سئو تکنیکال یا سئو فنی چیست؟ تکنیکال سئو چه اهمیتی در سئو سایت دارد؟ بخش فنی SEO شامل چه مواردی میشود؟ برای اینکه یک وبسایت ازنظر فنی (تکنیکال) بهینه شود، به چه تغییراتی نیاز است؟ آیا سئو تکنیکال را کارشناسان سئو هم میتوانند انجام دهند یا کار برنامهنویسان و توسعهدهندگان سایت است؟
برای اینکه موتورهای جستجو محتواهای یک وبسایت و کسبوکار آنلاین را قبلاز رقبا به کاربران نشان دهند، آن وبسایت باید ویژگیهای مشخصی داشته باشد- یعنی سئو شده باشد. سئو سایت به ۳ بخش تقسیم میشود: سئو تکنیکال (Technical SEO)، سئو داخلی (On-site SEO) و سئو خارجی (Off-site SEO).
این راهنمای جامع به بحث دربارهی سئو تکنیکال اختصاص یافته است. در این راهنما به تمامی سؤالات طرحشده دربارهی این بخش از سئو سایت پاسخ میدهیم و به موضوعات اصلی در سئو تکنیکال که هر کارشناس و متخصص سئو سایتی باید به آنها مسلط باشد، میپردازیم. مهمترین موضوعات در سئو تکنیکال که درادامه دربارهی آنها توضیح میدهیم، عبارتاند از:
- چیستی SEO فنی
- اهمیت فوقالعاده SEO تکنیکال برای سئو سایت و رتبهبندی در موتورهای جستجو
- مؤلفههای اصلی سئو تکنیکال
- ابزارهای سنجش بهینهبودن وبسایت ازنظر فنی
- نکات تکنیکال سئو
سئو تکنیکال یا سئو فنی چیست؟
هر وبسایت از دو بخش اصلی تشکیل شده است: بخش ظاهری و محتواهای وبسایت که ما (کاربران) آن را میبینیم (فرانت اند) و قسمتهایی که ما نمیبینیم (بک اند). بک اند یا سرور ساید آن بخشی است که کدهای وبسایت را دربردارد و پردازش اطلاعات را درارتباط با سرور و پایگاه داده انجام میدهد.
وقتی قرار است یک وبسایت سئو شود، تمام بخشهای آن باید برای موتورهای جستجو بهینه شده باشد. بهعبارتدیگر، فقط ظاهر وبسایت یا محتواهای آن نیست که باید ویژگیها و استانداردهایی داشته باشد، کدهای وبسایت و قسمتهایی که ما نمیبینیم نیز باید ویژگیهایی داشته باشند. چون رباتها یا خزندگان موتورهای جستجو در آن بخشهایی از وبسایت میخزند که نمیبینیم.
رباتها هستند که به درون صفحات هر وبسایت میخزند و آنها را بررسی و ثبت میکنند تا رتبهدهی به هر صفحه ممکن شود. رباتها کدهای وبسایت را هم میخوانند و میفهمند. بههمیندلیل، هرچه قسمتهای فنی یا تکنیکال وبسایت بهینهتر باشد، رباتهای موتورهای جستجو راحتتر و سریعتر میتوانند درون صفحات وبسایت بخزند، محتواهای صفحات را بفهمند و ثبت یا ایندکس کنند. این مراحل برای رتبهدهی به صفحات هر وبسایتی باید طی شود.
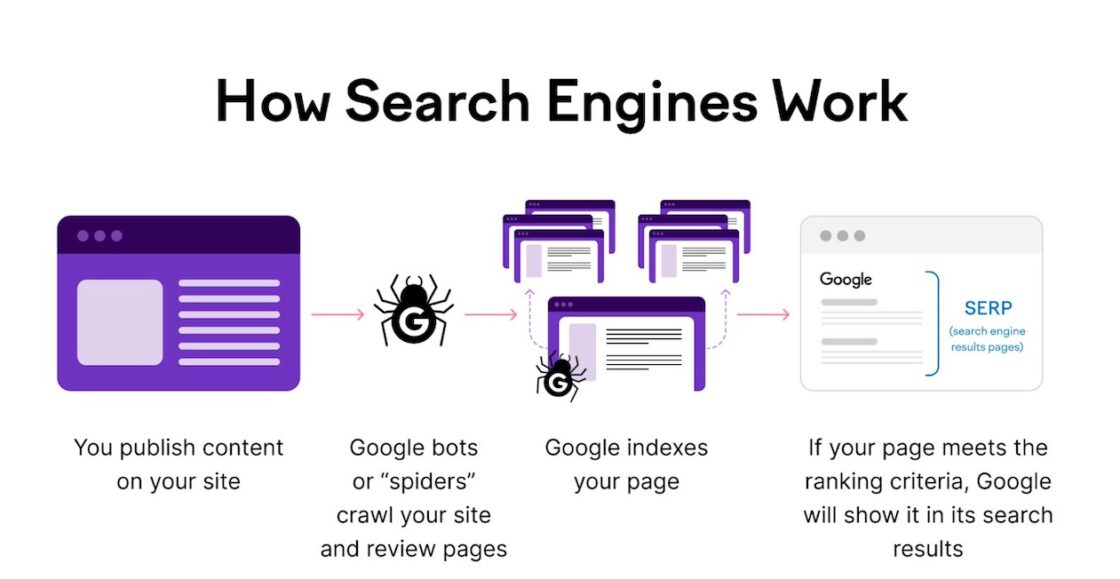
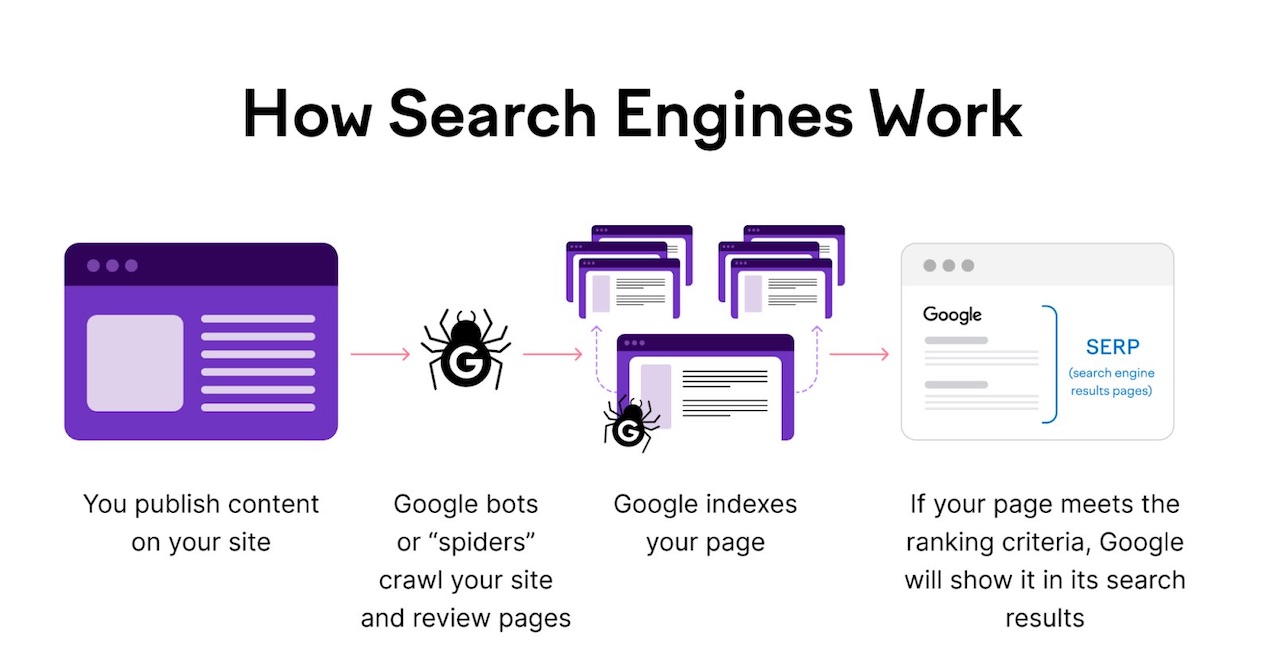
اساسا، تمام سئو سایت از اینجا شروع میشود که رباتهای موتورهای جستجو وارد وبسایت شما میشوند و در صفحات مختلف وبسایت میخزند. این فرآیند باید طی شود چون موتورهای جستجو اینطور کار میکنند:
Crawling – Indexing – Ranking

(تصویر از وبسایت Semrush برداشته شده است.)
