ریز تعاملات یا Microinteractions چیست؟
آیا ریزتعاملات در طراحی UI/UX مهماند؟
مزایای ریز اینتراکشنها در طراحی محصول چیست؟
طراحی ریز تعاملات مسئولیت طراح محصول است، یا طراح UX یا طراح رابط کاربری؟
دیزاینرها چطور باید ریزتعامل ها را طراحی کنند؟
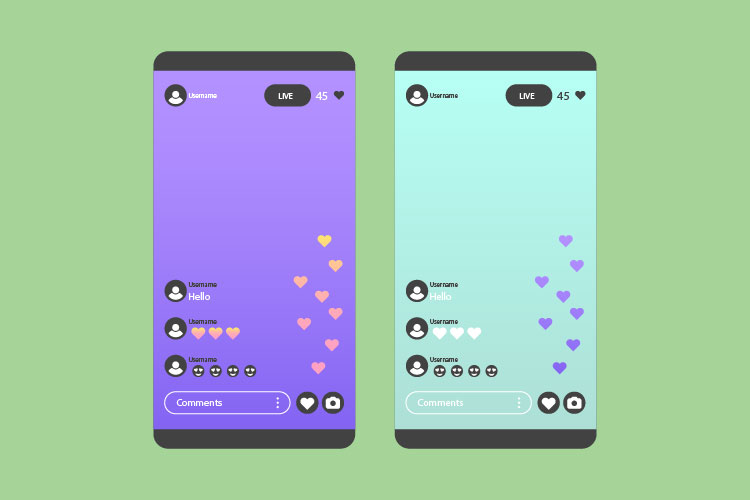
شما و م خوشمان میآید که روی دکمهی لایک در اینستاگرام بزنیم و آن قلب را قرمز کنیم.
بیشتر کاربران اینستاگرام هم از این تعامل خوششان میآید. فرستادن ریاکشن به استوریها هم حس خوبی به ما میدهد. انگار واقعا داریم میخندیم یا چیزی را تأیید میکنیم.
زدن یک دکمه ممکن است معمولی و کسلکننده باشد یا ممکن است با کمی خلاقیت تبدیل به تجربهای باحال برای کاربران شود.
تیم طراحی محصول (مخصوصا طراحان UI) هستند که میتوانند با طراحی درست تعاملات معمولی، آنها را به چیزی جالبتر تبدیل کنند که حس خوبی به کاربران میدهد.
این مطلب راهنمای جامع ریزتعاملها در طراحی رابط کاربر و تجربه کاربر است و به همهی سؤالات طرحشده دربارهی این موضوع پاسخ میدهد.
پس، اگر طراح رابط کاربری هستید که بهتازگی دوره آموزش UI design را تمام کردید و میخواهید قدرتمند وارد بازار کار شوید، خواندن این راهنما را ازدست ندهید.
اهمیت ریز تعامل ها در طراحی محصول
اگر به ترندهای طراحی UI در سال ۲۰۲۴ نگاهی بیندازید، به نام میکرو تعاملات برمیخورید. میکرو تعاملات یا تعاملات ظریف هستند که محصول دیجیتال را در سال ۲۰۲۴ از رقبا متمایز میکند.
از لمسهای کوچکی که انگار چیزی را زنده میکنند تا تغییر رنگ یک دکمه یا حرکت دکمهی زنگوله (هشدار)، ریز تعاملها طراحی را متحول میکنند، چون تجربه کاربر غنیتری را میسازند.

چرا در لایو اینستاگرام باید قلبها روی صفحه پرواز کنند؟ چه نیازی است به حرکت و پویایی؟
کاربران انیمیشن را دوست دارند. ما انسانها جذب حرکت میشویم. انگار وقتی چیزی در دنیای مجازی حرکت میکند، برای ما واقعیتر میشود. انگار ما آن را بهتر و بیشتر حس میکنیم.
کار ریزتعاملات همین است. چنین تعاملهای ظریف و کوچکی هستند که تجربه کاربر محصول دیجیتال را واقعیتر و جالبتر میکنند. پس، کاربران بیشتر از آن استفاده میکنند و زمان بیشتری را در آن میگذرانند.
ریز تعامل چیست؟
ریز تعامل یا میکرو اینتراکشن لحظهی کوچکی از تعامل بین کاربر و محصول دیجیتال است. آن تعامل ِ لحظهای هدف خاصی دارد.
ریز تعاملات معمولا زمانی اتفاق میافتند که کاربر میخواهد برای دریافت پاسخ مشخصی (مانند لمسکردن قلب سفید در گوشهچپ و پایین یک پست در اینستاگرام یا واکنش نشاندادن به یک فرسته در گروه تلگرام) کاری را انجام دهد.
تغییری که در ریزتعامل اتفاق میافتد، سبب میشود تا کاربران مطمئن شوند که کاری را که میخواستند، انجام شده است (اعلام کردند که پست را دوست داشتند یا واکشن دلخواهشان را ثبت کردند).
گرچه ممکن است ریز اینتراکشنها عادی و کماهمیت بهنظر برسند؛ با ثبت و نمایشدادن بازخوردها، آگاهکردن کاربران از اقداماتشان و نتیجهی آنها و زندهکردن رابط کاربری با کمک موشن دیزاینها، تجربه کلی کاربر از تعامل با وبسایت یا اپلیکیشن را بهتر میکنند.
با طراحی تعاملات واضح و شهودی، کاربران بیشتر احتمال دارد که از تعامل با محصول احساس موفقیت کنند و با آن درگیر شوند.
انواع ریزتعاملات + نمونه
فهرست کاملی از ریز تعاملات وجود ندارد. ازیکطرف، microinteractionها در هر محصول باتوجهبه ساختار و طراحی UX و دیزاین سیستم آن، متناسب با دیزاین کلی محصول طراحی میشود.
ازطرفدیگر، با تکامل فناوریها و ترندهای دیزاین نیز انواع جدیدی از ریز تعاملات محبوب میشوند.
بااینوجود، چند نوع از میکروتعاملها هست که رایجتر است و ما هرروز ازطریق آنها با اپلیکیشنهای محبوبمان (مانند اینستاگرام، تلگرام، واتساپ و SoundCloud) تعامل برقرار میکنیم.
