عناصر رابط کاربری (UI elements) جداییناپذیرترین بخش طراحی محصولاند. برای یک طراح UI و همچنین یک وب دیزاینر یا توسعهدهنده وب و اپلیکیش شناخت دقیق و عمیق از عناصر UI و نحوه تعامل کاربران با آنها بسیار مهم است. این شناخت کمک میکند تا محصول بهتری طراحی شود.
در این راهنمای جامع المانهای رابط کاربر که هر طراح محصول و طراح UI/UX باید آنها را بشناسد، معرفی شده است.
«طراحی رابط کاربر (UI) در گذر زمان» را بخوانید تا با تاریخچه طراحی رابط کاربر آشنا شوید.
مهمترین عناصر در طراحی رابط کاربر
عناصر رابط کاربر بلوکهای سازنده صفحات وب و اپلیکیشناند که کاربران از طریق آنها با محصول تعامل برقرار میکنند. المانهای رابط کاربر باعث تجربه کاربر مناسب و عملکردی خوب خواهند شد. به همین دلیل این المانها در طراحی تجربه کاربر نیز کاربردی و مهماند.
بنای UX مبتنی بر طراحی الگوهایی است که کاربران با آنها آشنا هستند. اگر طراح محصول به این الگوها بیاعتنا باشد، ممکن است کاربر مسیر اشتباهی را در برنامه یا وبسایت برود و گیج شود. برای پیشگیری از این وضعیت، طراحان UI از عناصر شناختهشده استفاده میکنند. در نظر داشته باشید که صرفا یادگیری عناصر UI کفایت نمیکند، بلکه باید زمینه استفاده از آنها را نیز به خوبی شناخت.
اهمیت عناصر UI در طراحی UX
فرض کنید که قرار است به کاربر شش گزینه نشان بدهیم تا از بین آنها انتخاب کند. بسیاری از عناصر UI این هدف را محقق میکنند.
- ابزار list: امکان انتخاب چندین گزینه به صورت همزمان را به کاربر میدهد.
- ابزار dropdown: کشویی باز میشود و امکان انتخاب یک گزینه را میدهد.
- ابزار checkbox: روشی جایگزین برای انتخاب هیچ، یک و یا چند گزینه به صورت همزمان است.
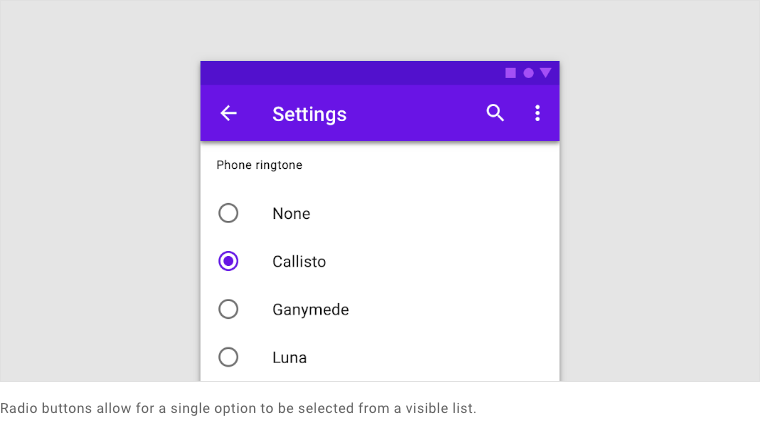
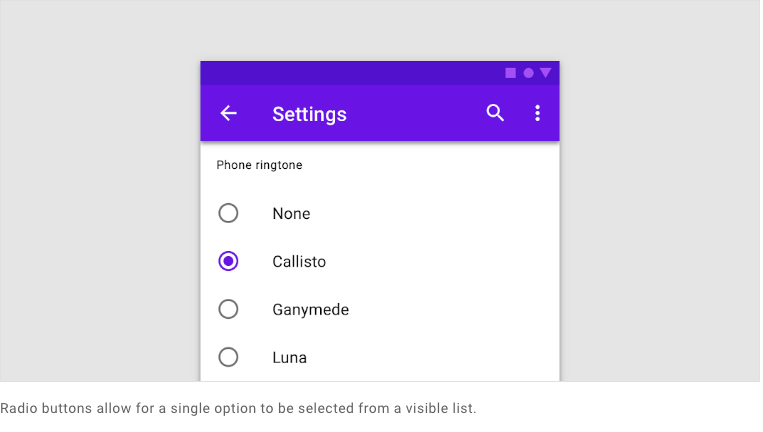
- ابزار radio: امکان انتخاب صرفا یک گزینه را به کاربر میدهد.
کدام مناسبتر است؟ آیا ابزار دیگری نیز وجود دارد که ارزش بیشتری به کاربر ارائه دهد؟ آیا امکان طراحی سفارشی ابزار radio button وجود دارد؟ برای پاسخ به این سؤالات، طراح باید درک عمیقی از عناصر مختلف رابط کاربر داشته باشد.