SEO تکنیکال مجموعه اقداماتی است که باید انجام شود تا خزیدن رباتها و ایندکسشدن صفحات وبسایت راحتتر و سریعتر باشد تا به بهبود رتبه وبسایت در موتورهای جستجو کمک کند. سئو تکنیکال یکی از بخشهای سهگانه سئو سایت (سئو فنی، سئو داخلی و سئو خارجی) است و بدون آن هیچ وبسایتی سئو نمیشود.
وبسایت Backlinko که از وبسایتهای مرجع در حوزه سئو سایت است، اینطور سئو تکنیکال را تعریف کرده است:
Technical SEO is the process of ensuring that a website meets the technical requirements of modern search engines with the goal of improved organic rankings. Important elements of technical SEO include crawling, indexing, rendering, and website architecture.
سئوی فنی فرآیند حصول اطمینان از مطابقت وبسایت با الزامات تکنیکال موتورهای جستجوی مدرن با هدف بهبود رتبهبندی ارگانیک است. مؤلفههای اصلی سئوی فنی شامل خزیدن، نمایهسازی (ایندکس)، رندرینگ و معماری وبسایت میشود.
چرا سئو تکنیکال اهمیت فوقالعادهای در سئو سایت دارد؟
در دنیای دیجیتال امروز، داشتن حضور آنلاین قوی برای موفقیت هر کسبوکار آنلاین حیاتی است. بهینهسازی وبسایت برای موتورهای جستجو (SEO/Search Engine Optimization) نقشی اساسی در تقویت حضور آنلاین هر وبسایت (کسبوکار/برند) و جلب ترافیک ارگانیک برای آن ایفا میکند.
اگر وبسایت شما سئو نشده باشد، وقتی کاربر خدمت یا محصولی را در گوگل جستجو میکند بهجای وبسایت شما نام رقیب و لینک ورود به وبسایت رقیب یا رقبای شما را اول میبیند. بهعبارتدیگر، اگر نتوانید به موتورهای جستجو و گوگل نشان دهید که وبسایت شما استانداردها و اصول تعیینشده ازجانب آنها را در طراحی وبسایت، تجربه کاربر و محتواهای وبسایت رعایت کرده است؛ نمیتوانید در نتایج جستجو جایگاه خوبی را بهدست آورید.
این تصور غلط وجود دارد که سئو محتوا و لینکسازی خارجی مهمترین جنبههای SEO سایت محسوب میشوند. اما تکنیکال سئو نیز بهاندازهی سئو داخلی و محتوا مهم و تعیینکننده است و اغراق نیست اگر ادعا شود که حتی مهمترین بخش سئو، همین بخش فنی است. اگر رباتهای خزنده نتوانند وارد صفحات وبسایت شوند، موتور جستجو آن وبسایت را نمیبیند و اساسا کار به بررسی اینکه وبسایت فاکتورهای مهم در رتبهبندی را رعایت کرده یا نه و رتبهدهی به آن نمیرسد. و درنتیجه، آن وبسایت در نتایج جستجو به هیچ کاربری نمایش داده نمیشود.
بنابراین، اگر کسبوکاری بهترین و زیباترین وبسایت را داشته باشد و تمام اصول سئو محتوا، سئو داخلی و خارجی نیز در تولید و انتشار محتوا برای آن وبسایت رعایت شده باشد، وقتی خزندهها نتوانند در صفحات وبسایت بخزند و آن را ایندکس کنند، وبسایت سئو نمیشود. انگار آن وبسایت در موتورهای جستجو وجود ندارد.
پس، سئو سایت با سئو تکنیکال شروع میشود.
تفاوت سئو فنی با سئو داخلی و سئو خارجی
سئو تکنیکال، سئو داخلی و سئو خارجی همه مهم هستند و باید تمامی اصول و تکنیکهای مربوطبه هر یک کاملا انجام شود تا وبسایت سئوشده بهحساب بیاید. برهمیناساس، بااینکه سئو تکنیکال بسیار مهم است، این را هم باید گفت که هر ۳ بخش سئو سایت مکمل یکدیگرند.
سئو تکنیکال وبسایت و صفحات آن را برای ورود و خزش رباتهای موتورهای جستجو هموار میکند. سئو داخلی و سئو محتوا که موضوع اصلی سئو داخلی است، تمامی اقدامات و تکنیکهایی را دربرمیگیرد که باید در داخل صفحات و محتواهای وبسایت (محتواهای بلاگ سایت) انجام شود تا موتورهای جستجو مطمئن شوند که دستورالعملهای سئو داخلی رعایت شده است.
سئو خارجی مجموعه اقداماتی است که کارشناسان سئو سایت باهمکاری کارشناسان دیجیتال مارکتینگ خارج از وبسایت انجام میدهند. هدف اصلی در سئو خارجی این است که از وبسایتهای دیگر و از شبکههای اجتماعی به وبسایت و محتواهای آن لینک داده شود و کاربران از سراسر فضای وب جذب وبسایت شوند.
مؤلفههای اصلی تکنیکال سئو شامل چه مواردی میشود؟
سئو تکنیکال ۳ چیز مهم را تضمین میکند:
- خزندهها میتوانند راحت به وبسایت شما وارد شوند و درمیان صفحات بخزند و آنها را ایندکس کنند.
- سرعت بارگذاری و نمایش محتواهای هر صفحه بهینه است و کاربر را معطل و ناراضی نمیکند.
- کاربران موبایل نیز بهراحتی میتوانند با دستگاهشان با وبسایت تعامل داشته باشند.