رایجترین انواع تعاملهای ظریف به شرح زیر است:
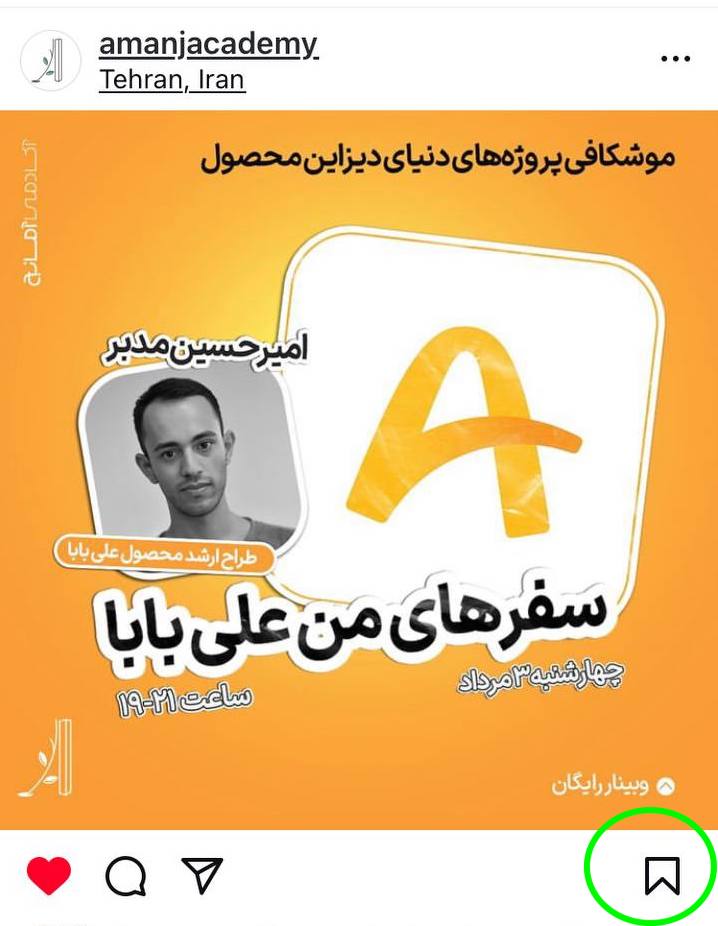
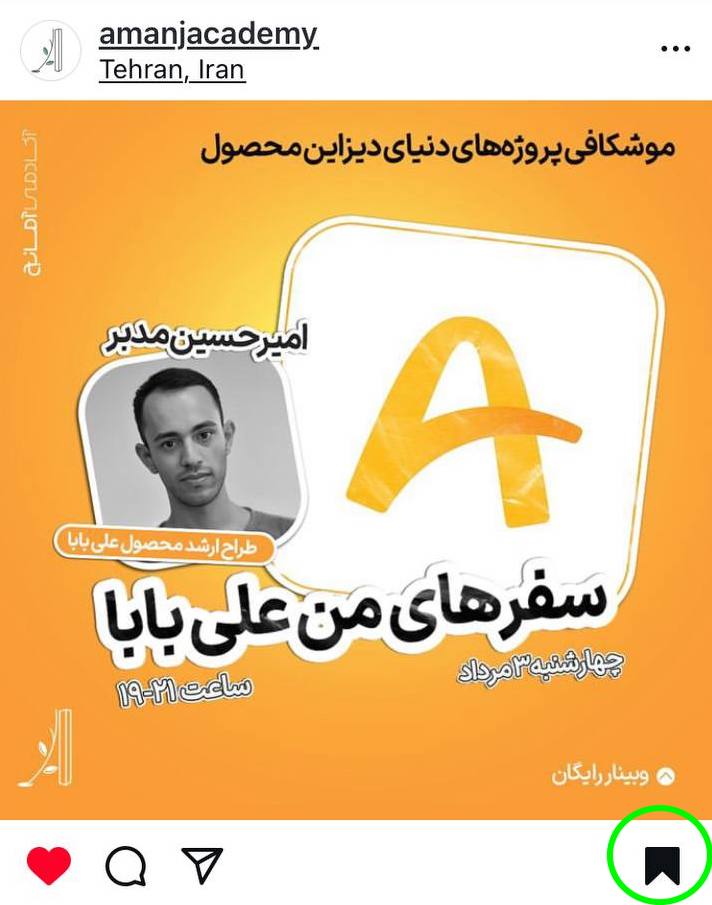
۱. Tap effects و Tap and hold effects
اگر کاربران روی المانی که کلیکشدنی است ضربه بزنند و آن ضربه سبب شود تا حرکت یا تغییری بصری در المان اتفاق بیفتد، ریز تعاملی طراحی شده تا به کاربر تأیید دهد که هدفی که از کلیککردن داشته، انجام شده است.
نمونهی این ریزتعامل که در تصویرهای زیر میبینید، المان ذخیرهکردن پست در اینستاگرام است.


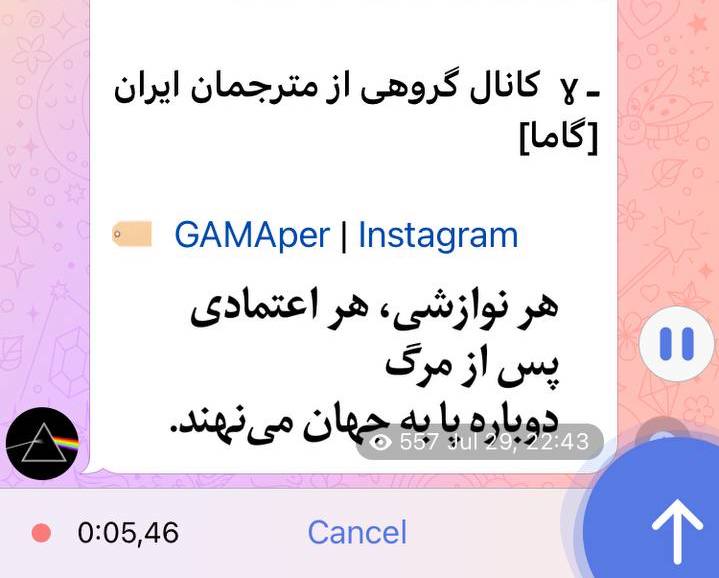
ریزتعامل دیگری که از همین جنس است، با ضربهزدن و نگهداشتن المان کلیکشدنی اتفاق میافتد. وقتی کاربر المان را نگه میدارد، معمولا تغییر شکل یا رنگی رخ میدهد و المان کمی حرکت میکند.
