طراحی سایت دیگر فقط به زیبایی بصری ختم نمیشود؛ بلکه امروز، وبسایتها باید تجربهای متمایز، سریع و کاربردی برای کاربران فراهم کنند. سال ۲۰۲۴ با سرعت بیشتری نسبت به گذشته، ترندهای طراحی سایت را به سمت خلاقیت، تکنولوژیهای نوین و شخصیسازی سوق داده است. اگر شما هم در حال ساخت یا بهروزرسانی وبسایت خود هستید، آشنایی با این ترندها میتواند برگ برندهای در رقابت آنلاین باشد.
اما چرا این ترندها اهمیت دارند؟ تغییر رفتار کاربران، ظهور تکنولوژیهای جدید و الگوریتمهای پیشرفته موتورهای جستجو، همه و همه باعث شدهاند که طراحی سایت دیگر یک انتخاب ساده نباشد. سایتی که مطابق با نیازهای روز طراحی شده باشد، نه تنها در نگاه اول کاربران را جذب میکند، بلکه آنها را در سایت نگه میدارد و به مشتریان وفادار تبدیل میکند.
در این مقاله، به بررسی جدیدترین ترندهای طراحی سایت در سال ۲۰۲۴ میپردازیم؛ از استفاده هوش مصنوعی گرفته تا طراحیهای مینیمالیستی و انیمیشنهای تعاملی. اگر میخواهید بدانید کدام تغییرات میتوانند وبسایت شما را به سطحی جدید برسانند، تا انتهای این مقاله همراه ما باشید.
بهترین ترندهای طراحی سایت در سال ۲۰۲۴
طراحی وبسایت در سال ۲۰۲۴، به سمت ترکیبی از خلاقیت، فناوریهای نوین و تجربه کاربری بهینه حرکت کرده است. طبق تحقیقات اخیر، ۸۸ درصد کاربران پس از تجربه یک وبسایت ضعیف، به احتمال زیاد دیگر به آن سایت باز نمیگردند. این آمار نشان میدهد که توجه به ترندهای طراحی و بهبود تجربه کاربری، نه تنها یک ضرورت، بلکه یک سرمایهگذاری بلندمدت برای موفقیت کسبوکارهاست.
علاوهبراین، گزارشهای جهانی نشان میدهند که ۶۰ درصد از ترافیک وبسایتها از طریق موبایل است. این موضوع، طراحی موبایلمحور را به یک استاندارد تبدیل کرده است. از طرف دیگر، ابزارهای هوش مصنوعی و فناوریهایی مانند واقعیت افزوده (AR) و واقعیت مجازی (VR) بهسرعت در حال تغییر چهره وبسایتها هستند و تجربههای تعاملیتر و جذابتری برای کاربران فراهم میکنند.
با این پیشزمینه، در ادامه به بررسی مهمترین ترندهای طراحی سایت در سال ۲۰۲۴ میپردازیم که میتوانند وبسایت شما را به سطحی بالاتر برسانند. اولین و مهمترین ترند، استفاده از هوش مصنوعی در طراحی سایت است که تأثیر چشمگیری بر سرعت و خلاقیت فرآیند طراحی گذاشته است.
۱. استفاده از هوش مصنوعی در طراحی سایت
هوش مصنوعی در سالهای اخیر به یکی از قدرتمندترین ابزارها در دنیای طراحی وب تبدیل شده است. از طراحی خودکار طرحهای اولیه گرفته تا بهینهسازی تجربه کاربر، هوش مصنوعی میتواند فرآیند طراحی سایت را سریعتر، هوشمندتر و خلاقانهتر کند. ابزارهایی مانند مولدهای طراحی خودکار به طراح سایت این امکان را میدهند که تنها با وارد کردن چند جزئیات ساده، طرحهای اولیه و وایرفریمهای دقیقی برای وبسایت طراحی کند. این ابزارها نهتنها در زمان صرفهجویی میکنند، بلکه به طراحان کمک میکنند تا بیشتر بر روی جزئیات خلاقانه تمرکز کنند.
