۷ فناوری کمکی دیجیتال (AT) برای دسترسی به وب

فناوری های کمکی یا یاری رسان (Assistive Technology) چیست؟
فناوری های کمکی چه ارتباطی با طراحی سایت و دسترسیپذیری وبسایت دارد؟
مهمترین ابزارهای کمکی کدام ابزارها است؟
طراح وب چطور باید مطمئن شود که همه با هر توانایی جسمی، ذهنی و حرکتی میتوانند از وبسایتی که توسعه داده است، استفاده کنند؟
همهی آدمها از تواناییهای جسمانی یکسانی برخوردار نیستند. بعضی کمبینا هستند و بعضی نابینا. بعضی مشکلات حرکتی دارند و نمیتوانند راحت از انگشتان دستانشان استفاده کنند.
ناتوانی یا کمتوانی نباید دلیلی باشد برای تبعیض و محدودیت دسترسی به امکانات و خدمات فیزیکی (واقعی) و آنلاین (مجازی).
مفهوم دسترسیپذیری وبسایت (Accessibility) و فناوری های کمکی دیجیتال (AT) خلق شدند تا دسترسی همهی افراد با تواناییهای جسمی متفاوت به دنیای دیجیتال تضمین شود.
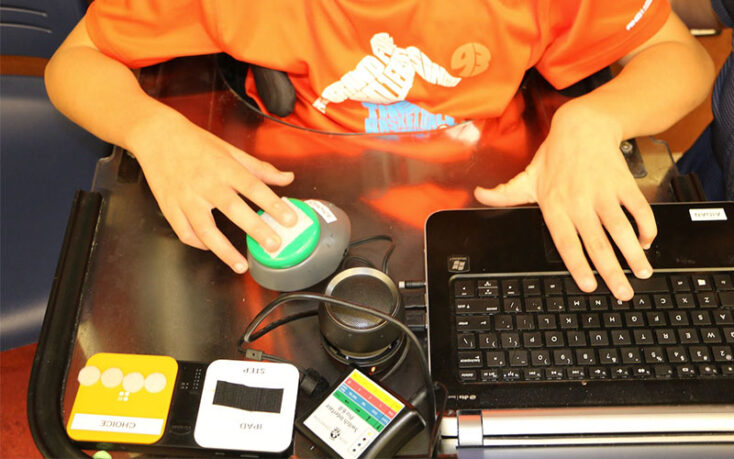
در این مطلب، فناوری های یاریرسان، اهمیتشان و مهمترین ابزارهای کمکی که به توانخواهان و سالمندان برای دسترسی به وبسایتها و محتواهای آنلاین کمک میکند، کاملا معرفی شده است.
فناوری های کمکی دیجیتال (Assistive Technology) در عصر دیجیتال، دسترسی به و..