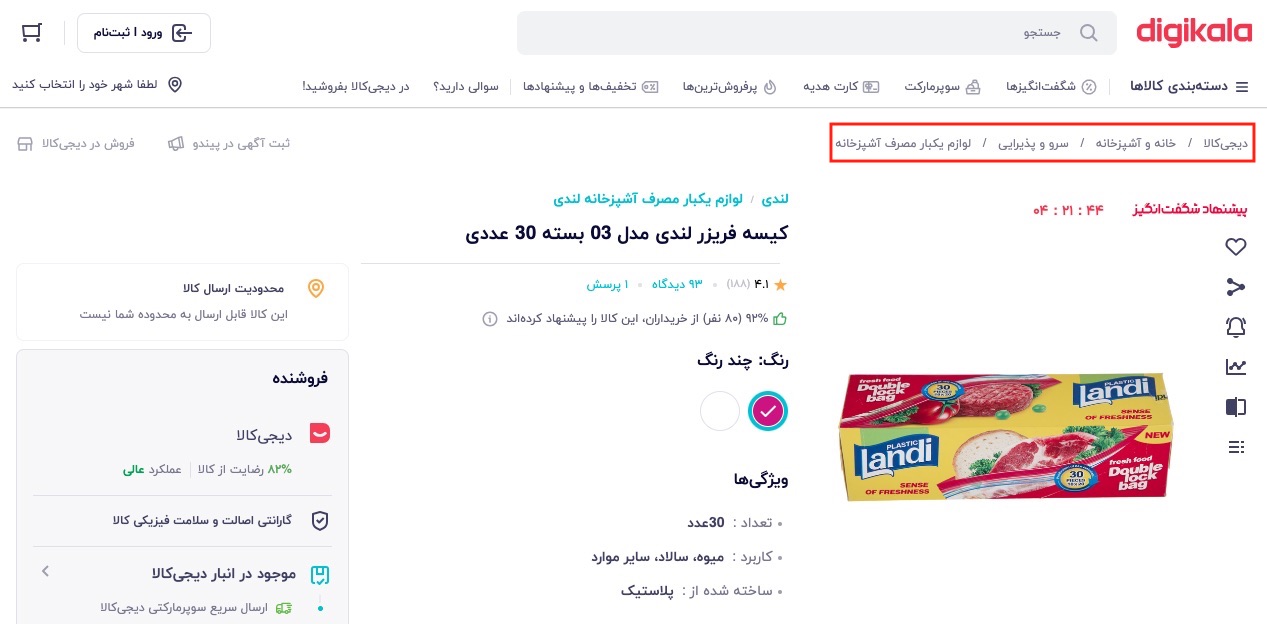
(اغلب تصاویر این محتوا از دیزاین سیستم گوگل برداشته شده است.)
دستهبندی المانهای رابط کاربر
عناصر UI را به سه دسته اصلی تقسیم میکنند:
- المانهای ورودی: با این عناصر ورودیهای مختلف کاربر مدیریت میشود. گاهی اوقات این مدیریت، شامل فرآیند اعتبارسنجی اطلاعات ورودی نیز میشود.
- المانهای خروجی: عناصر خروجی نتایج ورودیهای کاربر را نمایش میدهند. این المانها یادآوریها، هشدارها، موفقیت عملیات و پیامهای خطا را به کاربران نشان میدهند.
- المانهای کمکی: بقیه عناصر (نوتیفیکیش، مسیر راهنما (breadcrumb)، آیکون، اسلایدر، نوار پیشرفت (progress bar)، tooltip ) در این دسته قرار میگیرند. عناصر کمکی را هم میتوان در سه دسته تقسیم بندی کرد: ناوبری، اطلاعاتی و کانتینرها .
۹ المان رابط کاربر متداول برای ورود اطلاعات
۱. چک باکسها
چک باکس این امکان را فراهم میکند تا کاربر یک یا چند گزینه را از بین تعدادی گزینه انتخاب کند. بهتر است که جعبههای انتخاب عمودی نمایش داده شوند. به شرط در دسترس بودن فضای کافی و سایر عوامل، استفاده از چند ستون نیز قابلقبول است.
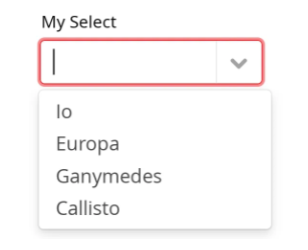
۲. منوهای کشویی
منوهای کشویی به کاربران اجازه میدهند تا یک مورد را از فهرست طولانی انتخاب کنند. آنها نسبت به دکمههای رادیویی فشردهترند و به طراح UI اجازه میدهند تا در استفاده از فضا صرفهجویی کند. یک لیبل (متن راهنما) هم روی کشوها وجود دارد.
۳. کمبو باکس (combo box)
کمبو باکسها به کاربران اجازه میدهند تا یا یک مقدار دلخواه را مستقیماً وارد یا یک مقدار را از فهرست انتخاب کنند. کمبو باکس ترکیبی از یک فهرست کشویی یا لیست باکس و یک فیلد ورودی یکخطی است.

