یک وبسایت از مجموعهای از صفحات تشکیل شده است. تعداد این صفحات بسته به نوع وبسایت و حوزه فعالیت آن میتواند تا چند صد میلیون صفحه متغیر باشد. ممکن است وب سایتی در ابتدا کار خودش را با تعداد صفحات محدود شروع کند و به تدریج بر حسب نیاز، بر تعداد صفحات سایت و کارایی آن افزوده شود.
سوال مهم این است که چطور میشود ساختار کلی سایت و سلسله مراتب صفحات آن را درک کرد؟
طبیعی است که طراح و برنامهنویس سایت در ابتدای پروسه طراحی سایت باید از ساختار کلی و صفحات اصلی آن مطلع باشد. در غیر این صورت، خروجی کار وبسایتی است بدون نظم که کاربر در آن گم میشود و نمیتواند به راحتی میان صفحات سایت بگردد.
به همین دلیل است که طراحان سایت برای درک ساختار سایت، از مفهومی به نام Web Structure Tree یا ساختار درختی سایت استفاده میکنند. در این مقاله به معرفی کامل Web Structure Tree و انواع مختلف آن پرداخته شده است.
بیشتر بخوانید: “انواع وبسایت با توجه به هدف کسب و کار شما“
Web structure tree چیست؟
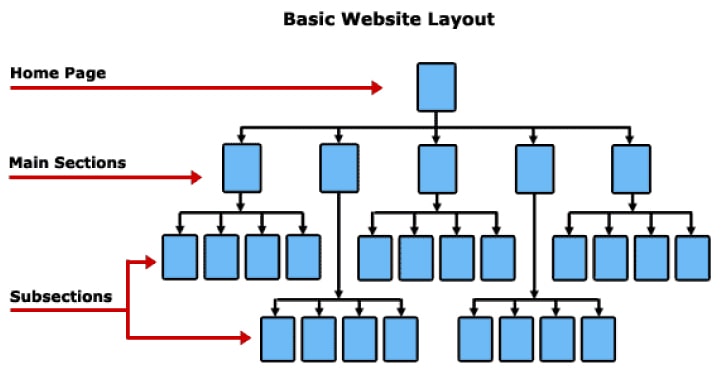
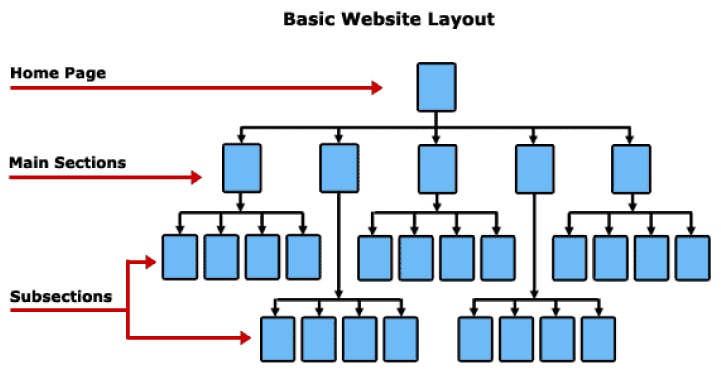
درخت ساختار وب یا Web structure tree سازمانبندی صفحات و محتوای یک وبسایت و سلسله مراتب آن را در قالب نمودار به صورت تصویری نشان میدهد. به طوری که صفحه اصلی در بالای درخت قرار دارد و صفحات دیگر شاخههای زیرمجموعه آن هستند.
در یک درخت ساختار وب هر صفحه به صورت یک گره یا نقطه درخت نمایش داده میشود. ارتباطات بین صفحات نیز با استفاده از خط نشان داده میشود. این درخت به طراحان وب و توسعهدهندگان کمک میکند تا دید دقیقتری از ساختار کلی وبسایت داشته باشند و ارتباطات میان صفحات را بهتر درک کنند و آن را بهبود بخشند.
در تصویر زیر نمایی از ساختار درختی یک وبسایت را مشاهده میکنید.

مزایای استفاده از ساختار درختی برای طراحان سایت چیست؟
Web structure tree برای سازماندهی به محتواهای وبسایت بسیار حائز اهمیت است. با استفاده از آن میشود فهمید صفحات و بخشهای اصلی یک سایت چیست و چه محتوایی باید برای آن تولید شود. به طور کلی مزایای استفاده از ساختار درختی وب عبارت است از:
۱. چیدمان بهتر صفحات سایت
Web structure tree به طراحان کمک میکند تا محتوا و صفحات وبسایت را به صورت سازماندهیشده و منطقی بچینند. این ساختار منظم به کاربران کمک میکند تا به راحتی درک کنند که چگونه به اطلاعات مورد نظرشان دسترسی داشته باشند.