سئو فنی علاوهبر رباتها و خزش و ایندکس، به بهبود تجربه کاربر هم مربوط است. برای گوگل هیچچیز مهمتر از رضایت کاربر نیست و اگر وبسایتی نتواند کاربر را راضی کند، رتبه خوبی در نتایج گوگل نخواهد داشت. سرعت وبسایت و طراحی واکنشگرا از مهمترین عواملی محسوب میشوند که در تأمین رضایت کاربر از تعامل با وبسایت نقش دارند.
وقتی وبسایت واکنشگرا یا ریسپانسیو طراحی شده باشد، اندازه صفحه و المانهای آن خودکار با اندازه صفحهنمایش دستگاه کاربر (موبایل،تبلت و …) هماهنگ میشود. طراحی واکنشگرای وبسایت تضمین میکند که کاربرانی که با موبایل با وبسایت تعامل دارند، همهی صفحات وبسایت را کامل و درست میبینند و بهراحتی با آن کار میکنند.
بنابراین، مؤلفههای سئو تکنیکال را میشود به ۳ دسته تقسیم کرد:
- اقداماتی که به بهبود خزش رباتها در وبسایت مربوط است،
- اقداماتی که سرعت وبسایت را تضمین میکند و
- اقداماتی که استانداردهای Mobile-first indexing را رعایت میکند.
۱. معماری و ساختار کلی وبسایت
سرعت و سهولت ورود، خزش و خروج رباتهای موتورهای جستجو در هر وبسایتی و سرعت ایندکسشدن صفحات بستگی دارد به معماری کلی وبسایت، ساختار و نقشهای که تمامی صفحات یک وبسایت را بهیکدیگر متصل کرده است. نکته اینجا است که رباتها نهفقط باید بتوانند همهی صفحات را پیدا کنند بلکه باید قادر باشند تا ارتباط میان صفحات (سلسله مراتب) را نیز درک کنند و بفهمند.
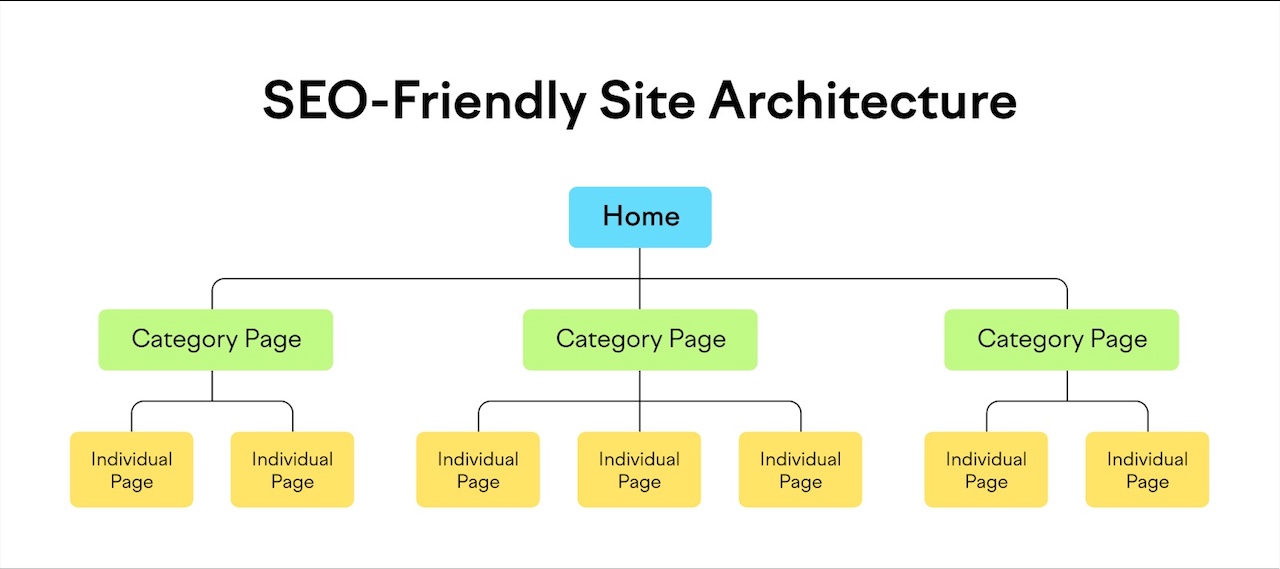
تمام صفحات یک وبسایت باید درون یک سلسهمراتب مشخص قرار گرفته و تعریف شده و به یکدیگر وصل شده باشند. این مهم ازطریق داشتن یک ساختار منطقی و منظم که هر صفحه را به صفحه (دستهبندی بزرگتر) مادرش و درنهایت به صفحهخانه وصل میکند، امکانپذیر است. در چنین ساختاری ربات بهراحتی میتواند از یک صفحه وارد شود، به تمام صفحات مرتبط با آن دستهبندی و در نهایت به صفحه اصلی آن دسته برسد.
برای کمک به حرکت خزندگان در وبسایت و ایندکسشدن صفحات، علاوهبر ساختار منطقی و منظم وبسایت (که معمولا یک ساختار درختی است)، لازم است نقشه سایت (Sitemap) را به موتورهای جستجو و گوگل معرفی کرد تا ساختار وبسایت و صفحات و ارتباط میان آنها را راحتتر و سریعتر متوجه شوند.
البته، علاوهبر توجه به آن موارد، دقت به و آگاهی از این نکته ضروری است که همیشه ممکن است خطاهایی در خزش (کراول) رباتها برای هر وبسایتی پیش بیاید. بنابراین، متخصصان سئو سایت باید با انواع خطاهای کراول و شیوههای رفع آنها آشنا باشند.