۴. دکمهها
دکمهها به کاربران اجازه میدهند تا با لمس یا کلیک عملیاتی را انجام دهند و معمولاً با متن، آیکون یا هر دو نشاندار میشوند. دکمهها یکی از مهمترین اجزای رابط کاربرند. بنابراین طراحی یک دکمه که کاربر تمایل به کلیک کردن آن پیدا کند، بسیار مهم است.
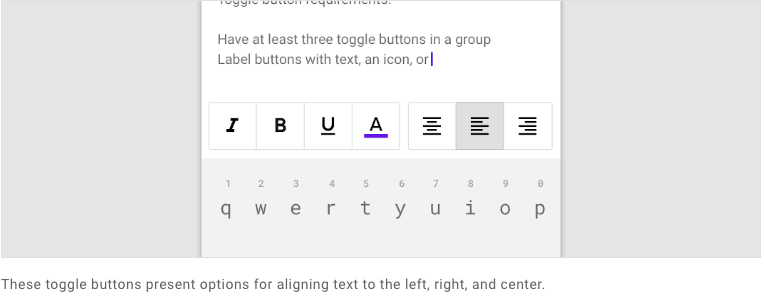
۵. دکمههای toggle
toggleها به کاربران این امکان را میدهند که بین دو حالت نمایش یا بین دو مقدار و یا بین دو تنظیم، با جابهجایی دکمه، یکی را انتخاب کنند. این دکمهها برای تغییر بین حالت روشن و خاموش و یا تغییر بین نمایش لیستی و گرید مفیدند.

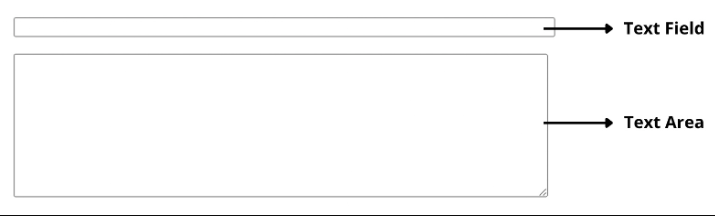
۶. فیلدهای متن و پسورد
فیلدهای متنی و رمز عبور به کاربران اجازه میدهند تا به ترتیب متن و رمز عبور را وارد کنند. فیلدهای متنی اجازه ورودی تکخطی و چندخطی (textarea) را میدهند. فیلدهای رمزعبور به طور کلی یک خط برای رمز عبور را میپذیرند.

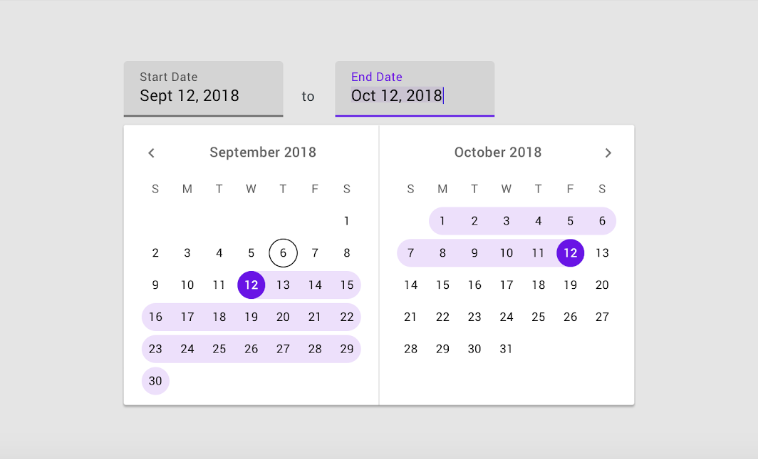
۷. انتخابگر تاریخ (date picker)
انتخابگر تاریخ به کاربران اجازه میدهد تا یک تاریخ و یا زمان را انتخاب کنند.