علاوه بر این، هوش مصنوعی در شخصیسازی تجربه کاربری نیز نقش مهمی ایفا میکند. وبسایتها میتوانند بر اساس رفتار و ترجیحات کاربران، محتوا و طراحی خود را بهطور هوشمند تغییر دهند. برای مثال، نمایش پیشنهادهای سفارشیشده یا تغییر چینش صفحات بر اساس الگوی مرور کاربر، از جمله کاربردهای ملموس این فناوری است. چنین ویژگیهایی نهتنها تجربه کاربری را بهبود میبخشند، بلکه میتوانند نرخ تبدیل و رضایت کاربران را نیز افزایش دهند.
اگر میخواهید با جزئیات بیشتری درباره نقش هوش مصنوعی در طراحی سایت آشنا شوید و یاد بگیرید چگونه میتوانید طراحی وبسایت خود را به این فناوری قدرتمند بسپارید، پیشنهاد میکنم مقاله “طراحی سایت را به هوش مصنوعی بسپارید” را مطالعه کنید. در این مقاله به کاربردهای عملی و ابزارهای هوش مصنوعی در طراحی سایت پرداختهایم.
۲. طراحی مینیمال و تمرکز بر عملکرد
طراحی مینیمال مدتهاست که در دنیای وب حضور دارد، اما در سال ۲۰۲۴ این رویکرد بیش از پیش به عملکرد و سرعت وبسایتها گره خورده است. کاربران امروزی به دنبال وبسایتهایی هستند که نهتنها زیبا و جذاب باشند، بلکه سریع بارگذاری شوند و اطلاعات مورد نیازشان را به سادهترین شکل ممکن در اختیارشان قرار دهند. طراحی مینیمالیستی با حذف عناصر غیرضروری و تمرکز بر محتوای اصلی، تجربهای روان و بیدردسر برای کاربر ایجاد میکند.
یکی از ویژگیهای کلیدی طراحی مینیمال، استفاده از فضاهای خالی (Whitespace) بهعنوان یک عنصر طراحی است. این فضاها به کاربر کمک میکنند تا بدون حواسپرتی، بر محتوای مهم وبسایت تمرکز کند. همچنین استفاده از رنگهای محدود، فونتهای خوانا و عناصر بصری ساده، نهتنها وبسایت را مدرن و شیک نشان میدهد، بلکه فرآیند هدایت کاربر (Navigation) را نیز سادهتر میکند.
علاوهبراین، طراحی مینیمال تأثیر مثبتی بر سئو سایت دارد. با کاهش حجم کدها و حذف عناصر اضافی، سرعت بارگذاری صفحات بهبود مییابد و این موضوع برای موتورهای جستجو یک امتیاز مثبت محسوب میشود. در نتیجه، وبسایتهایی که طراحی مینیمال را بهدرستی اجرا میکنند، شانس بیشتری برای رتبههای بالاتر در نتایج جستجو خواهند داشت. اگر به دنبال وبسایتی سریع، کارآمد و کاربرپسند هستید، طراحی مینیمال یکی از ترندهایی است که نباید از آن غافل شوید.

۳. طراحی تاریک
طراحی تاریک یا Dark Mode یکی از ترندهایی است که در سالهای اخیر محبوبیت زیادی پیدا کرده و در سال ۲۰۲۴ نیز همچنان در صدر توجه طراحان وب قرار دارد. این طراحی که در ابتدا برای کاهش خستگی چشم در استفاده طولانیمدت از صفحات دیجیتال معرفی شد، اما حالا به یک عنصر زیباییشناختی مدرن و کاربرپسند تبدیل شده است. کاربران بهخصوص در ساعات شب یا محیطهای کمنور، حالت تاریک را ترجیح میدهند چرا که تضاد کمتر بین نور صفحه و محیط اطراف، تجربه کاربری بهتری را فراهم میکند.