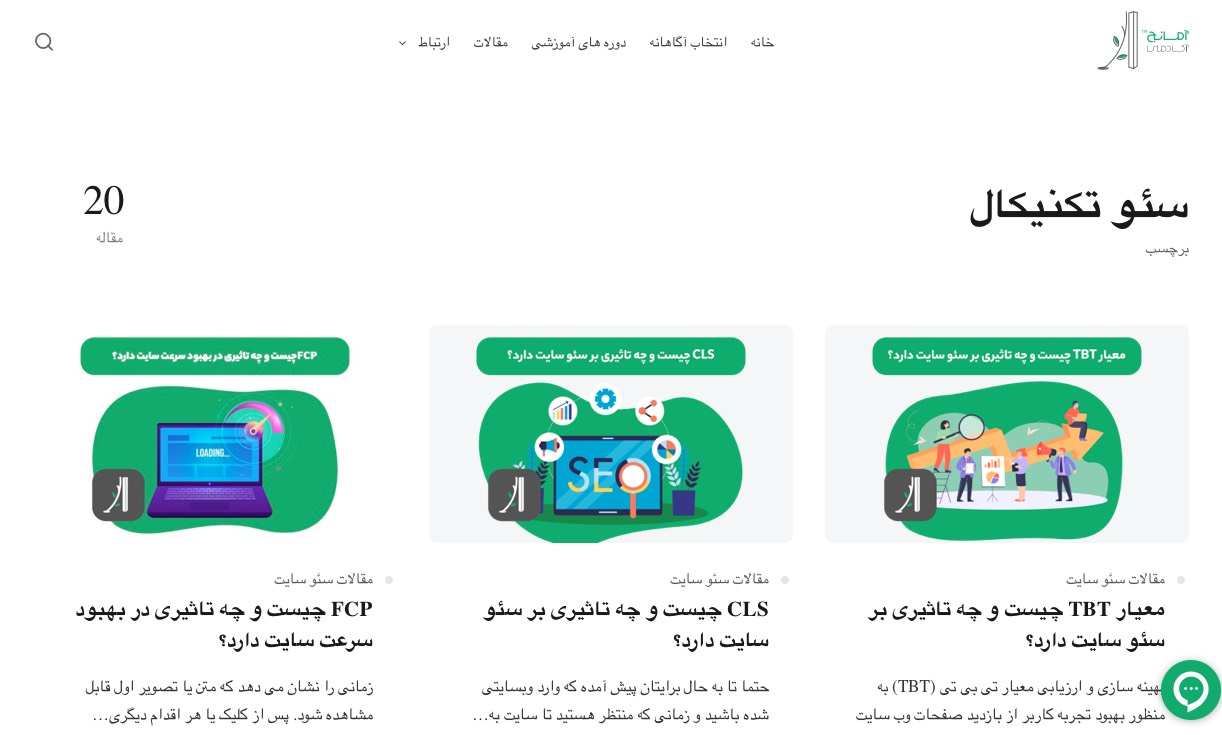
آخرین موردی که به تنظیم ساختار کلی وبسایت مربوط میشود و به کارشناسان سئو کمک میکند تا موضوعات و محتواهای (صفحات) را منطقی و سلسهمراتبی دستهبندی کنند، استفاده از تگ یا برچسبگذاری برای هر دسته است. برای نمونه، اگر موضوعاتی که در یک وبسایت باید به آنها پرداخته شود ۸تا است، کارشناس سئو میتواند برای هر موضوع (دسته) تگ تعریف کند و در پایان هر بلاگ پست که به آن دسته مربوط میشود، آن برچسب را قرار دهد. وقتی کاربر روی آن برچسب کلیک کند، وارد صفحهای میشود که میتواند تمامی محتواهای مربوط به آن دسته را یکجا ببیند.
در تصویر زیر برچسب موضوع یا دسته سئو تکنیکال را میبینید که در پایان یکی از محتواهای مربوط به این دسته گذاشته شده است. تصویر دوم نیز صفحهی این برچسب را نشان میدهد که همهی محتواهای موجود در بلاگ آمانج که این برچسب را دارند، در آن جمعآوری شده است.


استفاده از برچسبها برای همهی سایتها الزامی نیست. کارشناس سئو باید وبسایت، حوزه کاری و تعداد موضوعات را بررسی کند و بعد تصمیم بگیرد. برچسبگذاری درست و اصولی است که به بهبود سئو سایت کمک میکند.
ساختار درختی و ناوبری سایت
بهترین نوع معماری صفحات یک وبسایت برای کمک به خزیدن رباتها Web Structure Tree یا ساختار درختی سایت (که در تصویر زیر میبینید) نام دارد. در این ساختار رباتها ارتباط منطقی میان صفحات را درک میکنند. چون هر صفحه به دستهی بزرگتری تعلق دارد و همه از صفحه اصلی وبسایت (خانه) منشعب شدهاند.
مزیت مهم دیگر این ساختار این است که به کارشناسان سئو کمک میکند تا صفحات یتیم (Orphan Pages) را شناسایی کنند. صفحات یتیم صفحاتی از یک وبسایت هستند که از هیچ صفحهی دیگری در وبسایت به آنها لینک داده نشده است. این صفحات مانند جزایری تکافتاده در درون یک وبسایت هستند که راه دسترسی از صفحات دیگر به آنها وجود ندارد. بنابراین، خزندهها نمیتوانند آنها را پیدا کنند و هرگز دیده نمیشوند.

(تصویر از وبسایت Semrush برداشته شده است.)
ساختار درختی سایت و دستهبندی درست و منطقی صفحات برای تنظیم ناوبری وبسایت نیز اهمیت فوقالعادهای دارد. هرچه ناوبری یک وبسایت بهتر باشد، کاربران تعامل بهتر و رضایتبخشتر و درنتیجه تجربه کاربر مثبتتری را از تعامل با سایت خواهند داشت.
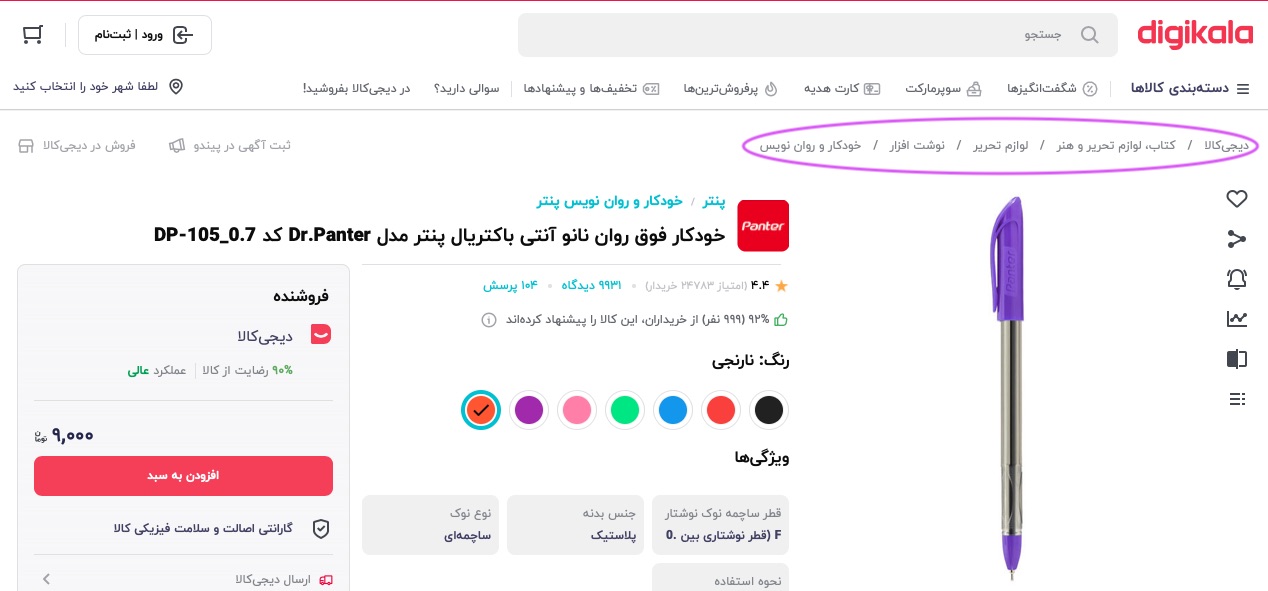
افزودن منو breadcrumb به وبسایت برای نظمدادن هرچه بیشتر به صفحات سایت و نشاندادن ساختار درختی و منظم آن، راهنمایی خزندگان، بهبود سئو فنی و ارتقای تجربه کاربر، از بهترین تکنیکهایی است که کارشناسان سئو هر وبسایتی نباید از آن غافل شوند. افزودن این منو کار تیم فنی است و متخصصان سئو با همکاری آنان باید این تکنیک را پیاده کنند. (در تصویر زیر، منویی که دور آن منحنی بنفش کشیده شده است، منو بردکرامب را نشان میدهد.)