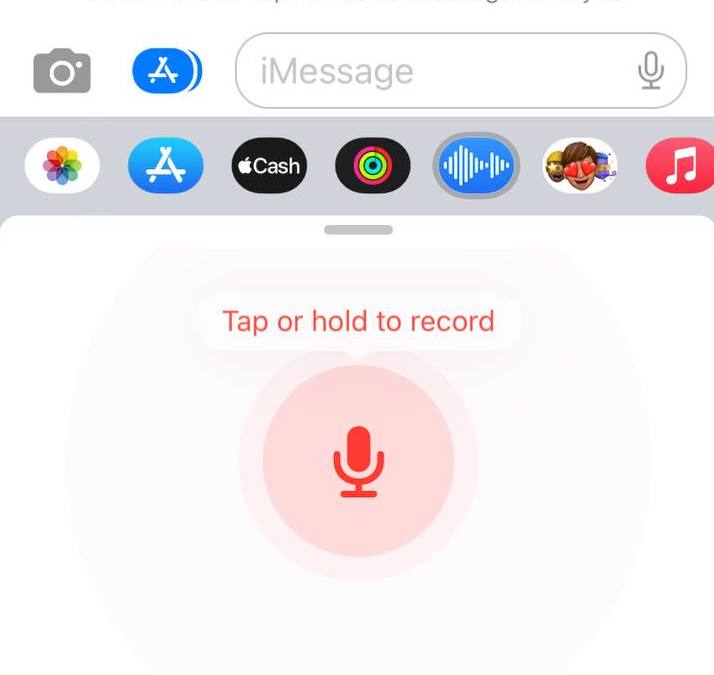
این ریزتعامل طراحی میشود تا به کاربر گزینههای بیشتر را نشان دهد یا اعلام کند که چطور باید کار خاصی را انجام دهد. بهترین نمونه برای میکرواینتراکشن Tap and hold effects، دکمهی ضبط پیام صوتی در تلگرام و آیفون است.


۲. Swipe effects
این نوع ریز تعامل معمولا شامل انیمیشنها یا انتقالهایی است که درنتیجهی کشیدن انگشت روی صفحه که حرکتی شبیهبه ورقزدن است، اتفاق میافتد.
دیزاینرها از این ریزتعامل برای راهنمایی کاربران در پیمایش صفحهها یا تصاویر استفاده میکنند.
۳. Scroll-into-view
هنگامیکه کاربران در صفحه یا فهرستی اسکرول میکنند؛ انیمیشنها، انتقالهای ظریف یا تغییراتی ممکن است در صفحه و در واکنش به حرکت کاربر نمایان شود تا موقعیتش در صفحه یا انواع مختلف محتواها را به او نشان دهد.
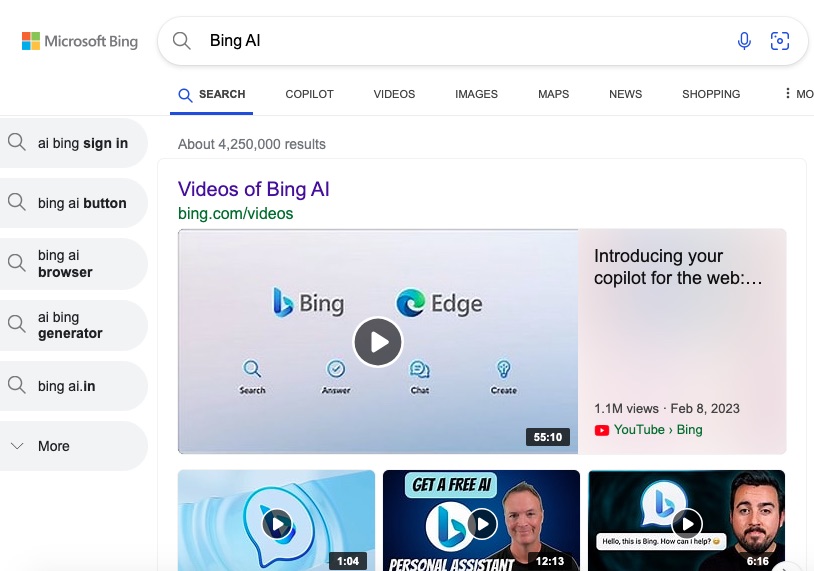
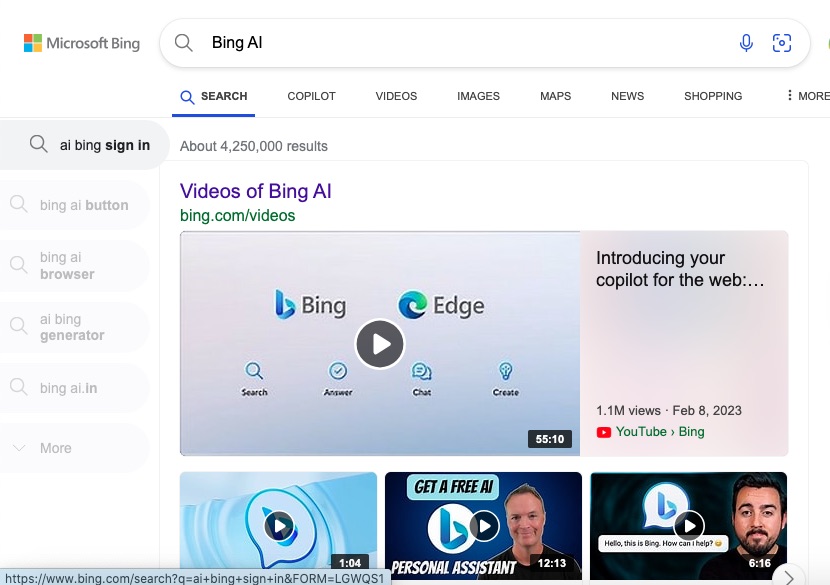
بهترین نمونه از این ریز تعامل در طراحی تجربه کاربر صفحه نتایج جستجوی موتور جستجوی مایکروسافت، بینگ، بهکار رفته است.
فهرستی از موضوعات مرتبط در سمت چپ صفحه میآید که وقتی موس کاربر روی هر کدام میرود، برجسته و پررنگ میشود و بقیه کمرنگ میشوند.


۴. Page transition
این نوع تعاملات ممکن است هر تغییر رنگ یا انیمیشنی را شامل شود که کاربران در زمان پیمایش در میان صفحات وبسایت یا اپلیکیشن با آن مواجه میشوند.
بهآرامی ظاهرشدن المانهای صفحه (fade in) و دیگر انیمیشنها در CSS، بهترین نمونه برای این ریزتعاملات هستند که معمولا برای جذابکردن گشتن کاربر در میان صفحات اضافه میشوند.
۵. Hover effects
این میکرو اینتراکشن بسیار کاربردی است و در سادهترین وبسایتها نیز بهچشم میخورد. ریزتعامل هاور افکت وقتی اتفاق میافتد که موس کاربر روی المانی میرود و سبب میشود تا آن المان تغییر یا حرکتی پیدا کند.