از نظر طراحی، حالت تاریک به وبسایتها ظاهری مدرن و جذاب میبخشد. استفاده از رنگهای تیره در پسزمینه و بهکارگیری رنگهای روشن برای عناصر کلیدی مثل دکمهها و تایپوگرافی، نهتنها خوانایی را حفظ میکند بلکه توجه کاربر را به بخشهای مهم جلب میکند. این طراحی همچنین به صرفهجویی در مصرف انرژی در دستگاههایی که از نمایشگرهای OLED استفاده میکنند، کمک میکند؛ موضوعی که در دنیای امروز با توجه به افزایش استفاده از موبایلها اهمیت بیشتری پیدا کرده است.
علاوه بر مزایای کاربرپسند، حالت تاریک به برندها این فرصت را میدهد تا با استفاده از کنتراستهای جذاب و رنگهای برندینگ خود، تجربهای متفاوت و متمایز ایجاد کنند. بسیاری از وبسایتها و اپلیکیشنها اکنون امکان جابهجایی بین حالت روشن و تاریک را در اختیار کاربران قرار میدهند، که این خود یک امتیاز مثبت برای تجربه کاربری محسوب میشود. اگر به دنبال ایجاد یک وبسایت مدرن و کاربرپسند هستید، طراحی تاریک میتواند یکی از بهترین انتخابها برای شما باشد.
بیشتر بخوانید: “۷ اصل اساسی در Dark UI Design“
۴. استفاده از انیمیشنهای جذاب
انیمیشنهای پیشرفته و تعاملات میکرو در طراحی سایت، راهی جذاب برای جلب توجه کاربران و بهبود تجربه کاربری هستند. این انیمیشنها میتوانند به شکلهای مختلفی مانند تغییر رنگ دکمهها هنگام حرکت ماوس، نمایش انیمیشنهای ظریف در هنگام بارگذاری صفحه یا واکنشهای کوچک به کلیک و اسکرول کاربر ظاهر شوند. چنین تعاملات کوچکی شاید در نگاه اول ساده به نظر برسند، اما تأثیر زیادی در ایجاد حس ارتباط و جذابیت بصری برای کاربر دارند.
استفاده از انیمیشنهای پیشرفته به شما کمک میکند تا مسیر حرکت کاربر در وبسایت را هدایت کنید. برای مثال، یک انیمیشن ظریف میتواند کاربر را به سمت دکمه ثبتنام یا خرید هدایت کند و توجه او را به بخشهای مهم جلب کند. این نوع طراحی باعث میشود که وبسایت شما پویا و مدرن به نظر برسد و کاربران مدتزمان بیشتری در سایت بمانند. همچنین، این تعاملات میکرو به کاربران حس طبیعیتری از کار با وبسایت میدهند؛ مثل فشردن یک دکمه واقعی که واکنش نشان میدهد.
نکته مهم در استفاده از انیمیشنها، حفظ تعادل است. انیمیشنهای بیشازحد یا سنگین میتوانند سرعت وبسایت را کاهش دهند و تجربه کاربری را مختل کنند. هدف اصلی این تعاملات، ایجاد حس لذت و روان بودن در استفاده از سایت است. بنابراین با استفاده هوشمندانه از انیمیشنهای پیشرفته و تعاملات میکرو، میتوانید وبسایتی بسازید که هم زیبا باشد و هم کاربران را به تعامل بیشتر تشویق کند.
