هیچچیز در این جهان ثابت نیست. همهچیز مدام تغییر و پیشرفت میکند. نرمافزارها مدام به روز رسانی میشوند. اولین نسخهی نرمافزار ورد که در سال ۱۹۸۳ به دنیا معرفی شد با نسخهی امروز آن زمین تا آسمان فرق دارد. نرمافزار ورد متناسب با نیازهای کاربرانش پیشرفتهتر شد. نرمافزارهای طراحی هم همینطور هستند.
نرمافزارهای طراحی ابزارهای اصلی کار دیزاینرها هستند. فرق نمیکند دیزاینر بخواهد موشن دیزاین بسازد یا یک لوگو طراحی کند. در هر حال میرود سراغ یکی از نرمافزارهای دیزاین که ابزار تخصصی ساختن موشن دیزاین یا طراحی لوگو است. ابزارهای اصلی طراحی محصولات دیجیتال، طراحی UI/UX وبسایتها و اپلیکیشنها، هم چند نرمافزار بسیار مهم و قدرتمند (مثل Figma) هستند.
نرمافزارهای طراحی رابط کاربری و تجربه کاربری باید پاسخگوی نیازهای حرفهای طراحان محصول باشند. نیازهایی که به سرعت تغییر میکنند و پیچیدهتر میشوند، چون محصولات دیجیتال و خواست کاربران از آن محصولات به سرعت تغییر میکند. به همین دلیل، قدرتمند ماندن آن ابزارها (نرمافزارها) از اهمیت خاصی برخوردار است.
در این محتوا نسل جدید ابزارهای طراحی رابط کاربر (User Interface or UI) را معرفی میکنم. میگویم چه ویژگیهایی خواهند داشت و چرا تغییراتی که خواهند کرد بسیار بسیار مهم است.
نسل جدید ابزار های طراحی UI
بیشتر وبسایتها و اپلیکیشنها حاصل همکاری متخصصهای حوزههای مختلف در تیم طراحی محصولاند. طراح رابط کاربر کسی است که وظیفه دارد تا واسطهایی که تعامل انسان و ماشین را ممکن میکنند، طراحی کند. دکمهها، آیکونها، دیالوگ باکسها، آیتمهای منو، فیلدهای مختلفی که میشود در آن چیزی را وارد کرد مثل فیلد جستجو و … همگی از جمله المانهای UI هستند.

طراح رابط کاربر با توجه به دیزاین سیستم محصول و اصول مختلف که در طراحی UI باید در نظر گفته شود، واسطها را طراحی میکند. سوالی که پیش میآید این است که در کجا آنها را طراحی میکند؟ سوال مهم دیگر این است که بعد از طراحی چطور رابطهای کاربر در وبسایت یا اپلیکیشن ساخته میشوند، طراح UI که برنامهنویس یا توسعهدهنده نیست؟
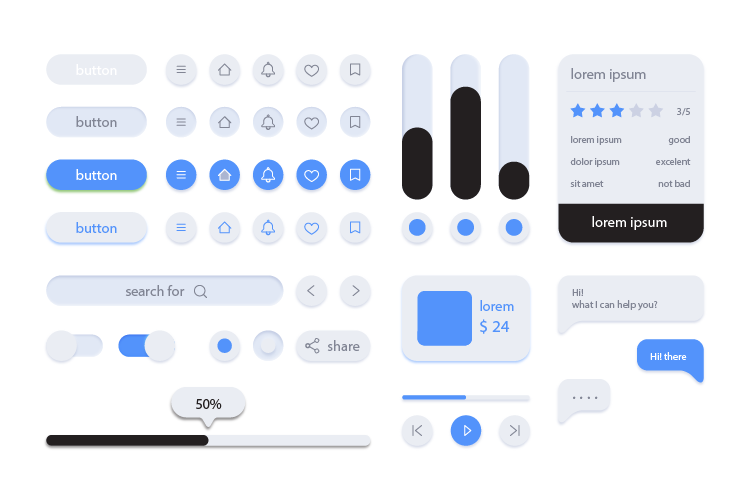
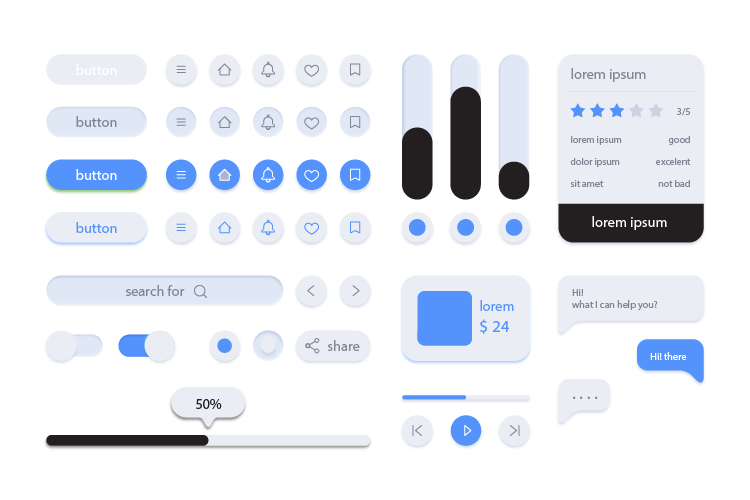
دقیقا همینجاست که ابزارهای طراحی UI و طراحی محصول به کمک طراح، برنامهنویس و تیم طراحی میآیند. طراحان محصول معمولا از یکی از نرمافزارهای فیگما، Adobe XD (ادوبی ایکس دی) یا Sketch (اسکچ) برای طراحی استفاده میکنند. طراح در فیگما المانها را طراحی و رنگآمیزی میکند. به سایر اعضای تیم دسترسی میدهد تا آنها را ببینند و نظر بدهند. اگر تغییری لازم است، در همان فیگما میشود طرح را ادیت کرد. بعد، طرح نهایی را به توسعهدهنده وب (Web developer) میدهند تا آن را پیاده کند.

