستجو و منوهای کشویی برای فیلتر کردن محصولات بر اساس برند، قیمت و ویژگیهای محصول.
صفحات محصول: شامل توضیحات، تصاویر و نظرات مشتریان.
با این ساختار، کاربران میتوانند به سرعت و به راحتی محصولاتی که نیاز دارند را پیدا کرده و خرید کنند.
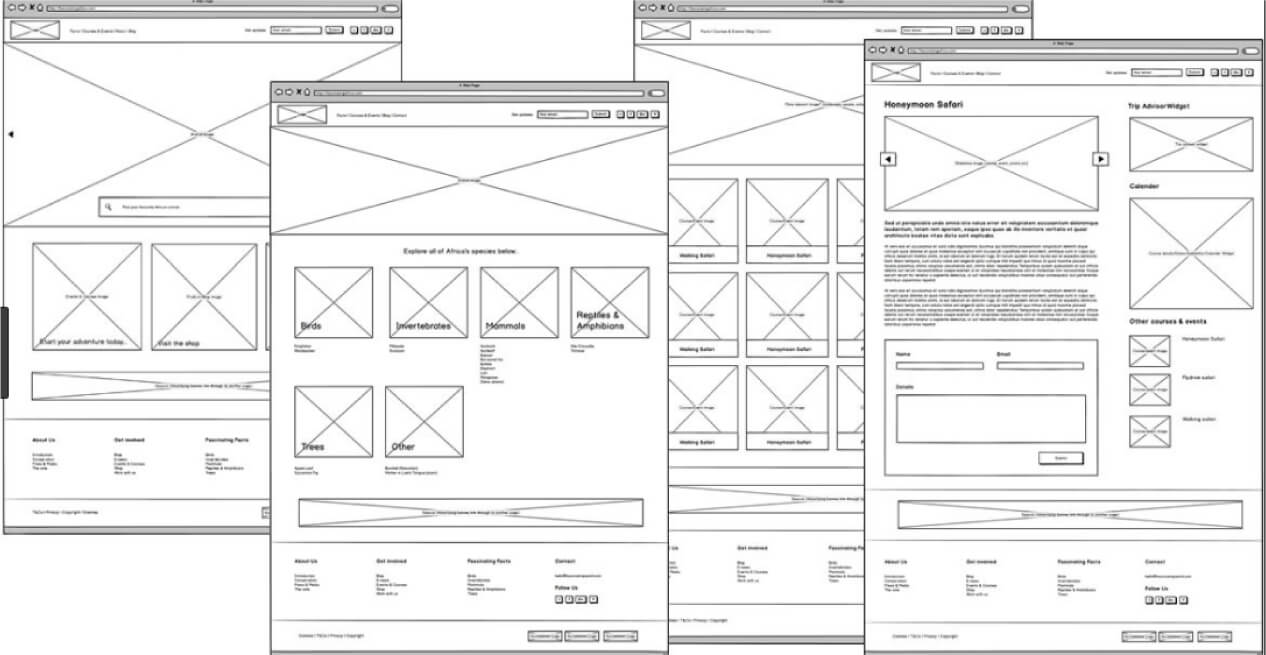
۴. طراحی وایرفریم (Wireframe)
وایرفریمها مانند اسکلت طراحی هستند که به طراحان این امکان را میدهند که یک ساختار کلی از چیدمان و نحوه کارکرد صفحه و بهدور از جزئیاتی مانند رنگ، فونت و متن، ارائه دهند.
بهعبارتدیگر وایرفریمها طراحیهای سادهای از محصول هستند که شامل موارد زیر میشود:
- محتوای اصلی: اطلاعاتی که در هر صفحه وجود دارد.
- ساختار صفحه: نحوه سازماندهی و چیدمان اجزای مختلف صفحه.
- تعاملات ابتدایی: چگونگی تعامل کاربر با رابط کاربری (مانند دکمهها و منوها) صفحه.

۵. ساخت نمونه اولیه (Prototype)
پروتوتایپ یک نسخه سادهشده از محصول نهایی است که تعامل کاربران با رابط کاربری را شبیهسازی میکند. این نسخه ممکن است دقیقاً شبیه محصول نهایی نباشد، اما باید به تجربه نهایی بسیار نزدیک باشد. طراح UX پس از طراحی پروتوتایپ، مراحل زیر را طی میکند:
تست محصول با کاربران واقعی:
پس از طراحی پروتوتایپ طراح محصول پروتوتایپ را به کاربران واقعی ارائه میدهد تا نحوه تعامل آنها با محصول را بررسی کند. این فرآیند به عنوان Usability Testing شناخته میشود.