XML Sitemap
کار سایتمپ هدایت خزندهها درون صفحات یک وبسایت است تا همهی صفحات Index شوند. سایتمپ لیستی از آدرسهای (URLs) یک وبسایت است که ساختار سایت شما را و اینکه چطور صفحات مختلف (اصلی و زیرمجموعهها) ساماندهی شده و دستهبندیها انجام گرفته است، نشان میدهد.
XML Sitemap زمانی ایجاد میشود که شما سایت و صفحات مختلف را ساختهاید و آمادهاید تا آن را به گوگل نشان دهید. شما با این سایت مپ است که میتوانید به گوگل و خزندههایش بگویید که چه صفحاتی را ببیند و ایندکس کند و چه صفحاتی را نبیند.
با XML سایتمپ کارشناسان سئو اطلاعات مهمی دربارهی هر صفحه از وبسایت به موتورهای جستجو میدهند:
- این صفحه در کجای وبسایت شما قرار دارد (<loc>http://www.example.com/mypage</loc>)،
- این صفحه آخرینبار چه زمان تغییر کرده یا بهروز شده است
(<lastmod>2021-5-10</lastmod>)،
- این صفحه چندوقتیکبار تغییر یا بهروز میشود (<changefreq>monthly</changefreq>)،
- اهمیت این صفحه در وبسایت شما چهقدر است (<priority>1</priority>).
ساختن و بهروزکردن سایتمپ XML کار سختی نیست و ابزارهای سئو سایت و پلاگینهای کاربردی وردپرس برای این کار به شما کمک میکنند. (راهنمای تخصصی ساخت سایتمپ را بخوانید تا کاملا با ساخت این نوع نقشه سایت و راههای معرفی آن به گوگل آشنا شوید.)
۲. سرعت وبسایت
بهینهکردن ساختار کلی وبسایت و سایتمپ برای موتورهای جستجو مرحله اول در سئو فنی است و بعداز آن نوبت به بهینهکردن سرعت وبسایت میرسد. وقتی سرعت بارگذاری و نمایش صفحات وبسایت کم باشد و زیاد طول بکشد تا محتوا و عکسهای یک صفحه کاملا نمایش داده شود یا تعاملی اتفاق بیفتد، کاربر ناراضی میشود و وبسایت را ترک میکند. همین امتیازی منفی برای وبسایت درنظر موتورهای جستجو است. بنابراین، سرعت وبسایت نهفقط از فاکتورهای مهم در ارزیابی وضعیت فنی وبسایتها است، فاکتوری برای سنجش تجربه کاربر وبسایتها نیز محسوب میشود.
کارشناسان سئو برای بهینهسازی سرعت وبسایت باید با تیم فنی هر پروژه (برنامهنویسان و توسعهدهندگان وبسایت) همکاری کنند چون بخش عمدهای از اقدامات لازم برای افزایش سرعت سایت را متخصصان سئو نمیتوانند انجام دهند. همکاری با تیم فنی در این مورد از جهت دیگری هم ضروری است: همه وبسایتها ویژگیهای تکنیکال مشابهی ندارند. بعضی روی سیستمهای مدیریت محتوا مانند وردپرس توسعه داده شدهاند و بعضی دیگر سایتهای سفارشی هستند که کاملا کدنویسی شدند.
علاوهبر آن، نوع وبسایت، حجم و تنوع محتواهای آن و ترافیک وبسایت از عواملی محسوب میشوند که درنظرگرفتنشان برای انتخاب اقدامات لازم برای بهبود سرعت ضروری و اثرگذار است. اقدامات لازم برای افزایش سرعت سایتهای وردپرسی درکل با اقداماتی که باید برای افزایش سرعت وبسایتهای وردپرسی با ترافیک بالا انجام شود، کمی متفاوت است.
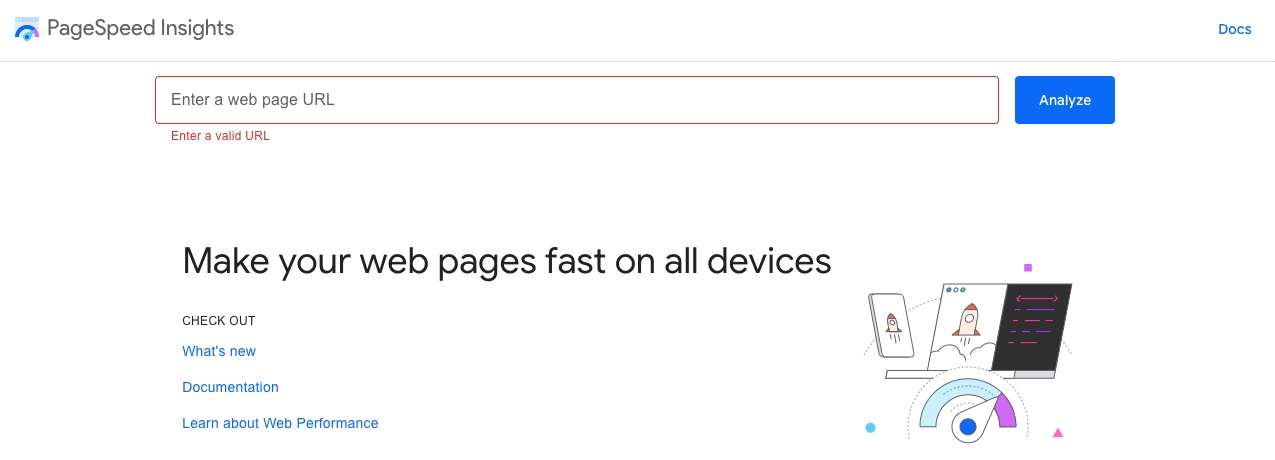
اولین قدمی که کارشناس سئو برای بهینهکردن سرعت سایت باید بردارد، ارزیابی سرعت با ابزار گوگل (PageSpeed Insights) است. علاوهبر آن ابزار، هم برای ارزیابی سرعت وبسایت و هم بقیه مؤلفههای سئو تکنیکال و سئو داخلی و خارجی میشود از افزونههای مختلف گوگل کروم برای سئو سایت نیز کمک گرفت.

دومین قدم، بحث و مشورت با تیم فنی در این موضوع است. ازجمله مواردی که حتما باید دربارهی آن با تیم فنی بحث شود، سئو جاوااسکریپت و SSR است. پردازش کدهای جاوااسکریپت و رندرینگ سمت سرور (SSR) هر دو بر سرعت سایت و سهولت ورود خزندهها به آن تأثیر میگذارند.