۲. بهبود تجربه کاربر
با استفاده از درخت ساختار وبسایت، کاربران به سرعت و راحتی به صفحات مورد نظر هدایت میشوند. این باعث افزایش رضایتمندی کاربران، کاهش نرخ پرش (Bounce Rate) و افزایش مدت زمان بازدید آنها از سایت میشود.
۳. بهبود سئو سایت
درخت ساختار وبسایت به موتورهای جستجو کمک میکند تا محتوای صفحات و ارتباط بین آنها را بهتر درک کنند. این موضوع کمک میکند تا وبسایت در صفحه نتایج جستجوی گوگل در جایگاه بهتری قرار بگیرد و در نتیجه نرخ کلیک را افزایش میدهد. همچنین، درخت ساختار وبسایت به جستجوی داخلی سایت کمک میکند.
۴. سهولت در مدیریت و توسعه وبسایت
با استفاده از درخت ساختار وبسایت تیم توسعه میتوانند به بهترین شکل ممکن برای توسعه سایت برنامهریزی کنند و وظایف خود را دقیقتر انجام دهند.
بیشتر بخوانید: “وب دیزاین حرفهای و موفق چه اصولی دارد؟“
مراحل طراحی Web Structure Tree
مراحل طراحی درخت ساختار وبسایت به طور کامل شامل موارد زیر است:
۱. بررسی نیازهای سایت
در مرحله اول باید نیازمندیها و اهداف وبسایت را بررسی کرد. شما باید به دقت بررسی کنید که وبسایت چه نوع محتوا، صفحات و امکاناتی را نیاز دارد و چگونه این عناصر باید سازماندهی شوند. برای مثال اگر وبسایت فروشگاهی است، باید صفحات دستهبندی محصول و بلاگ را بهینه طراحی کرد. و اگر وبسایت شرکتی است، باید بر روی صفحات معرفی خدمات و درباره ما بیشتر کار کرد.
۲. ایجاد نمودار سلسله مراتبی
در این مرحله، شما باید با توجه به اهداف و نیازمندیهای سایت که در مرحله قبل مشخص شد، نمودار سلسله مراتبی ایجاد کنید که ساختار صفحات وبسایت را نشان میدهد. در این نمودار، صفحه اصلی سایت و لندینگها و زیرلندینگها و صفحات فرعی باید به صورت سلسله مراتبی و منطقی قرار گیرند.
۳. لینکسازی داخلی اصولی
در این مرحله، باید این صفحات را با لینکسازی داخلی مرتبط کنید. این لینکها باید به طور دقیق و منطقی ایجاد شوند تا کاربران را به صورت سریع و آسان به صفحات مورد نظر هدایت کنند.
۴. بازبینی
پس از ایجاد ساختار درختی وبسایت مهم است که آن را با دقت بررسی و بازبینی کنید. اگر احساس کردید درخت احتیاج به ویرایش دارد، بهبودهای لازم را اعمال کنید و اطمینان حاصل کنید که ساختار درختی سایت به درستی طراحی شده است.
بیشتر بخوانید: “تکنیک Content first؛ محتوا سایت شما را طراحی خواهد کرد!“
انواع Web Structure Tree
ساختار درختی وبسایت با توجه به نوع سایت و پیچیدگی آن انواع مختلفی دارد.
ساختار درختی ایستا (Static Structure Tree)
این درخت سادهترین نوع است که سلسله مراتب ابتدایی و اولیه وبسایت را نشان میدهد. برای مثال، این درخت شامل اصلیترین بخشها مانند درباره ما، تماس با ما، بلاگ سایت، معرفی خدمات و محصولات و… است که هر وبسایتی باید داشته باشد. از این نوع درخت همچنین برای وبسایتهای کوچک با تعداد صفحات محدود هم استفاده میشود.
ساختار درختی پویا (Dynamic Structure Tree)
از این نوع درخت معمولا برای وبسایتهای بسیار بزرگ با تعداد صفحات بسیار بالا که ماهیت پویا دارند استفاده میشود. برای مثال، در وبسایت فروشگاهی بزرگی مانند دیجیکالا فیلترهای مختلفی برای دستهبندی محصول وجود دارد که با تنظیم این فیلترها صفحات دینامیک جدیدی تولید میشوند.