جمعآوری بازخوردها:
در طول تست، طراح نظرات و بازخوردهای کاربران را جمعآوری و مشکلات و نقاط ضعف پروتوتایپ را شناسایی میکند. و همچنین بررسی میکند که آیا کاربران میتوانند بهراحتی با محصول تعامل داشته باشند یا خیر.
تحلیل دادهها:
پس از جمعآوری بازخوردها، طراح دادههای به دست آمده را تحلیل و مشکلات و نیازهای کاربران را شناسایی و دستهبندی میکند.
بهبود پروتوتایپ:
سپس بر اساس تحلیل دادهها، تغییرات و بهبودهای لازم را در پروتوتایپ اعمال و آن را بهروزرسانی میکند تا مشکلات شناساییشده رفع شوند.
تست مجدد:
پس از بهروزرسانی پروتوتایپ، طراح دوباره آن محصول را با کاربران واقعی تست میکند. او این چرخه را تا زمانی که پروتوتایپ به حد مطلوبی از کارایی و رضایت کاربران برسد، ادامه میدهد.
تحویل پروتوتایپ نهایی به تیم توسعه:
وقتی پروتوتایپ نهایی شد و همه مشکلات برطرف شدند، طراح محصول پروتوتایپ نهایی را به تیم توسعه تحویل میدهد و به آنها کمک میکند تا محصول نهایی را بر اساس پروتوتایپ بسازند.
بیشتر بخوانید: “پرتوتایپ در طراحی تجربه کاربری چیست؟ (راهنمای جامع)“
انتخاب بین طراح UX جونیور و سینیور
حالا که متوجه شدید طراح UX کیست و چه کاری انجام میدهد، چالش بعدی درک تفاوت بین نقشها و وظایف طراحان UX جونیور و سینیور است. بهطورکلی بسیاری از وظایف اصلی مانند وظایف زیر، میان طراح UX جونیور و سینیور مشترک است:
- تحقیقات محصول،
- طراحی راهحلهای کاربردی،
- انجام تستهای کاربری،
- بهبود محصول بر اساس نتایج تستها.
بااینوجود تفاوت اصلی میان طراح تجربه کاربر مبتدی و ارشد این است که متخصص UX سینیور عموما وظیفه برنامهریزی، کنترل و مدیریت تیم UX را برعهده دارد درحالیکه کارشناس UX مراحل طراحی را زیر نظر مدیر تیم انجام میدهد.
حقوق طراحان سینیور بیشتر از طراحان جونیور است. بنابراین، اگر شما یک استارتاپ با بودجه محدود هستید، بهتر است به دنبال یک طراح UX جونیور که دوره آموزش UX معتبری را گذرانده است، بگردید. اما اگر یک شرکت بزرگ با منابع مالی کافی هستید، میتوانید طراح ارشد و سینیور را استخدام کنید.
جمعبندی
حضور یک طراح UX در تیم طراحی محصول بسیار مهم است زیرا او نقش کلیدی در بهبود تجربه کاربر دارد. طراح UX با انجام تحقیقات و شناخت نیازهای کاربران، میتواند محصولی طراحی کند که استفاده از آن برای کاربران ساده و لذتبخش باشد. این کار باعث میشود که کاربران راحتتر بتوانند به اهداف خود برسند و تجربه بهتری از کار با محصول داشته باشند.
درنتیجه وظیفه طراح UX فقط یک طراحی زیبا نیست، بلکه یک طراحی کاربردی است. آنها با استفاده از وایرفریمها و نمونههای اولیه، طرحهایی ایجاد میکنند که تیم میتواند قبل از توسعه نهایی، آنها را آزمایش و بهبود دهد. این فرآیند باعث صرفهجویی در زمان و هزینهها شده و از بروز مشکلات بزرگ در آینده جلوگیری میکند.
حضور یک طراح UX میتواند به افزایش رضایت مشتریان و افزایش میزان استفاده از محصول منجر شود. اگر کاربران احساس کنند که محصول به نیاز و انتظارات آنها پاسخ میدهد، احتمال بیشتری دارد که از آن استفاده و حتی آن را به دیگران توصیه کنند.
The post مسئولیتهای اصلی یک طراح UX چیست؟ appeared first on آکادمی آمانج.