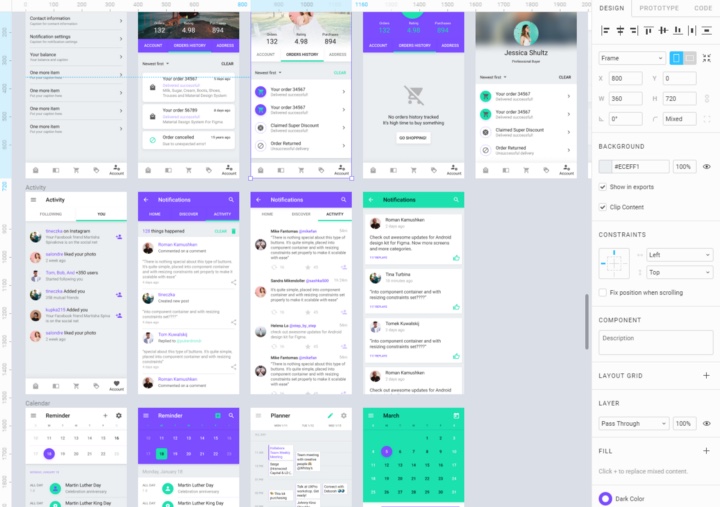
(تصویر بالا نمونهای از تمپلیتهای آماده برای طراحی رابط کاربر در فیگماست که در این سایت موجود است.)
در طراحی رابط کاربر از اصول روانشناسی کمک گرفته میشود. رابطها یا واسطها برای انسان طراحی میشوند. به همین دلیل است که شناخت ترجیحات و تمایلات انسانها به طراح کمک میکند تا رابطهایی بهتر طراحی کند. اگر میخواهد بیشتر دربارهی ارتباط روانشناسی و طراحی UI بدانید، «اصول و قوانین گشتالت در خدمت طراحی UI» و «سلسله مراتب بصری در UI/UX: هدایت چشم کاربر» را بخوانید.
مهمترین ویژگیهای ابزار های طراحی رابط کاربری در آینده
رابطها را طراح دیزاین میکند و توسعهدهنده وبسایت اجرا. مشکل اینجاست که زبان این دو متخصص بسیار با هم فرق میکند. بسیاری از طراحان رابط کاربر کاملا با دنیای کدنویسی بیگانه نیستند و حتی شاید با کدنویسی به زبان نشانهگذاری HTML و زبان CSS آشنا باشند. اما مسئله اینجاست که پیادهسازی بسیاری از المانها ظرافتها و پیچیدگیهای خاصی دارد. در نتیجه، به زبانهای دیگری مثل جاوااسکریپت و کتابخانههای آن یا تکنولوژیهای دیگر نیاز است.
شاید توسعهدهنده المانی را غیرقابل اجرا در وبسایت بداند. شاید المانی باید کمی تغییر کند تا بشود آن را در اپلیکیشن پیاده کرد. شاید طراح UI لازم بداند چند المان را به اشکال مختلف و یا با رنگهای مختلف در وبسایت ببیند تا بهترین را انتخاب کند. به همین دلیل، در عمل، و از وقتی طراح رابط کاربر طراحیها را به برنامهنویس تحویل میدهد تا اجرایی شدن آنها همکاری و تبادل نظر بسیار زیادی بین این دو اتفاق میافتد. تبادل نظری که گاهی ممکن است بسیار وقتگیر و حتی فرسایشی باشد.