۵. طراحی دسترسپذیر (Accessibility)
طراحی دسترسپذیر یکی از مهمترین ترندهای طراحی سایت در سال ۲۰۲۴ است که هدف آن ایجاد وبسایتهایی است که همه افراد، از جمله کسانی که محدودیتهای جسمی، بینایی یا شنوایی دارند، بتوانند بهراحتی از آن استفاده کنند. دسترسپذیری به این معناست که وبسایت شما برای همه کاربران، بدون توجه به تواناییهایشان، قابل استفاده باشد. این کار نهتنها به ایجاد تجربه کاربری بهتر کمک میکند، بلکه باعث میشود وبسایت شما از نظر اخلاقی و حرفهای در جایگاه بالاتری قرار بگیرد.
برای طراحی دسترسپذیر، میتوانید از راهحلهای ساده و کاربردی استفاده کنید. بهعنوان مثال، استفاده از کنتراست رنگ مناسب برای خوانایی بهتر متن، افزودن توضیحات متنی برای تصاویر (Alt Text) برای کمک به افراد نابینا و کمبینا یا ارائه زیرنویس برای ویدئوها جهت استفاده افراد ناشنوا، از مهمترین اقداماتی هستند که میتوانید انجام دهید. همچنین، طراحی وبسایت باید به گونهای باشد که کاربر بتواند تنها با استفاده از صفحهکلید یا ابزارهای کمکی، به تمام بخشهای سایت دسترسی داشته باشد.
رعایت اصول دسترسپذیری علاوه بر بهبود تجربه کاربری، به سئوی سایت شما نیز کمک میکند. موتورهای جستجو مانند گوگل، وبسایتهایی را که محتوای قابل دسترستری دارند، بهتر شناسایی و رتبهبندی میکنند. در نتیجه، طراحی دسترسپذیر یک سرمایهگذاری هوشمندانه است که هم به کاربران شما کمک میکند و هم باعث موفقیت وبسایتتان در رقابتهای آنلاین میشود.
بیشتر بخوانید: “وبسایت Accessible، وبسایتی برای همه است“
۶. تایپوگرافی خلاقانه
تایپوگرافی خلاقانه یکی از ترندهای جذاب طراحی سایت در سال ۲۰۲۴ است که میتواند هویت بصری سایت شما را به سطحی متفاوت برساند. استفاده از فونتهای بزرگ، متحرک و خاص نهتنها توجه کاربر را جلب میکند، بلکه به انتقال پیام برند شما کمک میکند. این نوع تایپوگرافی میتواند بهعنوان یک عنصر طراحی مستقل عمل کند و حتی بدون نیاز به تصاویر یا گرافیکهای پیچیده، وبسایت شما را جذاب و مدرن نشان دهد.
طراحان میتوانند از فونتهای غولپیکر برای عنوانها، انیمیشنهای متنی برای ایجاد حرکت و حتی ترکیب فونتهای متفاوت برای ایجاد کنتراست بصری استفاده کنند. برای مثال، یک متن متحرک که هنگام اسکرول کاربر تغییر شکل میدهد یا فونتهایی که بهطور خلاقانه با رنگ و سایه بازی میکنند، میتواند توجه کاربر را در لحظه جلب کرده و او را به ادامه تعامل با سایت تشویق کند.
نکته کلیدی در تایپوگرافی خلاقانه، حفظ تعادل بین جذابیت و خوانایی است. استفاده بیشازحد از فونتهای پیچیده یا متحرک ممکن است کاربر را گیج کند و تجربه کاربری را مختل کند. بنابراین، خلاقیت در تایپوگرافی باید بهگونهای باشد که پیام سایت را بهوضوح منتقل کند و در عین حال ظاهری مدرن و چشمنواز به وبسایت شما ببخشد.