به این نکته هم توجه داشته باشید که هر برنامهای برای افزایش سرعت سایت دارید، باید وبسایت را براساس استانداردهای Core Web Vitals گوگل بهینه کنید. اگر این کار را نکنید، هر اقدام دیگری برای بهینهکردن سرعت سایت ناکافی است و سئو تکنیکال وبسایت قطعا آسیب میبیند.
Core Web Vitals
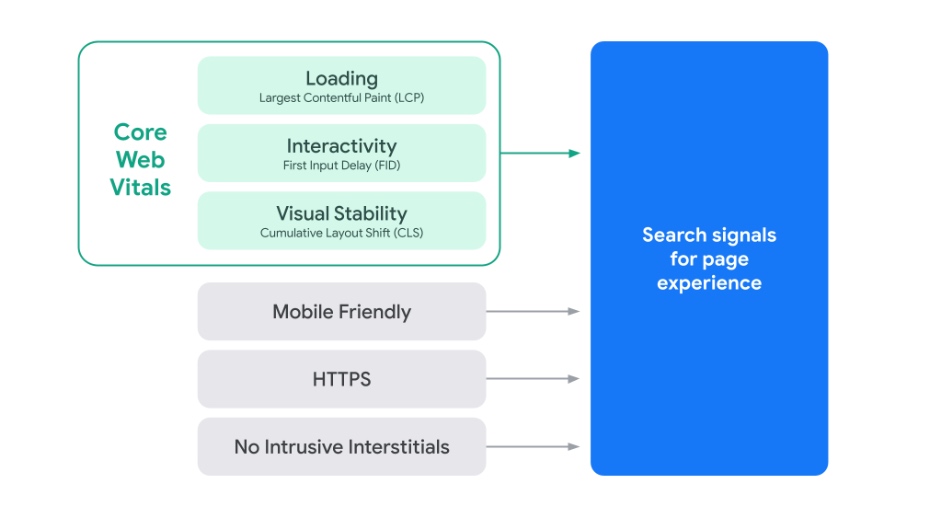
استانداردها یا معیارهای Core Web Vitals برای اندازهگیری و ارزیابی بخشی از تجربه کاربر تمام صفحات یک وبسایت است. گوگل برای این اندازهگیری از مجموع ۳ معیار زیر استفاده میکند:
- LCP: بیانگر مدت زمانی است که طول میکشد تا بزرگترین عنصر محتوای صفحه برای کاربر بهنمایش گذاشته شود.
- INP: معیاری است که روی تعامل کاربر با وبسایت تمرکز دارد و جایگزین معیار FID شده است.
- CLS: برای اندازهگیری Visual Stability یا ثبات المانهای بصری هر صفحه استفاده میشود.

همانطور که در اینفوگرافی بالا مشخص است، معیارهای ذکرشده فقط بخشی از معیارها و استانداردهایی است که گوگل برای ارزیابی تجربه تعامل کاربر با صفحات یک سایت بررسی میکند. بنابراین، بهینهسازی وبسایت برای معیارهای Core Web Vitals ضروری است، اما کافی نیست.
علاوهبر آن، وبسایت باید امن باشد و پروتکل HTTPS یا پروتکل امن انتقال ابرمتن را داشته و طراحی و سرعتش برای انواع دستگاههای تلفن همراه بهینه شده باشد. بهینهشدن سرعت سایت و ارتباطش با تجربه تعامل کاربران با وبسایت آنقدر مهم است که درهمراهی و برای تکمیل معیارهای Core Web Vitals، لازم است ۳ معیار دیگر نیز درنظر گرفته شود:
- FCP: این معیار زمانی را نشان میدهد که اولین المانهای یک صفحه (متن یا تصویر) قابلمشاهده میشوند.
- TBT:این معیار نشاندهنده زمان لودشدن و پاسخگویی صفحات وبسایت به کلیک کاربران است.
- TTI: معیاری عملکردی است که مدت زمانی را که یک صفحه به تعاملات کاربر پاسخ میدهد، میسنجد.
AMP و بهینهسازی وبسایت برای موبایل
برای موتورهای جستجو مهم است که کاربران انواع تلفنهای همراه تجربه رضایتبخشی از تعامل با وبسایت داشته باشند. بههمیندلیل، وبسایت باید برای کاربران دسکتاپ و موبایل،هر دو، بهینه شده باشد.
اگر وبسایت طراحی واکنشگرا داشته باشد، کارشناسان سئو نباید نگرانی زیادی ازبابت بهینهبودن وبسایت برای موبایل داشته باشند. درغیراینصورت، با همکاری تیم فنی پروژه، باید مطمئن شوند که وبسایت در تلفنهای همراه هم درست و کامل نمایش داده میشود.
سرعت بارگذاری و نمایش وبسایت در موبایل نیز باید بهینه شده باشد. برای این کار در وبسایتهای وردپرسی از افزونهای بهنام AMP کمک گرفته میشود.
بههیچوجه از بهینهسازی وبسایت برای تلفنهای همراه غافل نشوید، چون بهینهنبودن وبسایت و سرعتش برای موبایل یکی از عواملی است که نرخ پرش یا بانس ریت وبسایت را زیاد میکند و به سئو سایت بسیار آسیب میزند.
۳. Duplicate content و Canonical tag
در سئو فنی این مهم است که وبسایت برای خزش رباتها کاملا آماده باشد. اما هدف اصلی از سهولت ورود خزندهها به وبسایت این است که آنها صفحات را ببیند و ایندکس کنند. هرچه خزندگان زودتر به وبسایت سر بزنند، صفحات مختلف و محتواهای جدید و آپدیتشده را ببینند، موتورهای جستجو سریعتر آنها را در نتایج جستجو به کاربران نمایش میدهند. اما خزندگان برای سرزدن به یک وبسایت محدودیتهایی دارند.
هر وبسایت Crawl Budget معینی دارد. اینطور نیست که هرزمان کارشناس سئو خواست یا محتوای تازهای در وبسایت منتشر شد، خزندگان به آن سر بزنند. خزندگان موتورهای جستجو برای خزیدن در صفحات هر وبسایت زمان و انرژی معینی را اختصاص میدهند.
وقتی وبسایت مطالب بهروز منتشر نمیکند و صفحات زیادی ندارد و براساس استانداردهای تکنیکال سئو بهینه نشده است، Crawl Budget کمتری هم دارد (یعنی خزندگان زود به آن وبسایت سر نمیزنند و زیاد هم در آن نمیمانند).
بهخاطر وجود همین محدودیت در خزش است که کارشناسان سئو تلاش میکنند تا خزندگان را به مهمترین صفحات سایت دعوت کنند و صفحاتی را که مهم نیست یا اساسا برای نمایش در نتایج ساخته نشده است یا صفحاتی را که محتواهای یکسان دارد، به آنها معرفی نکنند. یک راه برای رسیدن به این هدف و حفظ Crawl Budget برای صفحات مهم، معرفی نقشه سایت است که میشود با کمک آن به گوگل گفت که چه صفحاتی را ببیند و چه صفحاتی را نبیند.