نسل جدید ابزارهای طراحی رابط کاربر فرآیند طراحی المانها و پیادهسازی آنها را بهینهتر و سریعتر میکند. در واقع، ابزارهای طراحی UI در آینده تعامل بین طراح و دولوپر را متحول میکنند. مهمترین ویژگیهای نسل جدید ابزارها (نرمافزارها) عبارت اند از:
۱. نسل جدید ابزارهای طراحی رابط کاربر دیزاین و اجرا را همگام و همزمان میکنند
در آینده، دیگر توسعهدهنده به تنهایی مسئولیت پیادهسازی طرحهای رابط کاربر را به عهده ندارد. ابزارهای نسل جدید کدهای لازم و اصلی برای اجرای ساختار کلی طراحی رابط کاربر و بخش زیادی از المانها را به طراح UI میدهند. پس، طراح خودش میتواند به راحتی طرحهایش را پیادهسازی کند.
در این حالت، کار اصلی توسعهدهنده این است که مطمئن شود کدهایی که دیزاینر از آنها استفاده کرده است به درستی در محصول اجرا میشوند و کار میکنند و مشکلی هم برای بک اند سایت (سرور ساید) پیش نمیآورند. با این ترتیب، وقت طراح و توسعهدهنده برای حل کردن مسائل جزئی و اعمال کردن تغییرات مختلف تلف نمیشود.
۲. با نسل جدید ابزارهای UI دیگر نیازی به Mockups نیست
المانهای رابط کاربر در محصول همیشه در یک وضعیت نمایش داده نمیشوند. تعامل کاربر با محصول در سناریوها و حالتهای مختلف اتفاق میافتد. اکثر المانها در برابر تعامل واکنش نشان میدهند. برای نمونه، رنگ آیکون وقتی روی آن کلیک میشود، تغییر میکند یا Progressive bar (نوار پیشرفت) به تدریج کامل میشود.
علاوه بر آن، طراحی وبسایت باید ریسپانسیو یا واکنشگرا باشد. وب دیزاینر و تیم طراحی محصول باید مطمئن شوند المانها در اسکرینهای دستگاههای مختلف، با ابعاد خیلی کوچک تا خیلی بزرگ، درست و کامل نمایش داده میشوند. همهی اینها یعنی طراح رابط کاربر باید از هر صفحه از سایت و المانهای آن در حالتهای مختلف مدل کامل و دقیقی با همهی جزئیات، Mockup، در فیگما یا یکی از ابزارها درست کند.
مشکل آن مدل این است که بیجان است. یعنی باز هم طراح نمیتواند بفهمد کاربر آن واسطها را در عمل و در محصول چطور خواهد دید. در آینده دیگر نیازی نیست که طراح وقت بگذارد و برای تمامی حالات مختلف مدل طراحی کند. طراح UI با نسل جدید ابزارها کار خواهد کرد که در همان فضای طراحی، طرحها را زنده میکند (تست میکند) و به طراح نشان میدهد که یک المان UI در حالتهای مختلف در محصول چه شکلی خواهد شد.
۳. ابزارهای جدید به طراح UI امکان میدهند تا با دادهها و اطلاعات واقعی رابطها را طراحی کند
یک فرم را، مثلا فرم عضویت در یک سایت، در نظر بگیرید. فرم اجزا و فیلدهای مختلفی دارد که کاربر باید اطلاعاتی را در آن وارد کند. فیلدها عنوان دارند. متنهای راهنما برای پر کردن بعضی فیلدها باید نوشته شود. طراح وقتی در فیگما فرم را طراحی میکند، نمیتواند آن را با مقادیر و اطلاعات واقعی پر و تست کند.