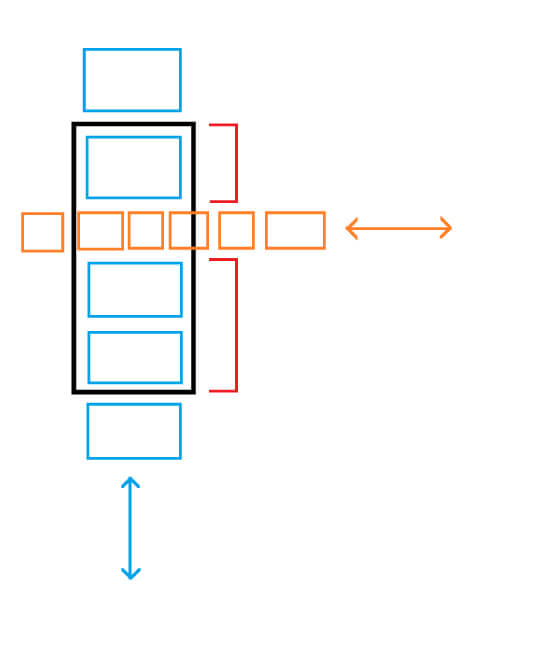
۷. ترکیب اسکرول عمودی و افقی
ترکیب اسکرول عمودی و افقی یکی از ترندهای نوآورانه طراحی سایت در سال ۲۰۲۴ است که تجربه کاربری متفاوت و جذابی را برای کاربران فراهم میکند. درحالیکه اکثر وبسایتها از اسکرول عمودی استفاده میکنند، ترکیب آن با اسکرول افقی میتواند مسیر حرکت کاربر در سایت را متنوع کرده و او را غافلگیر کند. این روش بهویژه برای وبسایتهای خلاقانه مانند نمونهکارها (پورتفولیو)، گالریهای تصویری و وبسایتهای داستانمحور بسیار مناسب است، چراکه کاربر را به تجربهای متفاوت و تعاملی دعوت میکند.
با ترکیب اسکرول عمودی و افقی، میتوانید بخشهای مختلف سایت را به شکلی جذابتر به نمایش بگذارید. برای مثال، کاربر میتواند با اسکرول عمودی به پایین صفحه حرکت کند و در بخشهای خاصی، اسکرول افقی فعال شود تا محتوای بیشتری مانند تصاویر، ویدئوها یا توضیحات اضافی را مشاهده کند. این تکنیک به طراحان اجازه میدهد اطلاعات پیچیده را در قالبی ساده و روان به کاربر ارائه دهند و در عین حال ظاهری مدرن و خلاقانه به سایت ببخشند.
البته استفاده از این روش نیاز به دقت زیادی دارد. طراحی باید به گونهای باشد که کاربر احساس سردرگمی نکند و بهراحتی بتواند مسیر حرکت خود را پیدا کند. همچنین، بهتر است از اسکرول افقی در بخشهایی استفاده شود که محتوای آن ارزش تعامل بیشتر را داشته باشد. در نهایت، ترکیب اسکرول عمودی و افقی میتواند وبسایت شما را از دیگر رقبا متمایز کرده و تجربهای بهیادماندنی برای کاربران خلق کند.