۸. دکمههای رادیویی
دکمههای رادیویی به کاربران اجازه میدهند تا فقط یکی از گزینههای ازپیش تعریفشده را انتخاب کنند. استفاده رایج این دکمهها، انتخاب گزینه جنسیت در فرمهای ثبتنام است.
۹. پنجرههای دیالوگ تأیید
این المان برای گرفتن موافقت کاربر برای انجام یک عملیات خاص طراحی شدهاند. دیالوگهای تأیید به کاربران فرصت میدهند تا قبل از انجام یک عملیات مهم، مطمئن شوند که میخواهند این کار را انجام دهند.
۴ المان خروجی
۱. هشدار
هشدار، پیام کوتاه و مهمی را نمایش میدهد تا توجه کاربر را به خود جلب میکند. این عنصر درباره وضعیتها و خروجیهایی که نیاز به توجه فوری دارند، اطلاعرسانی میکند.
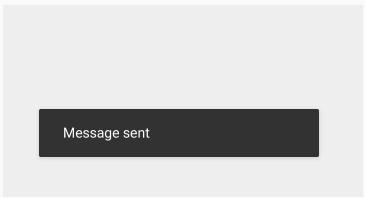
۲. پیغام toast
یک رویداد (مثل ورود کاربر) باعث ظاهر شدن یک text box کوچک، پیغام توست، در صفحه میشود. بهترین وضعیت نمایش این text box در پایین صفحه در دستگاههای تلفن همراه و در پایین سمت چپ یا راست صفحه در دسکتاپ است.
تفاوت بین هشدار و توست در این است که اولی خودبهخود بسته نمیشود اما دومی پس از گذشت مدت زمانی، خودکار بسته میشود.

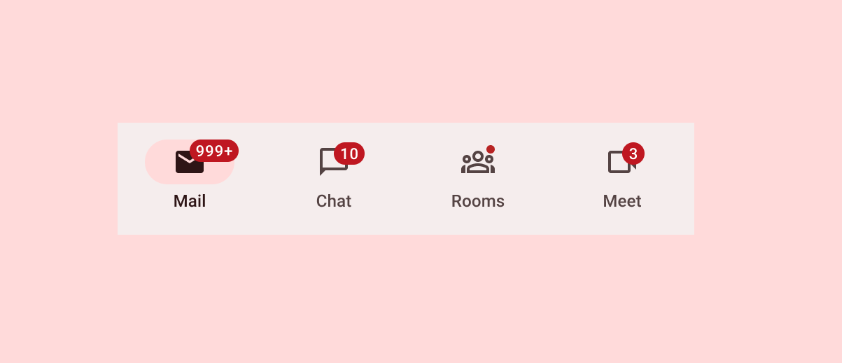
۳. Badge
badge یک شمارنده کوچک یا نشانگر نمایش میدهد، مانند عدد نوشتهشده بر روی آیکون سبد خرید.

۴. چارت
نمودارها روشی متداول برای بیان مجموعه پیچیدهای از دادهها هستند. نوع نموداری که در رابط کاربر استفاده میشود، به دو چیز بستگی دارد:
- دادههایی که میخواهیم با هم ارتباط بدهیم و
- آنچه میخواهیم درباره آنها منتقل کنیم.
عناصر رابط کاربر کمکی
۱. ناوبری
اجزای ناوبری (مانند navigation menu) حرکت در سایت، اپلیکیشن، دسکتاپ، موبایل یا هر محصول دیجیتال دیگری را ساده میکنند. این دسته از المانها در دیزاین تعامل بسیار مهم و کاربردیاند.
منوی ناوبری
منوی ناوبری یک منوی کشویی با چند گزینه مختلف است که کاربر میتواند یکی از آنها را انتخاب کند. با انتخاب یکی از گزینهها، کاربر به بخش دیگری از وبسایت / اپلیکیشن منتقل میشود. این منوی ناوبری ممکن است در بالای صفحه یا در قسمت کناری صفحه نمایش داده شود.
لیست لینکها
لیست لینکها شامل مجموعهای از لینکها (مانند sidebar) میشود. لینکها ممکن است داخلی یا خارجی باشند و به کاربران کمک میکنند تا به سرعت به صفحات وبسایتهای دیگر یا منابع خارجی دسترسی پیدا کنند.
مسیرهای راهنما
مسیر راهنما (breadcrumbs) به کاربران مکانشان در وبسایت را نشان میدهد.