تغییر رنگ یا ظاهرشدن تولتیپ برای راهنمایی کاربر دربارهی کارکرد المان یا دادن اطلاعات اضافه، از دلایلی است که دیزاینرها تصمیم میگیرند این نوع ریز تعامل را به المانی اضافه کنند.
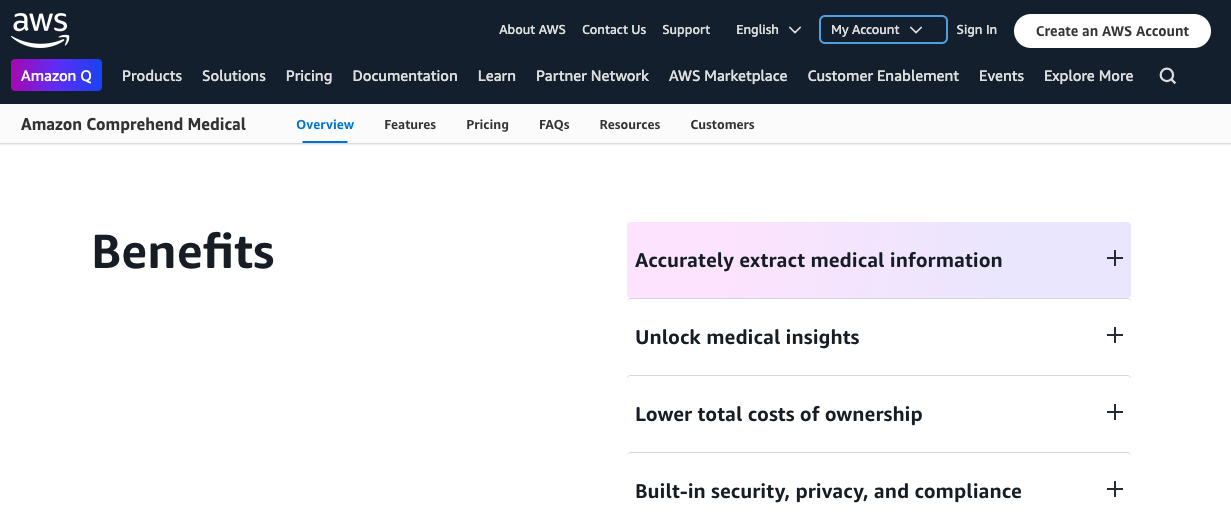
وبسایت aws.amazon.com بهترین نمونه از کاربرد این نوع ریز تعامل را بهنمایش گذاشته است. توصیه میکنم حتما آن را بررسی کنید.

۶. Progress bars
چطور میشود پیشرفت چیزی را بهخوبی نشان داد؟
پیشرفت یعنی حرکتکردن. معمولا ما پیشرفتکردن را و اینکه چیزی درحال تکامل است، با حرکتی روبهجلو یا پرشدن چیزی تجسم میکنیم.
این دقیقا همان دلیلی است که دیزاینرها برای پویایی نوارهای پیشرفت و افزودن ریزتعامل به آنها در ذهن دارند.
علاوهبرآن، حرکت نوار پیشرفت کاربر را مطمئن میکند که کاری که میخواهد، دارد انجام میشود و بهزودی به نتیجه میرسد.
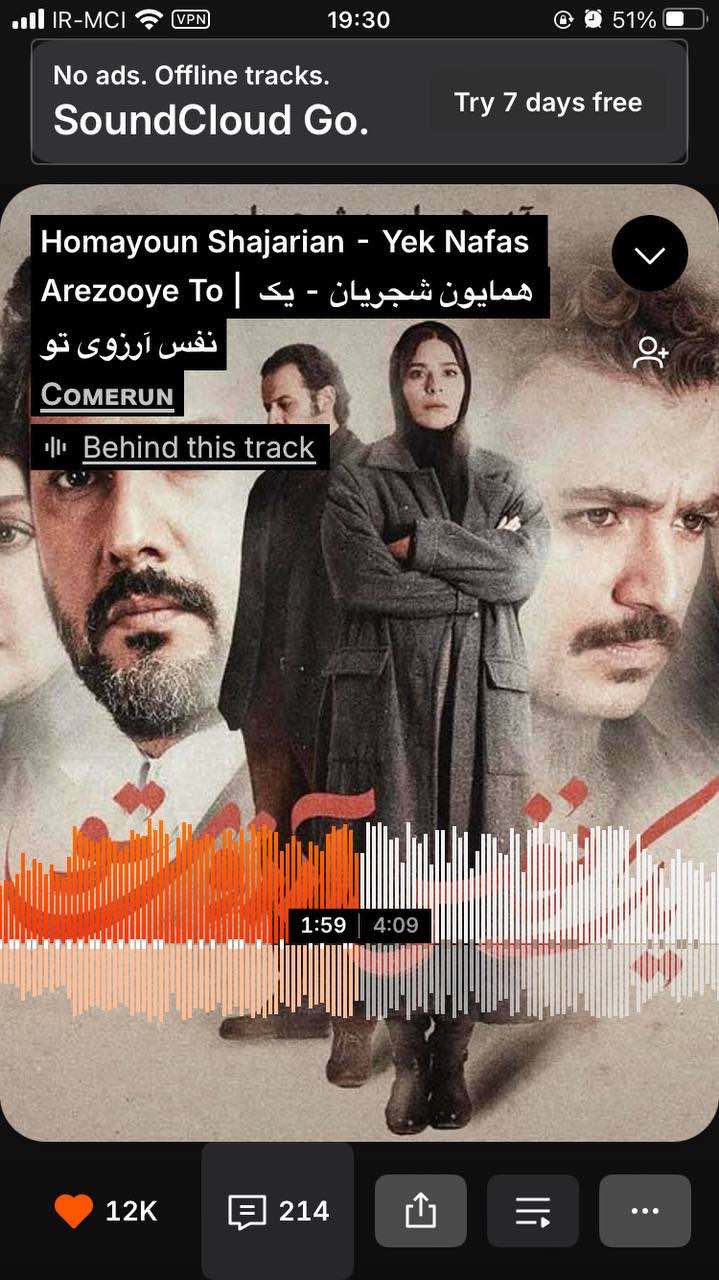
از بهترین نمونهها برای این ریز تعامل، نوار پیشرفتی است که برای اپلیکیشن SoundCloud طراحی شده و پخششدن آهنگ را نمایش میدهد.

۷. Button state changes
از کاربردیترین ریز تعاملها که پیام مهمی را به کاربر منتقل میکند، تغییر بصری دکمهها براساس وضعیت آنها است: فعال، غیرفعال یا در وضعیت هاور (شناور، وضعیتی که موس کاربر روی دکمه میرود).