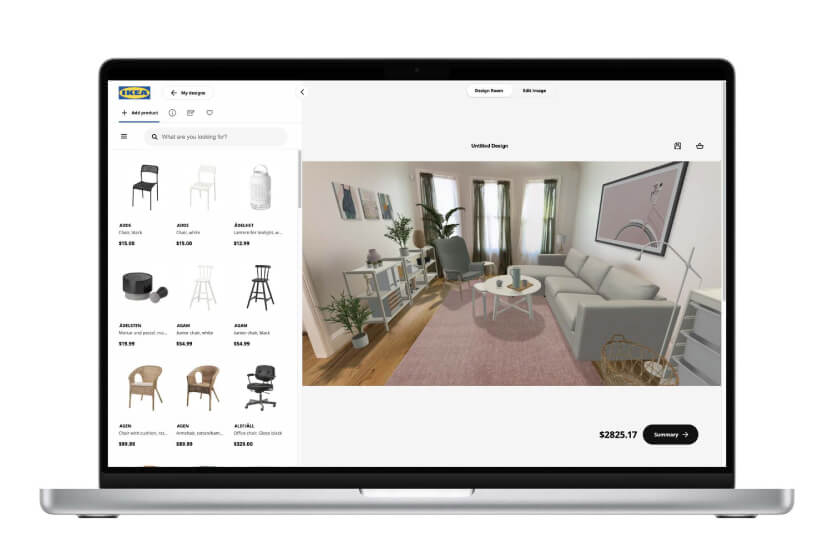
۸. واقعیت افزوده (AR) و واقعیت مجازی (VR)
واقعیت افزوده (AR) و واقعیت مجازی (VR) در سال ۲۰۲۴ به یکی از جذابترین ترندهای طراحی سایت تبدیل شدهاند و تجربه کاربری را به سطحی کاملاً جدید ارتقا دادهاند. برای مثال، فروشگاههای آنلاین با استفاده از AR به مشتریان این امکان را میدهند که محصولات را در محیط واقعی ببینند؛ مثل قرار دادن یک مبل در اتاق نشیمن یا امتحان کردن یک عینک روی صورت کاربر. این تجربه خرید را جذابتر و تصمیمگیری را برای مشتریان آسانتر میکند.
از طرف دیگر، واقعیت مجازی (VR) میتواند تجربههای همهجانبه و کاملاً متفاوتی را ایجاد کند. وبسایتهای حوزه گردشگری میتوانند تورهای مجازی ارائه دهند تا کاربران قبل از رزرو سفر، مقصد مورد نظر را بهطور کامل و از نزدیک تجربه کنند. همچنین برندها میتوانند با استفاده از VR، نمایشگاههای مجازی، رویدادها و فضاهای سهبعدی را طراحی کنند که کاربران از طریق هدستهای VR یا حتی مرورگرهای مدرن به آن دسترسی داشته باشند.
این تکنولوژیها نهتنها به جذابیت بصری سایت کمک میکنند، بلکه تعامل کاربر با سایت را بهشدت افزایش میدهند. استفاده از AR و VR بهویژه برای کسبوکارهایی که نیاز به نمایش محصول یا خدمات دارند، یک مزیت رقابتی بزرگ محسوب میشود. البته پیادهسازی این تکنولوژیها نیاز به زیرساخت مناسب و توجه به سرعت و عملکرد سایت دارد تا تجربه کاربری به بهترین شکل ممکن ارائه شود.

۹. طراحی برای موبایل
اولویتبندی موبایل (Mobile-First Design) به یکی از اصول کلیدی طراحی سایت در سال ۲۰۲۴ تبدیل شده است. با توجه به اینکه بیش از نیمی از ترافیک وب از طریق دستگاههای موبایل انجام میشود، طراحی سایتها باید ابتدا برای صفحههای کوچکتر بهینه شوند و سپس به نسخه دسکتاپ گسترش پیدا کنند. این رویکرد باعث میشود وبسایت در موبایل سریعتر بارگذاری شود، محتوای مهم در دسترس باشد و تجربه کاربری بهتری ارائه شود.
در طراحی Mobile-First، طراحان ابتدا روی نمایش محتوای ضروری تمرکز میکنند و از عناصر غیرضروری که میتوانند سرعت سایت را کاهش دهند، اجتناب میکنند. استفاده از منوهای ساده، دکمههای بزرگ و قابل کلیک، و تایپوگرافی خوانا از جمله اصولی هستند که در این طراحی رعایت میشوند. علاوه بر این، سرعت لود سایت در موبایل اهمیت بالایی دارد، چرا که کاربران انتظار دارند محتوا بهسرعت نمایش داده شود و در غیر این صورت، ممکن است سایت را ترک کنند.