فیلدهای جستجو
نوار جستجو معمولاً از دو عنصر رابط کاربر تشکیل شده است:
- یک فیلد ورودی و
- یک دکمه.
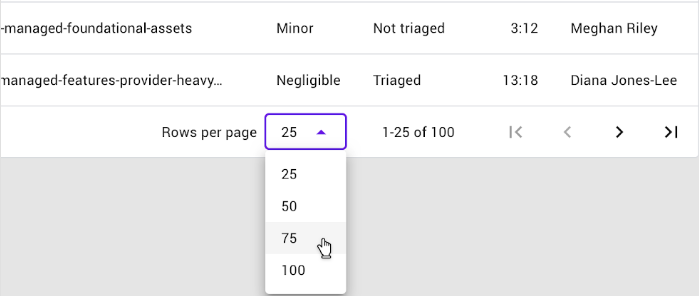
Pagination
این المان محتواها را بین چند صفحه تقسیم میکند تا مرتب و منظم نمایش داده شوند و به کاربران اجازه میدهد بین آن صفحات جابهجا شوند.

۲. اطلاعاتی
این المانها (مانند تولتیپ و آیکون) به کاربر اطلاعات میدهند.
آیکون
![]()
نوار پیشرفت
نوار پیشرفت نشاندهنده پیشرفت یک فرآیند است و معمولاً به صورت یک نوار افقی یا عمودی با یک indicator باریک که در حال حرکت درون آن است، طراحی میشود و قابل کلیک نیست.
نوتیفیکیشن
نوتیفیکیشن یک نوع پیام هشدار یا اطلاعرسانی است که به کاربر اطلاعاتی را درباره یک عملیات اعلام میکند.
جعبه پیام
این المان یک پنجره کوچک است که اطلاعاتی را در اختیار کاربران قرار میدهد. و معمولاً از ادامه کار کاربران جلوگیری نمیکند. جعبههای پیام برای نمایش هشدارها، پیشنهادها و غیره استفاده میشوند.
Modal windows
Modal Windows یک نوع پنجره پاپآپ است که به کاربران اجازه میدهد صرفا با محتوایی که در بالای پنجره نمایش داده میشود، تعامل داشته باشند. تا زمانی که کاربران با بستن پنجره یا کلیک روی دکمه خروج modal window را نبندند، ارتباط با سایر اجزای صفحه نمایش را موقتا مسدود میکند.
۳. کانتینرها
کانتینرها عناصر مشابه یا مرتبط را در یک منطقه مشترک قرار میدهد و از سایر المانها جدا میکنند.
ویجتها
ویجتها (Widgets) عناصر تعاملیاند که به کاربران اجازه میدهند با سیستم تعامل داشته باشند. این المان معمولا شامل ابزارهایی مانند جعبه گفتگو (Chat Window)، اجزاء یک داشبورد (Dashboard Components)، یا قرار دادن سرویسهای دیگر در داخل صفحات وب (Embeds of other services) میشود.
کانتینرهای UI
کانتینرها اجزای مختلف را در کنار هم نگه میدارند. این اجزا شامل متن، تصاویر، محتواهای چندرسانهای و … میشود. cardها در طراحی UI مدرن یکی از بهترین نمونههای کانتینر است.

سایدبارها
سایدبارها نیز مانند کانتینرها برای نگهداری اجزای مختلف رابط کاربر استفاده میشود. این المان ممکن است شامل لینکهای منو، آیکونها، فرمها، جستجوی سایت و غیره باشد. با استفاده از سایدبارها، عناصر مشابه را در یک منطقه قرار میدهند و از دیگر عناصر جدا میکنند.
یکی از ویژگیهای مهم سایدبارها این است که کاربران میتوانند نوار کناری را برای دیدن محتوای آن باز کنند و سپس آن را ببندند تا فضای بیشتری برای نمایش محتوای اصلی باقی بماند.
کاربردهای هر المان در طراحی رابط کاربری و شیوههای گوناگون دیزاین آنها در دوره آموزش UI آکادمی آمانج تدریس میشود.
The post راهنمای جامع المانهای UI appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.