طراحان UI/UX این نوع ریز تعاملها را معمولا در طراحی دکمههای CTA در وبسایتها بهکار میبرند.
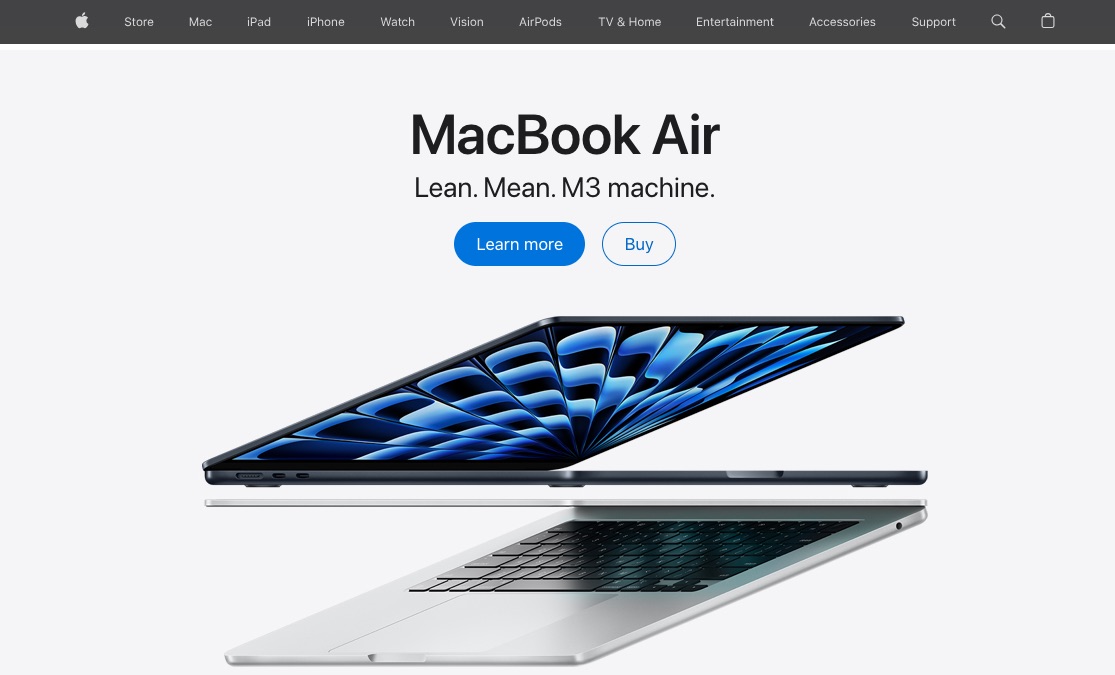
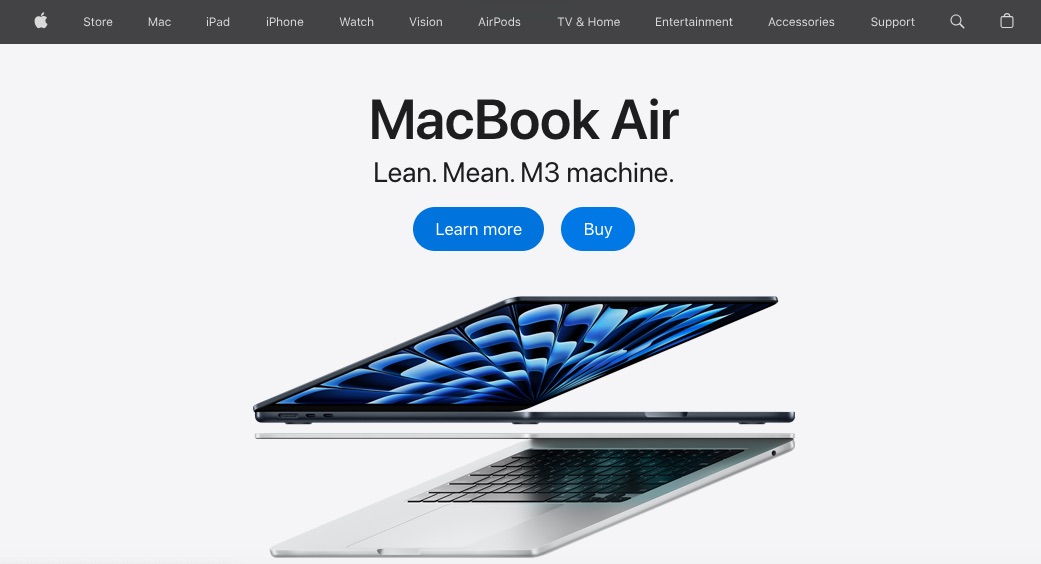
تصاویر زیر از وبسایت Apple.com برداشته شده است. در تصویر اول وضعیت دو دکمه با رنگشان متمایز شده و دکمهی مهمتر، که CTA است، ریزتعامل هاور را دارد و وقتی موس کاربر روی آن میرود، رنگش تغییر میکند.


۸. Sound-based microinteractions
میکرو تعاملات فقط به تغییر رنگ و پویایی المانها محدود نمیشود. با افزودن صدا به بعضی تعاملات (مانند کلیککردن روی علامت بستن پنجره یا صفحه) هم، آنها جذابتر میشوند و با شنیدن صدا این پیام به کاربر منتقل میشود که اقدام به سرانجام رسیده و تمام شده است.
بهترین نمونهها برای ریزتعاملات صوتی وقتی است که روی دکمهای کلیک میکنید و درنتیجهی آن صدایی خاص به گوش میرسد یا وقتی در مکبوک فایلی را پاک میکنید و صدای مچالهشدن کاغذ میآید.
مزایای ریز اینتراکشن ها در طراحی UI/UX
ریز تعاملها افزودنیهای کوچک اما قدرتمندی به رابط کاربر هر وبسایت یا اپلیکیشنی محسوب میشوند.
علاوهبر جذاببودن این نوع از تعامل برای کاربران، مهمترین مزایای افزودن ریزتعاملات به طراحی تجربه کاربر و رابط کاربر محصولات دیجیتال عبارت است از:
۱. انیمیشنهای پویا و واکنشگرا به افزایش تعامل کاربران با محصول میانجامند.
ریز تعاملها به هر اقدام کاربر فورا و درلحظه بازخورد نشان میدهند و همین بازخورد، حسی از تعامل مستقیم و بیواسطه را به کاربران منتقل میکند که آنها را درگیر نگه میدارد و تشویق میکند تا المانهای UI را بیشتر بررسی کنند.
