AI در طراحی و توسعه بازیهای ویدئویی و کامپیوتری

آیا هوش مصنوعی در طراحی و توسعه بازیهای ویدئویی و کامپیوتری کاربرد دارد؟ آیا ممکن است در آیندهای نزدیک ابزارهای مبتنی بر هوش مصنوعی جای توسعهدهندگان بازی را بگیرند؟
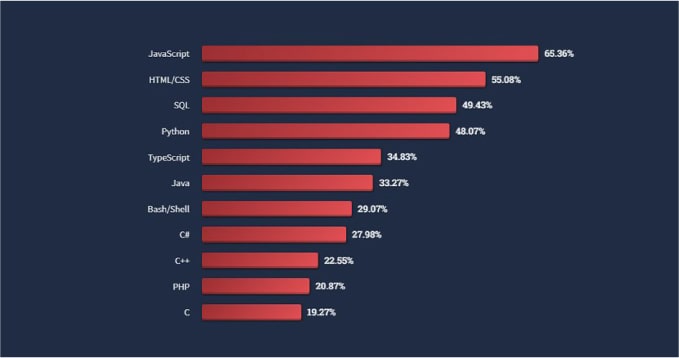
همهجا صحبت از کاربردهای هوش مصنوعی در زمینههای مختلف است. همین بحثها و محبوبیت ابزارهای هوش مصنوعی در میان مردم و حتی حرفهایها در مشاغل مختلف، بعضی را نگران کرده است. اصلا بعید نیست که در آیندهای نه چندان دور هوش مصنوعی مشاغل زیادی را از بین ببرد. آیا طراحی و توسعه بازی یکی از آن شغلها است؟ اگر کسی علاقهمند به توسعه بازی است و میخواهد زبان برنامهنویسی پایتون را یاد بگیرد، باید نگران آیندهی شغلی خود باشد؟
در این محتوا میخواهیم به ارتباط هوش مصنوعی و توسعه بازی و کاربردهای AI در طراحی و توسعه بازیها بپردازیم و به سؤالاتی که در بالا طرح شد، پاسخ دهیم.
هوش مصنوعی و طراحی و توسعه بازی های ویدیویی و کامپیوتری بازیهای ویدئویی و کامپیوتری طرفداران زیادی در سراسر دنیا دارد. در حال حاضر، تعداد گیمرها (gamer) در سراسر جهان بیش از ۳ میلیارد نفر تخمین زده شده است. این رقم در سال ۲۰۱۵، ۲ میلیارد بوده است. این رو..