بیشتر بخوانید: “سایت استاتیک یا داینامیک؟ مسئله این است!“
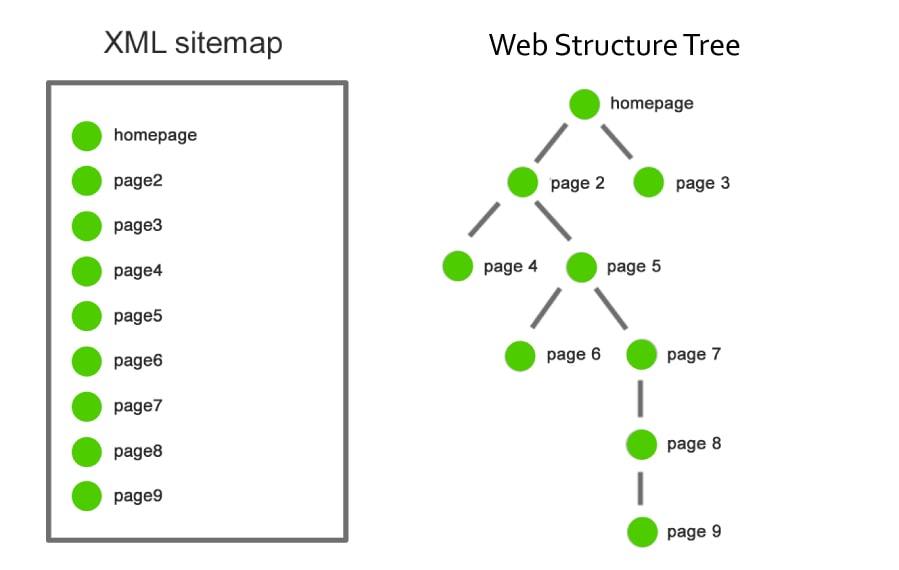
نقشه سایت (Sitemap)
نقشه سایت یا سایت مپ فایلی با پسوند XML است که برای کمک به خزندههای موتورهای جستجو برای دسترسی به تمام صفحات سایت و ایندکس کردن آنهاست. در واقع سایت مپ، نقشهی سایت را به صورت گرافیکی نمایش نمیدهد و فقط به منظور کمک به موتورهای جستجو استفاده میشود.

اگر میخواهید با سایت مپ بیشتر آشنا شوید، مقاله “نقشه سایت چیست؟ (راهنمای تخصصی ساخت سایت مپ)” را از دست ندهید.
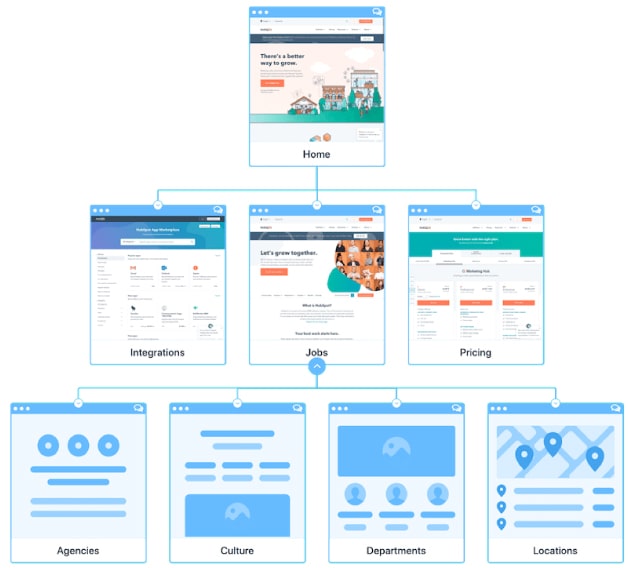
نقشه سایت گرافیکی
این نوع درخت در واقع همان ساختار درختی است که به صورت بصری و جذاب نمایش داده میشود. در این نوع درخت، علاوه بر نمایش صفحات سایت، انواع دیگر محتوا از جمله تصاویر و ویدئو هم قرار داده میشود.

معرفی چند ابزار کاربردی برای طراحی Web Structure Tree
برای طراحی ساختار درختی وبسایتهای کوچک که تعداد صفحات محدودی دارند، نیاز به هیچ نرمافزار خاصی نیست و میتوانید به راحتی و به صورت دستی آن را طراحی کنید. اما طراحی درخت سایت برای وبسایتهای بزرگ و پیچیده بدون ابزار تقریبا غیر ممکن است. با این حال در این بخش سه نرمافزار کاربردی برای طراحی ساختار درختی سایت به شما معرفی شده است که میتوایند از آن برای هر نوع وبسایتی استفاده کنید.