۲. برقراری ارتباط با و دریافت بازخورد شفاف از ریز تعامل ها سبب میشود تا اطلاعات، مختصر و شهودی به کاربران منتقل شود.
پس، ابهام کم میشود و کاربران کاملا متوجه این هستند که چه اتفاقی دارد میافتد.
برای نمونه، وقتی نوار پیشرفت در طول فرآیند آپلود فایل بهتدریچ کامل میشود، کاربران اطمینان پیدا میکنند که عملکردشان درحال پردازش است.
بهعبارتدیگر، ریز تعاملات با ارائهی بازخورد فوری، شفافیت را در همهی صفحات محصول و همهی تعاملات کاربر در آنها افزایش میدهند.
دراینصورت است که کاربر دقیقا میداند در هر لحظه از تعامل با محصول چه اتفاقی میافتد و کارهای او چه نتایجی دارد.
هرچه تعامل کاربر با محصولی شفافتر باشد، نشاندهندهی این است که طراحی UX محصول خوب و موفق بوده است.
۳. Microinteractionها راهنماهای کاربران محسوب میشوند و تأثیر اقداماتشان را تقویت میکنند و به آنها کمک میکنند تا بفهمند چگونه با رابطهای کاربر محصول کار کنند.
میکرو تعاملها با نمایش نشانههای بصری و انیمیشنهای ظریف، رفتار کاربران را شکل میدهند و گردش کار در محصول را به آنها آموزش میدهند.
برای نمونه، افکت هاور که هنگام قراردادن ماوس روی یک عنصر کلیکشدنی نمایان میشود، به کاربران اجازه میدهد تا بفهمند که المان تعاملی است و به تعامل تشویق شوند.
۴. وجود ریزتعاملات ارتباط حسی و احساسی میان محصول و کاربران را تقویت میکند.
ریز تعاملها میتوانند واکنشهای احساسی را در کاربران برانگیزند. انیمیشنهای ظریف، انتقالهای لذتبخش یا تعاملات جالب و سرگرمکننده به رابط کاربر محصول شخصیت و هویت میدهند و باعث میشوند تا کاربران وجود رابطهای کاربر را بیشتر احساس کنند.
۵. ریز تعامل ها با نشاندادن بازخورد فوری و گاهی متنی، خطاهای کاربر در تعامل با محصول را بهحداقل میرساند و به کاربران کمک میکند تا درصورت بروز مشکل، سریع آنها را حل کنند.
کمشدن خطاها و اعلام سریع مشکل و راهحل به کاربران، ناامیدی و سردرگمی آنها را کاهش میدهد و تجربه کاربر رضایتبخش و یکپارچهای را برای آنان میسازد.
برای نمونه، هنگامیکه کاربران دادههای نامعتبر را در فرم وارد میکنند، وجود یک ریز تعامل که ورودی مشکلساز را با رنگ قرمز برجسته میکند، به کاربران کمک میکند تا سریع خطا را شناسایی و تصحیح کنند.
عناصر سازنده ریز تعاملات
با تعریف ریز تعامل، رایجترین انواع و مزایای افزودنشان به هر محصول دیجیتال آشنا شدیم.
حالا وقتش است که ببینیم ریزتعامل چه عناصری دارد و چطور ساخته میشود. هر ریزتعامل از ۴ جزء اصلی تشکیل شده است:
- محرک (trigger)،
- شرایط (rules)،
- بازخورد (feedback) و
- حلقهها و حالتها (loops and modes).
درادامه، هریک از عناصر سازنده ریزتعاملات را بررسی میکنیم.
۱. محرک در ریزتعامل
محرک لحظهای است که با آن ریز تعامل آغاز (فعال) میشود. ۲ نوع محرک وجود دارد:
- Explicit (آشکار) که کاربر آن را میبیند و متوجه آن میشود و مبتنیبر اقدام او است. ضربهزدن روی دکمهی لایک یا قراردادن موس روی دکمهای که افکت هاور دارد، نمونهای از ریزتعاملهایی است که با محرک آشکار فعال میشوند.
- Implicit (ضمنی/پنهان) که کاربران متوجه آن نیستند و سیستم آن را فعال میکند تا کاربران را دعوت به تعامل یا ادامهی تعامل کند. ظاهرشدن پاپ آپها و اعلانهای مختلف یا بهروزرسانی خودکار اطلاعات براساس شرایط ازپیشتعریفشده، نمونههایی برای ریزتعاملهایی با محرک پنهاناند.
نکتهی مهم دربارهی محرکها این است که هر دو نوع باید طوری طراحی شوند که کاربران کاملا متوجه شوند تا باید چه کنند و چطور تعامل را ادامه دهند.
۲. شرایط رفتار ریزتعامل
شرایط مشخص میکنند که تعامل وقتی شروع شد، چگونه اتفاق بیفتد و المانی که ریزتعامل برای آن طراحی شده است چطور رفتار کند.
برای نمونه، در شرایط مشخص میشود که وقتی کاربران روی دکمهی لایک ضربه زدند، قرمز شود یا وقتی روی علامتی کلیک کردند، صدایی پخش شود.
همچنین، در شرایط محدودیتهای تعاملی نیز مشخص میشود، یعنی کاربران چه کارهایی را میتوانند انجام دهند و چه کارهایی را نمیتوانند (مثلا نمیتوانند رمزعبوری کمتراز ۸ کاراکتر وارد کنند).
درحقیقت، شرایط دستورالعملی است که شیوهی واکنش سیستم به محرک را معین میکند.
۳. بازخورد در ریز تعامل
پاسخ دیداری یا شنیداری که درنتیجهی اقدام کاربران (فعالکردن محرک) به آنها داده میشود، بازخورد است.
بازخورد به کاربران دربارهی نتیجه یا وضعیت اقدامشان اطلاع میدهد و تأیید میکند که ورودی شناسایی شده است.
بازخورد اشکال مختلفی دارد. تغییر در رنگ یا شکل المان یا جلوههای صوتی ازجمله اشکال بازخورد در ریزتعاملات محسوب میشوند.
۴.حلقهها و حالتهای ریزتعامل
حلقهها و حالتها آنچه را که درحین و پساز ریز تعامل اتفاق میافتد، تعریف میکنند.
حلقهها بازخورد یا انیمیشنی است که باید درحین ریز تعامل تکرار شود تا به کاربران احساس پیشرفت و تکمیل اقدام را بدهد.
در حالتها، تغییرات مختلف یک ریز تعامل در واکنش به رفتارهای محتمل کاربران و در سناریوهای مختلف تعریف میشود.
