برندینگ یا سئو سایت؟

وقتی کسبوکاری تصمیم میگیرد تا وبسایت داشته باشد و وارد دنیای مجازی شود، باید تصمیمهای مهمی بگیرد. برای گرفتن آن تصمیمها به مشورت با وب دیزاینر، دیجیتال مارکتر و کارشناس سئو سایت نیاز دارد. چون اگر وبسایت درست طراحی نشود، هم کار دیجیتال مارکتر سخت میشود و هم کار کارشناس سئو. و اگر ملاحظات سئو و مارکتینگ از همان ابتدا در نظر گرفته نشود، موفقیت وبسایت بسیار سخت میشود.
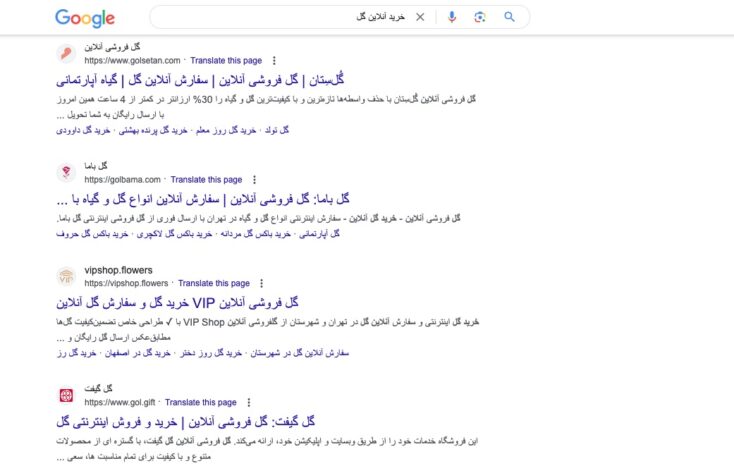
از مهمترین تصمیمات صاحبان وبسایتهای فروشگاهی انتخاب کردن نام برند است. برند کسبوکار (بخوانید نام وبسایت فروشگاهی) در دامنهی وبسایت استفاده میشود. هرچیز که به دامنه وبسایت مربوط باشد به سئو سایت هم مربوط میشود. و طبیعی است که برند کسبوکار به مارکتینگ هم مرتبط است.
اگر میان ملاحظات برندینگ و مارکتینگ برای انتخاب برند و ملاحظات سئو سایت مغایرت وجود داشته باشد، صاحب کسبوکار باید به کدام اولویت بدهد؟ سئو سایت یا برندینگ؟
در این محتوا به این سؤال بسیار مهم که بر سئو ایکامرس تأثیرگذار است، پاسخ داده میشود.
آیا برندینگ بر سئو سایت فروشگاهی اثر میگذارد؟ تصور کنید که کسبوکاری تصمیم گرفته است که یک وبسایت فروش ..