وب فلو یا وردپرس،کدام برای طراحی سایت بهتر است؟

یک وبسایت خوب، نتیجه استفاده از ابزارهای طراحی سایت درست و قدرتمند است. WordPress و Webflow دو ابزار محبوب و معروف میان طراحان سایت است. اما سوالی که مطرح میشود این است که بهترین گزینه برای طراحی یک وبسایت جذاب کدام است؟
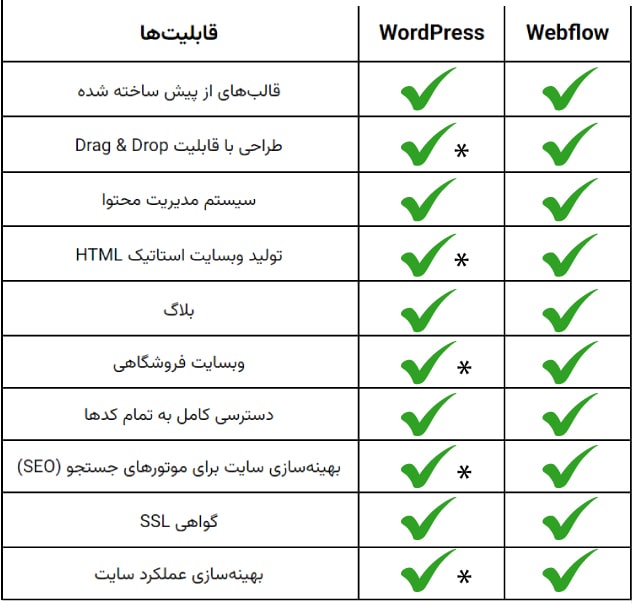
در این مقاله به مقایسه و بررسی ابزارهای وردپرس و وب فلو میپردازیم.
وردپرس (WordPress) چیست؟ وردپرس یک سیستم مدیریت محتوا (CMS) بسیار محبوب است. یکی از مهمترین دلایل محبوبیت وردپرس این است که برای طراحی سایت با این ابزار نیاز به دانش فنی و برنامهنویسی بالایی نیست. در واقع استفاده از وردپرس، راحتترین و ارزانترین روش طراحی و ساخت یک وبسایت محسوب میشود. شاید به همین دلیل است که بیش از ۴۳٪ وبسایتهای دنیا با وردپرس ساخته شدهاند.
وردپرس ابتدا به عنوان یک پلتفرم وبلاگنویسی معرفی شد. اما رفته رفته به یک CMS با سرویس کامل تبدیل شد که میشود با آن هر وبسایتی را مدیریت کرد، از وب سایتهای شرکتی گرفته تا پورتفولیو، فروشگاههای آنلاین و … .
از نقاط قوت وردپرس این است که امکان شخصیسازی دارد. این شخصیسازی به دو صورت نصب تمها (Themes) و افزونهها (Plugins) امکانپذیر ..