راه دیگر کمکگرفتن از کدها است. کارشناسان سئو با کمکگرفتن از کدها (تگهای HTML) میتوانند موتورهای جستجو را برای ایندکس صفحات راهنمایی کنند. ۲ تگ زیر از مهمترین و کاربردیترین تگها در این موردند:
- تگ noindex که در قسمت <head> صفحه قرار میگیرد و به رباتها میگوید که در این صفحه نخزند و آن را ایندکس نکنند.
<meta name="robots" content="noindex">
- تگ canonical که برای تفکیک محتوای اصلی از محتواهای مشابه یا کپی از آن در یک وبسایت استفاده میشود و به خزندگان، صفحه محتوای اصلی را برای ایندکس معرفی میکند.
<link rel="canonical" href="https://example.com/original-page/" />
گاهی ممکن است در یک وبسایت چند صفحه با محتوای مشابه یا محتوای یکسان وجود داشته باشد. این مشکل در وبسایتهای فروشگاهی (کنیبالیزیشن سایت فروشگاهی) که محصولات مشابه زیادی دارند، بسیار شایع است.
درکل، داشتن محتواهای مشابه یا یکسان در چند صفحه از یک وبسایت (Duplicate content) خوب نیست و معمولا به سئو سایت لطمه میزند. به همین دلیل است که برای تفکیک محتوای اصلی از محتوای Duplicate از تگ canonical استفاده میشود.
تگ canonical در قسمت <head> محتوای کپی یا مشابه قرار میگیرد و به رباتها و موتورهای جستجو میگوید که این صفحه محتوای مشابه یا کپیشده از محتوای یک صفحهی دیگر (صفحه اصلی که باید ایندکس شود) را دارد.
ابزارهای سنجش تکنیکال سئو
کارشناسان سئو از کجا باید مطمئن شوند که ساختار سایت منطقی است، هیچ صفحه یتیمی در آن وجود ندارد و موتور جستجو نقشه سایت را میخواند؟ یا چطور باید محتواهای Duplicate را پیدا کنند؟ چطور میتوانند از بهینگی سرعت وبسایت مطمئن شوند؟
ابزارهای مختلف سئو سایت برای سنجش اقداماتی که کارشناس سئو برای بهینهکردن مؤلفههای تکنیکال سئو (معماری و نقشه سایت، سرعت سایت و محتواهای کپی) انجام داده است، به او کمک میکنند.
علاوهبر ابزار سرچ کنسول که مهمترین ابزار سئو سایت است و خطاها و مشکلات وبسایت (ازجمله خطاهای مربوطبه سئو فنی) را به متخصصان سئو اطلاع میدهد، ابزارهای زیر برای ارزیابی سئو تکنیکال کاربردی است:
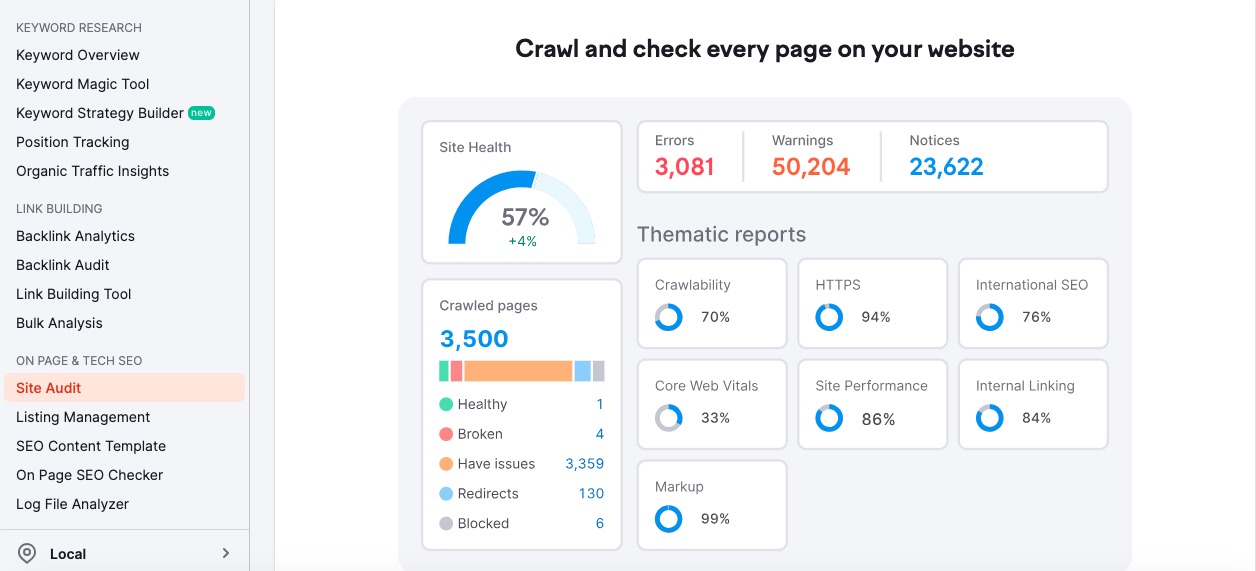
- Site Audit ابزار معروف Semrush برای سئو سایت و ارزیابی همهجانبه و تماموکمال وضعیت خزش و ایندکس وبسایت است. متخصصان سئو میتوانند از این ابزار برای یافتن صفحات یتیم، محتواهای کپی و بررسیکردن ساختار وبسایت کمک بگیرند.

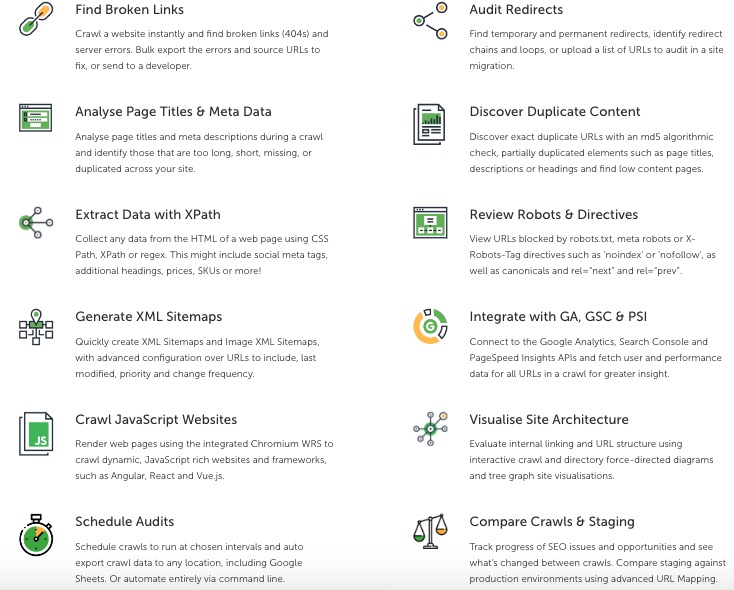
- Screaming Frog ابزاری بهنام SEO spider دارد که دادههای ارزشمندی را دربارهی وضعیت سئو فنی وبسایت دراختیار کارشناس سئو قرار میدهد. علاوهبر یافتن محتواهای کپی، نشاندادن نقشه بصری از ساختار وبسایت و ساختن نقشه XML، از مهمترین امکانات این ابزار یافتن لینکهای شکسته (Broken Links) و صفحاتی است که خطا دارند. وجود لینکهای شکسته و صفحاتی که محتوای آنها بهدلایل مختلف نمایش داده نمیشود، بر تجربه کاربر و درنتیجه سئو تأثیر منفی میگذارد.