چهارمین عنصر سازنده میکرواینتراکشن به ساختن تجربهای شخصیتر برای هر کاربر کمک میکند.
طراحی ریز تعاملها مسئولیت چه کسی است؟
طراحی ریزتعاملها بخشی از طراحی محصول و کار تیم طراحی است. یعنی معمولا یک نفر دربارهی طراحی ریز تعاملات تصمیم نمیگیرد.
ریزتعاملها مستقیما بر رفتار و تجربه کاربر محصول اثر دارند، پس نظر طراح تجربه کاربر دربارهی اینکه اصلا ریزتعاملی وجود داشته باشد یا نه و اگر وجود دارد در کدام بخش از تعامل کاربر با محصول باشد و چه ویژگیهایی داشته باشد، تعیینکننده است.
طراح UI نیز در طراحی ریزتعاملات نقش تعیینکنندهای دارد چون در بسیاری از موارد میکرواینتراکشنها به المانهای رابط کاربر اضافه میشوند. چگونگی رفتار المان هم موضوعی است که به UI دیزاینر مربوط است.
ازطرفدیگر، توسعهدهنده فرانت اند محصول کسی است که باید ریزتعامل را پیادهسازی کند و از اجرای درست آن مطمئن شود.
اگر مشکلی فنی وجود داشته باشد و ریز تعامل طراحیشده اجرایی نباشد، او باید به دیزاینرها اعلام کند تا با همکاری و همفکری تیم دربارهی تغییر طراحی ریز تعامل تصمیمگیری شود.
بنابراین، معمولا طراحی ریزتعاملات کار یک نفر نیست.
اگر برای طراحی و توسعهی محصول تیم طراحی و UX دیزاینر وجود نداشته باشد، طراحی ریزتعامل با طراح رابط کاربری یا توسعهدهنده فرانت است.
راهنمای طراحی میکرو تعاملات برای طراحان رابط کاربری و تجربه کاربری
طراحی میکروتعاملها شاید آسان بهنظر برسد اما اصلا آسان و پیشپاافتاده نیست.
اینطور نیست که دیزاینر با خودش بگوید که «بد نیست این دکمه در صفحهی خانه ریزتعامل هاور افکت را داشته باشد!».
قبلاز هرچیز دیزاینر باید به این سؤال پاسخ دهد که چرا ریزتعامل در اینجا و در این نقطهی تعامل؟
او باید با تحقیق و بررسی به این برسد که افزودن میکرو اینتراکشن بر رفتار کاربر تأثیر مثبت میگذارد و او را راهنمایی میکند (یعنی تعاملش با محصول را در آن نقطه تسهیل میکند).
اگر ریزتعامل فقط قرار است سرگرمکننده و جالب باشد و مزیت دیگری برای محصول و تجربه کاربر ندارد، طراح باید دقت کند تا کاربران را سردرگم نکند و آن را طوری طراحی و اجرا نکند که برای کاربران سؤال پیش بیاید که «این چیه دیگه؟؟؟ باید باهاش چی کار کنم؟؟!!!!».
دیزاینرها برای طراحی ریز تعاملات باید براساس راهنمای ۹مرحلهای زیر پیش بروند تا به بهترین نتیجه برسند.
۱. نقطهی تعامل و هدف ریزتعامل را مشخص کنید
نقطهی تعامل خاصی در رابط کاربر را که فکر میکنید افزودن ریز تعامل به آن مفید است، شناسیی کنید.
آن نقطه ممکن است یک دکمه، یک فیلد از فرم، اعلان یا هر عنصر دیگری باشد که اقدام کاربر روی آن پاسخ میخواهد (محرک آشکار) یا ممکن است نقطهای باشد که سیستم میتواند المانی را درمعرض تعامل کاربر قرار دهد (محرک ضمنی).
وقتی نقطهی تعامل را شناسایی کردید، باید هدف وجود ریزتعامل در آن نقطه و نتیجهی دلخواهی را که قرار است از میکرو اینتراکشن حاصل شود، مشخص کنید.
۲. تحقیق کنید
در مرحلهی دوم باید دربارهی انتخابتان تحقیق کنید.
جریان کاربر (User Flow) را بررسی کنید. قبل و بعداز ریزتعامل چه اتفاقی برای کاربر میافتد؟
انواع تحقیقات UX (تحقیقات کمی و کیفی) را که برای درک زمینه، اهداف و مشکلات احتمالی تعامل کاربر لازم است، انجام دهید.
این مرحله به دو دلیل بسیار مهم است:
- به شما کمک میکند تا نقش آن ریز تعامل را در تجربه کاربر محصول درک کنید،
- روشن میکند که آن ریز تعامل میتواند به هدف مشخصشده برسد یا نه.
۳. آن را ساده و هدفمند نگه دارید
تعاملات ظریف باید ساده باشند و در جایی نمایان شوند که محتوای اصلی صفحه یا المان را تحتالشعاع قرار ندهند یا حواس کاربر را پرت نکنند.
از پیچیدگی یا انیمیشنهای سنگین دوری کنید.
این را بهیاد داشته باشید که تمرکز باید بر انتقال پیامی واضح و مختصر باشد که کاربران را راهنمایی میکند.
۴. به زمانبندی توجه کنید
زمانبندی در اثربخشی ریز تعاملها نقش مهمی دارد.
سرعت، مدت و توالی ریزتعاملات را درنظر بگیرید تا هرچه بیشتر طبیعی باشند.
به این دقت کنید که مسیر تعامل کاربران با محصول را نباید با ریزتعاملات پر کنید. علاوهبرآن، ریزتعاملات نباید طولانی باشند یا خیلی کند اتفاق بیفتند.
۵. یکپارچگی را فراموش نکنید
ثبات، کلیدی در تعاملات خرد است و به شما کمک میکند تا با کاربران آشنا شوید و اعتمادشان را جلب کنید.
دیزاین باید منسجم باشد. اطمینان حاصل کنید که رنگها، تایپوگرافی و الگوهای حرکتی در ریزتعاملها با دیگر رابطها هماهنگ هستند.
در صفحهخانه وبسایت اپل، دکمههای CTA که در سمت راست دکمهی Learn more قرار دارند، ریزتعامل هاور دارند.
الان میتوانید حدس بزنید که اگر موس روی دکمهی Watch the film برود، چه اتفاقی میافتد.

۶. مسیر تعامل (وایرفریم) را طراحی کنید
با ترسیم وایرفریم ساده یا طرحی اولیه از دیزاین میتوانید نحوهی عملکرد ریز تعاملها را تجسم کنید.
حرکت، انیمیشنها و نشانههای بصری که حس تعامل را به کاربر منتقل میکنند، درنظر بگیرید.