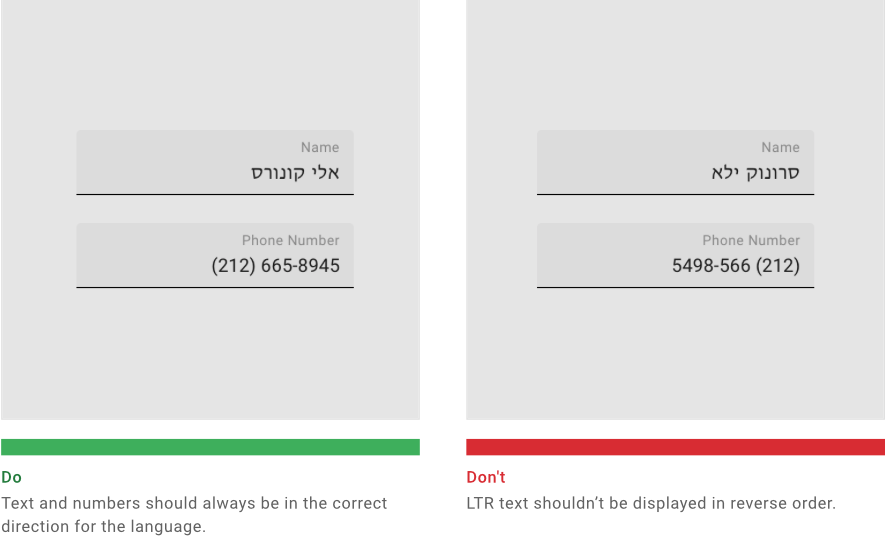
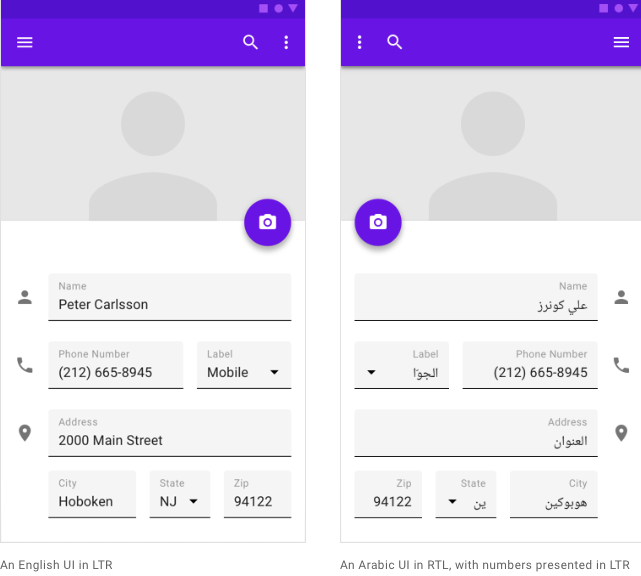
مشکلی که پیش میآید این است که اگر قرار باشد کاربران غیرانگلیسیزبان آن فرم را با زبان فارسی یا عربی یا عبری (که از راست به چپ نوشته میشوند) پر کنند، همهچیز برعکس و رقمها اشتباه میشوند. این سناریویی است که طراح باید در نظر گرفته باشد. به تصاویر زیر که از دیزاین سیستم گوگل (Material Design) است، دقت کنید.


طراح رابط کاربر چطور میتواند فونت مناسب برای زبانهای دیگر و فونت سایز مناسب را انتخاب کند؟ طراح تا وقتی که توسعهدهنده دیزاین را پیادهسازی نکرده باشد تا آنها را با دادههای واقعی پر کند و مشکلات را ببیند، نمیتواند همهی سناریوهای ممکن را حدس بزند و تصمیمگیری کند. در آن صورت باید براساس مشکلاتی که وجود دارد؛ دوباره طراحی را اصلاح و از توسعهدهنده بخواهد تغییرات را اعمال کند. بعد، طراح میتواند بازهم آن را تست کند. اما ابزارهای متفاوت آینده به طراح امکان میدهند تا در زمان طراحی و در همان فضا المانها را با وارد کردن دادههای واقعی و مختلف تست و مشکلات را برطرف کند.
جمعبندی و نتیجهگیری
۱. نسل جدید ابزارهای طراحی UI زودتر از آنچه فکرش را بکنید، از راه میرسند. در حال حاضر هم چند نمونهی ابتدایی و آزمایشی از آن ابزارها ساخته شده است: Hardon و Modulz.app. توصیه میکنم حتما سایت آنها را ببینید تا تصویر کاملی از تحولی که قرار است آن ابزارها در فرآیند طراحی محصول ایجاد کنند، به دست آورید.
۲. رابط کاربری محصول را طراح UI و دولوپر با همکاری یکدیگر میسازند. اما با ابزارهای فعلی این همکاری جداگانه و در فضاهای مختلف انجام میشود، که فرسایشی و زمانبر است.
۳. مهمترین کاری که نسل جدید ابزارهای طراحی رابط کاربری انجام خواهند داد این است که روند طراحی و پیادهسازی رابط کاربر محصول را بسیار بهینه و سریع میکنند.
۴. ابزارهای آینده چیزی نیستند جز فضایی مشترک برای همکاری همزمان طراح و دولوپر.
۵. نقش هیچ کدام کمتر نمیشود. همچنان به خلاقیت و تخصص دولوپر برای پیادهسازی المانهای پیچیده (مثل انیمیشنها) نیاز است. با کمک ابزارهای جدید تعامل آن دو سازندهتر و راحتتر از گذشته خواهد شد.
۶. ابزارهای آینده برپایهی ابزارهای امروز ساخته میشوند. بنابراین، مهم است که طراح UI کار با ابزارها را خیلی خوب یاد بگیرد. به دلیل همین اهمیت، دومین سرفصل در دوره طراحی رابط کاربری به ابزارهای دیزاین اختصاص یافته است.
The post ابزار های طراحی UI در آینده چه شکلی خواهند بود؟ appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.