این رویکرد نهتنها تجربه کاربری بهتری برای کاربران موبایل فراهم میکند، بلکه از نظر سئو نیز بسیار مهم است. گوگل از طراحی Mobile-First برای رتبهبندی سایتها استفاده میکند، به این معنی که سایتهایی که برای موبایل بهینه شدهاند، شانس بیشتری برای کسب رتبههای بهتر دارند. در نتیجه، اولویتبندی موبایل دیگر یک انتخاب نیست، بلکه یک ضرورت برای طراحی سایتهای مدرن و موفق به شمار میآید.
بیشتر بخوانید: “Mobile First Design: اول موبایل بعد دسکتاپ!“
۱۰. طراحی مبتنی بر داده
طراحیهای مبتنی بر داده (Data-Driven Design) یکی دیگر از ترندهای مهم سال ۲۰۲۴ است که با تکیه بر اطلاعات و تحلیلهای دقیق، تصمیمگیریهای طراحی را بهینهتر و هوشمندانهتر میکند. در این رویکرد، بهجای اتکا به حدس و گمان یا صرفاً سلیقه شخصی، دادههای واقعی از رفتار کاربران، تعاملات آنها با سایت و نیازهایشان مبنای طراحی قرار میگیرد. این دادهها میتوانند از ابزارهای تحلیل وب مانند Google Analytics یا ابزارهای تخصصی UX جمعآوری شوند و بینشی عمیق درباره آنچه کاربران واقعاً میخواهند، ارائه دهند.
یکی از مزایای اصلی این روش، بهبود مستمر طراحی سایت است. برای مثال، اگر دادهها نشان دهند که کاربران در یک بخش خاص از سایت دچار سردرگمی میشوند یا از یک فرم خاص استفاده نمیکنند، میتوانید با تغییر طراحی یا سادهسازی آن بخش، تجربه کاربری را بهبود دهید.بهاینترتیب وبسایت زیباتر و کاربردیتری خواهید داشت. همچنین، تست A/B بهعنوان بخشی از طراحی مبتنی بر داده، به شما کمک میکند تا تاثیر تغییرات کوچک را اندازهگیری کرده و بهترین گزینه را انتخاب کنید.
طراحیهای مبتنی بر داده همچنین به کسبوکارها کمک میکنند تا تصمیمهای استراتژیکتری بگیرند. مثلاً دادههای مربوط به نرخ پرش (Bounce Rate) یا زمان حضور کاربر در صفحات میتوانند نشان دهند که کدام بخشهای سایت نیاز به بهبود دارند. این رویکرد باعث میشود طراحی سایت شما نهتنها جذاب، بلکه هدفمند و کارآمد باشد و کاربران با رضایت بیشتری از آن استفاده کنند.
چرا باید به ترندهای طراحی سایت در سال ۲۰۲۴ توجه کنیم؟
توجه به ترندهای طراحی سایت فراتر از یک انتخاب ساده است و به یک ضرورت برای موفقیت در دنیای دیجیتال تبدیل شده است. این ترندها نهتنها به شما کمک میکنند تا سایت خود را بهروز و جذاب نگه دارید، بلکه تاثیر مستقیمی بر تجربه کاربری و نرخ تبدیل دارند. وقتی کاربران با سایتی روبهرو میشوند که طراحی آن به نیازها و رفتارهایشان پاسخ میدهد، احتمال اینکه به مشتریان وفادار تبدیل شوند بهطور چشمگیری افزایش مییابد. یک طراحی مدرن و کاربرپسند میتواند مسیری روان برای انجام خرید، ثبتنام یا هر اقدام دیگری که هدف سایت شماست، ایجاد کند.
علاوه بر این، در بازاری که رقابت آنلاین هر روز شدیدتر میشود، بهکارگیری ترندهای جدید میتواند شما را از رقبا متمایز کند. کاربران بهطور طبیعی به سمت سایتهایی جذب میشوند که تجربهای بهینهتر و طراحی خلاقانهتری ارائه میدهند. اگر سایت شما از تکنولوژیها و ترندهای بهروز استفاده کند، نهتنها اعتماد کاربران را جلب میکنید، بلکه در ذهن آنها بهعنوان یک برند پیشرو و نوآور باقی میمانید.