اگر ابهام یا مشکلی در مسیر تعامل وجود دارد، آن را اصلاح کنید و دوباره وایرفریم را طراحی کنید.
۷. پروتوتایپ را طراحی کنید
نمونهی اولیه یا پروتوتایپ ریز تعامل را با استفاده از ابزارهای طراحی مانند Figma بسازید. سپس، آن را با کاربران واقعی آزمایش کنید.
نظرات و بازخوردهایشان را بگیرید و طراحی را براساس بازخوردهای کاربران اصلاح کنید.
اگر لازم است دوباره تحقیق کنید و دوباره طراحی کنید و دوباره با کاربران واقعی امتحان کنید.
۸. طرح را نهایی و برای اجرا به تیم فنی تحویل دهید
وقتی به این اطمینان رسیدید که ریزتعامل به هدفش میرسد و کاربران آن را میفهمند، آن را برای پیادهسازی در محصول به تیم فنی تحویل دهید.
با توسعهدهندگان صحبت کنید و مطمئن شوید که همهچیز واضح است و میدانند که چطور باید طرح را اجرا کنند.
۹. بازهم تست کنید
وقتی محصول نهایی و منتشر شد و بعداز اینکه برای مدتی کاربران از آن استفاده کردند، ممکن است دادهای بهدست شما برسد که نشان دهد ریزتعامل نتوانسته تأثیر مثبتی بر رفتار کاربران بگذارد یا مشکلی در تعامل آنها با محصول ایجاد کرده است.
دوباره باید دستبهکار شوید و مشکل را پیدا کنید.
شاید لازم باشد ازاول همهی مراحل را یکبار دیگر طی کنید.
جمعبندی و نتیجهگیری
تجربه کاربر خوب یک محصول را عوامل مختلفی میسازد. طراحی رابط کاربری درست و اصولی یکی از مهمترین عوامل است. عامل مهم دیگر، هماهنگی و یکپارچگی تمامی المانهای بصری محصول بایکدیگر است.
اما نکته اینجا است که این عوامل در بسیاری از محصولات موفق وجود دارد. بههمیندلیل، برای اینکه محصولی از رقبا متمایز شود و کاربران دوست داشته باشند مدام از آن استفاده کنند، به چیزی بیشتراز رعایت اصول اساسی طراحی محصول نیاز دارد.
ریز تعاملات یا میکرو اینتراکشنها از آن چیزهایی است که اگر براساس این راهنما طراحی و به بعضی از نقاط تعامل محصول اضافه شود، قطعا هر محصولی را از رقبایش متمایز میکند.
ریز تعامل ها یا تعاملات ظریف زمانی اتفاق میافتد که کاربر میخواهد اقدامی هدفمند را انجام دهد و از تعاملش با محصول دنبال رسیدن به چیزی است.
افزودن ریزتعامل کاربر را در مسیر آن تعامل راهنمایی و آن را جذاب و سرگرمکننده میکند. علاوهبرآن، رابطهی حسی میان کاربر و محصول را تقویت میکند. با ریزتعاملها انگار محصول دیگر مجازی نیست.
ریزتعاملات انواع مختلفی دارد و برای طراحی آن باید مراحل ۹گانهی ذکرشده در این راهنما را طی کرد. مرحلهی اول تحقیقات UX است. باید کاربر و نیازهایش و نقطهی تعامل مناسب را یافت.
بعد با لحاظکردن هدف ریزتعامل و دیزاین کلی محصول، نمونه اولیه را طراحی و تست کرد. پساز اجرا و انتشار محصول، بازهم باید تحقیق کرد و مطمئن شد که تعامل ظریف کاربران را سردرگم نمیکند و کاربران آن ریز تعامل را دوست دارند.
پرسشهای پرتکرار دربارهی Microinteractions برای دیزاینرها
۱. ریز تعاملات چیست؟
ریز تعامل ها تعاملات کوچک و هدفمندی بین کاربران و محصولات دیجیتالاند و زمانی رخ میدهند که کاربران اقدامی مانند کلیککردن یا ضربهزدن روی یک دکمه را برای دریافت پاسخ مشخصی از سیستم انجام میدهند. ریزتعامل قرمزشدن رنگ دکمه بعد از کلیک است.
۲. چرا ریز تعامل ها مهم هستند؟
ریز تعاملها مهم هستند چون بازخورد ارائه میدهند، کاربران را راهنمایی، از نتیجهی اقداماتشان آگاه و رابطهای کاربر را پویا میکنند. و درکل، تجربیات جذابی را برای کاربران میسازند.
۳. اجزا یا عناصر ریز تعاملات چیست؟
عناصر سازنده ریز تعاملات عبارتاند از: محرک (آشکار یا ضمنی)، شرایط، بازخورد و حلقهها و حالتها.
۴. چند نوع ریز تعامل وجود دارد؟
ریز تعاملات انواع مختلفی دارند. رایجترینشان عبارتاند از:
- Tap effects و Tap and hold effects
- Swipe effects
-
Scroll-into-view
-
Page transition
-
Hover effects
-
Progress bars
-
Button state changes
-
Sound-based microinteractions
۵. چگونه می توانم ریز تعاملات موثر ایجاد کنم؟
با طراحی آنها براساس مراحل ۹گانهای که در این راهنما آمده است.
۶. بهترین روش برای طراحی ریز تعاملات چیست؟
بر نیازهای کاربر تمرکز و یکپارچگی را حفظ کنید.
۷. آیا ریز تعامل ها میتوانند بر رفتار کاربر تأثیر بگذارند؟
بله، ریز تعاملاتی که بهخوبی طراحی شدهاند بر اقدامات کاربر تأثیر میگذارند، آنها را به تعامل بیشتر تشویق میکنند و به کاربران حس موفقیت از تعامل با محصول را میدهند.
۸. آیا ابزار یا کتابخانهای برای ایجاد ریز تعاملات وجود دارد؟
بله، کتابخانههای مختلف UI (مانند React Spring، Framer Motion) برای ایجاد ریز تعاملات به دیزاینرها و توسعهدهندگان فرانت اند کمک میکنند.
۹. از کجا میتوانم دربارهی ریز تعاملات بیشتر بیاموزم؟
منابع آنلاین، مقالات و دورههای معتبر آموزش طراحی UX و طراحی تعامل.
منابع و مطالعه بیشتر
برای نوشتن این راهنما از مطالب وبسایتهای زیر کمک گرفته شده است:
- uxdesigninstitute
- interaction-design
- whatfix
The post راهنمای جامع طراحی ریز تعاملات (Microinteractions) در UI/UX appeared first on آکادمی آمانج.