-
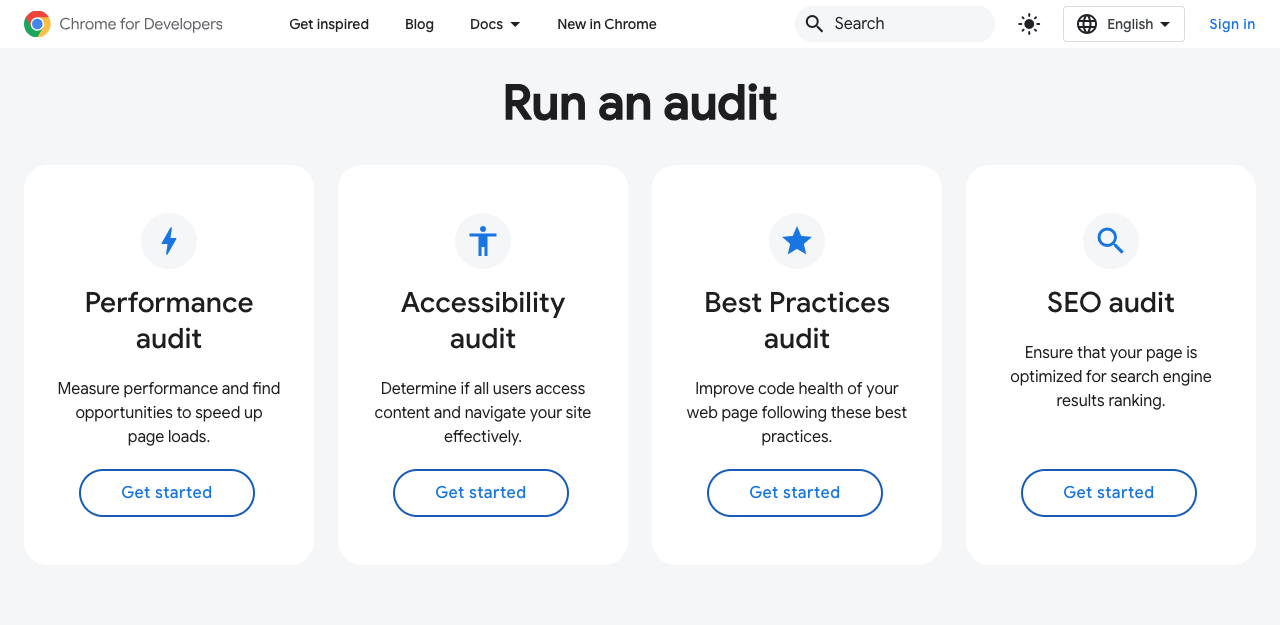
Lighthouse ابزاری کاربردی است که از آن برای ارزیابی عملکرد کلی صفحات و معیارهای سرعت بارگذاری و نمایش صفحات (ازجمله معیارهای TBT، LCP , FCP) استفاده میشود. از این ابزار برای ارزیابی وضعیت کدها و بهینهبودن آنها نیز میتوان کمک گرفت.

نکات تکنیکال سئو
کارشناسان سئو با استفاده از دستورالعملها و استانداردهای سئو تکنیکال و با همکاری تیم فنی باید اطمینان حاصل کنند که وبسایت برای خزش رباتهای موتورهای جستجو و ایندکسشدن در بهترین وضعیت ممکن قرار دارد.
علاوهبر بهینهکردن ساختار، نقشه و سرعت وبسایت و شناسایی محتواهای کپی و معرفی صفحات مهم برای ایندکسشدن به موتورهای جستجو، چند نکتهی کمککننده دیگر وجود دارد که درنظرگرفتن آنها به متخصصان سئو کمک میکند تا در سئو تکنیکال موفق باشند.
نکات مهم سئو تکنیکال که هر متخصص و کارشناس سئو سایتی باید بداند، به شرح زیر است:
- برای راحتکردن کار موتورهای جستجو برای بررسی سریع محتوای یک صفحه از اسکیما استفاده کنید. محتواهای صفحات نیز باید ساختار منطقی داشته باشند.
- لینکهای شکسته را ریدایرکت کنید.
- با انواع خطاهای سایت (خطاهای سری ۴۰۰ و ۵۰۰) و شیوههای رفع آنها آشنا باشید.
- خود را درجریان جدیدترین تکنیکهای سئو تکنیکال قرار دهید.
- وضعیت سئو تکنیکال و تکنولوژی وبسایتهای رقیب را مدام بررسی کنید.
جمعبندی و نتیجهگیری
سئو تکنیکال یا سئو فنی سایت یکی از بخشهای سهگانه سئو سایت است. هدف در تکنیکال سئو این است که وبسایت ویژگیهایی داشته باشد که دسترسی و ورود رباتهای موتورهای جستجو به صفحات و فرآیند بررسی و ایندکسکردن را سریع و راحت کند. تا صفحهای در موتورهای جستجو ایندکس نشود، رتبه نمیگیرد و درمیان نتایج جستجو به کاربران نمایش داده نمیشود.
مؤلفههای اصلی تکنیکال سئو عبارتاند از:
۱. ساختار و معماری وبسایت باید منطقی باشد تا رباتهای موتورهای جستجو بتوانند راحت درمیان صفحات بخزند و ارتباط میان آنها را نیز درک کنند.
۲. سرعت وبسایت باید برای بارگذاری و نمایش آن در دسکتاپ و موبایل بهینه شده باشد. سرعت سایت معیاری است که بر تجربه کاربر و تجربه تعامل کاربر با وبسایت اثر مستقیم میگذارد.
۳. با استفاده از تگهای HTML میشود محتوایی را برای ایندکسشدن به رباتها معرفی کرد یا به آنها گفت که صفحهای را ایندکس نکنند. با کمک همین تگها میشود ارتباط میان محتواهای اصلی و مشابه را به رباتها فهماند.
پیادهسازی سئو تکنیکال به کمک تیم فنی پروژه نیز نیاز دارد. بعضی از اقدامات را کارشناسان سئو میتوانند انجام دهند و برای بهینهسازی مواردی هم میشود از افزونهها کمک گرفت. ابزارهای مختلفی هم وجود دارد که به متخصصان سئو برای ارزیابی وضعیت سئو تکنیکال سایت و کارهایی که باید برای بهبود آن انجام شود، کمک میکند.
آموزش سئو تکنیکال از سرفصلهای دوره آموزش سئو سایت آکادمی آمانج است. در این آموزش تمام موارد و ابزارهایی که برای بهینهسازی فنی وبسایت لازم است کارشناسان سئو بدانند، پروژهمحور و کاربردی آموزش داده میشود.
The post کاملترین راهنمای سئو تکنیکال (۲۰۲۴) appeared first on آکادمی آمانج.