در نهایت، ترندهای طراحی سایت نهتنها بر ظاهر و احساس سایت تاثیر میگذارند، بلکه ابزارهایی هستند که به شما کمک میکنند تا بهتر به اهداف کسبوکارتان برسید. از بهبود نرخ تبدیل گرفته تا تقویت برندینگ، توجه به این تغییرات میتواند سایت شما را به ابزاری قدرتمند برای رشد و موفقیت تبدیل کند.
چگونه از این ترندها در طراحی سایت استفاده کنیم؟
برای استفاده موثر از ترندهای طراحی سایت در پروژههای خود، ابتدا باید نیازها و ویژگیهای کسبوکار خود را بهدقت بررسی کنید. هر ترند ممکن است برای همه مناسب نباشد. برای مثال، اگر کسبوکار شما در حوزه فروش آنلاین فعالیت میکند، اولویت شما باید روی ترندهایی مانند طراحی موبایلمحور و شخصیسازی تجربه کاربری باشد. اما اگر یک وبسایت خبری دارید، استفاده از طراحیهای مینیمال و سرعت بارگذاری بالا اهمیت بیشتری پیدا میکند. بنابراین، انتخاب ترند مناسب باید با شناخت دقیق مخاطبان هدف و اهداف کسبوکار شما همسو باشد.
پس از انتخاب ترندهای مناسب، ابزارها و تکنولوژیهای موجود میتوانند در پیادهسازی به شما کمک کنند. بهعنوان مثال، برای پیادهسازی هوش مصنوعی در طراحی سایت، ابزارهایی مانند ChatGPT برای تولید محتوای پویا یا Figma Plugins برای طراحی هوشمند پیشنهاد میشوند. همچنین، برای بهینهسازی تجربه کاربری موبایل، میتوانید از فریمورکهای واکنشگرا مانند Bootstrap یا Tailwind CSS استفاده کنید. اگر قصد دارید طراحیهای مبتنی بر داده را به کار بگیرید، ابزارهایی مانند Google Analytics یا Hotjar برای تحلیل رفتار کاربران بسیار کاربردی هستند.
در نهایت، مهمترین نکته در استفاده از این ترندها، آزمون و بازبینی مداوم است. تغییرات و بهروزرسانیهای طراحی سایت را در قالب تست A/B اجرا کنید تا متوجه شوید کدام تغییرات بهترین نتایج را به همراه دارند. همچنین، با استفاده از بازخورد کاربران، میتوانید مطمئن شوید که سایت شما همزمان با ترندهای روز، نیازهای واقعی کاربران را نیز برآورده میکند.
جمعبندی
ترندهای طراحی سایت در سال ۲۰۲۴ نشاندهنده تغییرات مهمی در نحوه تعامل کاربران با وبسایتها و انتظارات آنها از تجربه کاربری است. بهکارگیری این ترندها به شما کمک میکند تا سایتی مدرن، کارآمد و منطبق با نیازهای کاربران طراحی کنید. تمرکز بر تکنولوژیهای جدید، طراحیهای کاربرمحور و استفاده از ابزارهای هوشمند، مسیر موفقیت کسبوکار شما در فضای آنلاین را هموارتر میکند.
اگر میخواهید مهارتهای طراحی سایت خود را ارتقا دهید و با جدیدترین تکنیکها و ترندهای روز آشنا شوید، دوره آموزش طراحی سایت آکادمی آمانج یک انتخاب عالی است. این دوره به شما کمک میکند تا از اصول پایه تا مباحث پیشرفته طراحی سایت را بهصورت عملی یاد بگیرید و وارد دنیای حرفهای طراحی وب شوید.
The post ترندهای برتر طراحی سایت در سال ۲۰۲۴ appeared first on آکادمی آمانج.