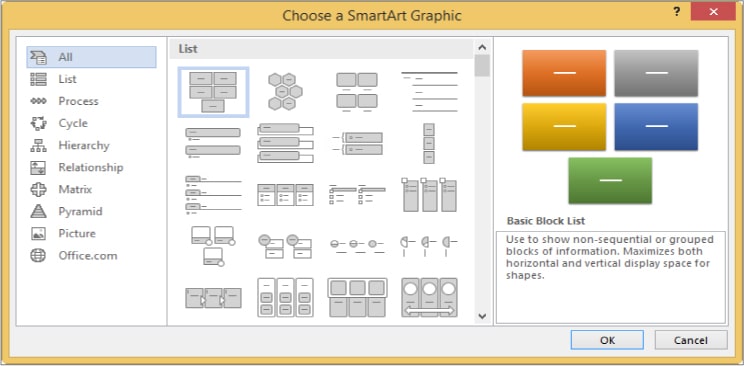
Microsoft Office
مایکروسافت آفیس دارای ابزار بسیار کاربردی به نام SmartArt است که برای رسم ساختار سلسله مراتبی و نمودار استفاده میشود.

Canva
Canve یک ابزار آنلاین است که دارای قالبهای رایگان برای طراحی نمودارهای سازمانی و سلسلهمراتبی است.
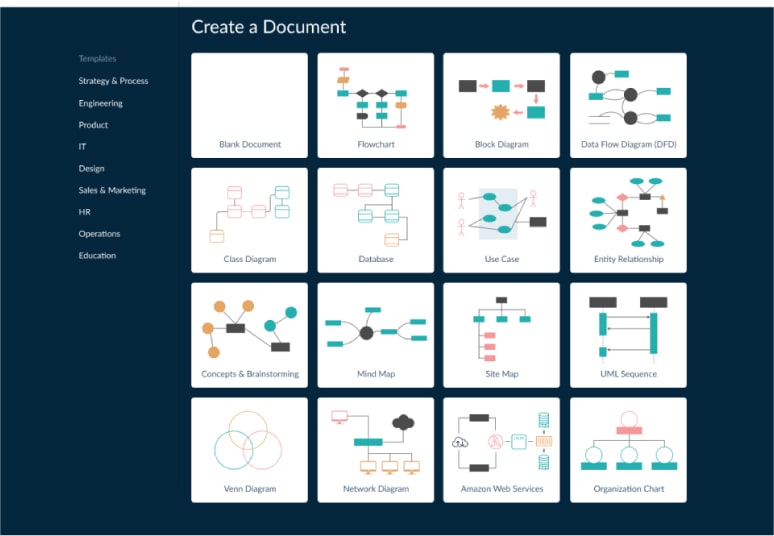
Creately
Creately یک ابزار آنلاین است که میتوانید از آن برای طراحی ساختارهای درختی پیچیده استفاده کنید و هر نوع اطلاعاتی را در آن بگنجانید.

کلام آخر
در این مقاله، به معرفی Web Structure Tree یا ساختار درختی سایت پرداختیم که به عنوان یک ابزار مهم برای سازماندهی و نمایش ساختار وبسایت استفاده میشود. همچنین، مزایای استفاده از وب ساختار درختی برای طراحان و توسعهدهندگان وبسایت را بررسی کردیم. این ابزار به طراحان کمک میکند تا ساختار منطقی و بهینهشدهای را برای وبسایت خود طراحی کنند و به توسعهدهندگان کمک میکند تا به راحتی ناوبری وبسایت را پیادهسازی کنند.
با استفاده از ساختار درختی سایت، کاربران بهراحتی به اطلاعات مورد نیازشان دسترسی پیدا میکنند و تجربه کاربر بهتری را تجربه میکنند. در نهایت، استفاده از وب ساختار درختی به بهبود جستجوی داخلی و همچنین سئو سایت کمک میکند. با رعایت و پیادهسازی مناسب این ابزار، وبسایت شما بهتر سازماندهی میشود، قابلیت دسترسی بالاتری دارد و تجربه کاربر بهتری را به بازدیدکنندگان ارائه میدهد.
در دوره آموزش طراحی سایت علاوه بر یادگیری چگونگی پیادهسازی ساختار درختی سایت، بهینهسازی آن برای بهبود سئو سایت نیز آموزش داده میشود.
The post Web Structure Tree: راهکاری ساده برای بهبود ناوبری سایت appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.