۹ ترفند استفاده از گوگل دیسکاور برای سئو سایت

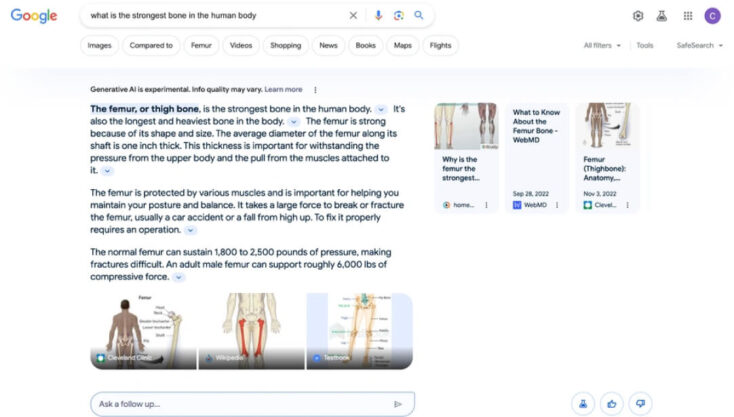
گوگل دیسکاور (Google Discover) چیست؟ چرا مهم است؟ چطور کار میکند؟ ظهور گوگل دیسکاور به این معنی است که موتور جستجوی گوگل قرار است شبیه شبکههای اجتماعی شود؟ آیا میشود از گوگل دیسکاور بهنفع سئو سایت استفاده کرد؟ اگر بله، چطور؟
اگر کارشناس سئو سایت باشید و از شما بپرسند که «مهمترین چیز برای موتور جستجوی گوگل چیست؟»، احتمالا پاسخ میدهید: پاسخدادن به سؤالات کاربران با دقیقترین و درستترین و بهروزترین اطلاعات ممکن.
پاسخ شما درست است اما کامل نیست. گوگل دیگر نمیخواهد فقط یک موتور جستجوی پاسخگو باشد. گوگل اهداف بزرگتر و جالبتری دارد و معرفی گوگل دیسکاور دلیل این ادعا است.
گوگل میخواهد مفید، آگاهیبخش، پاسخگو باشد و البته جالب و جذاب.
در این مطلب به سؤالاتی که طرحشده پاسخ میدهم، شما را با گوگل دیسکاور و اهمیت آن برای سئو سایت کاملا آشنا میکنم و ترفندهایی را ارائه میدهم که به کارشناس سئو و تولید محتوای هر سایتی کمک میکند تا از این امکان بیشترین بهره را برای سئو سایت ببرند.
چطور از گوگل دیسکاور برای سئو سایت کمک بگیریم؟ پیشاز معرفی ترفندها، لازم است کمی دربارهی گوگ..